Nascondere un div presente in tutte le pagine su una pagina specifica
23 lug 2013, 18:17:17
Visualizzazioni: 38.6K
Voti: 5
Come posso nascondere un div (che contiene un'immagine) per una specifica pagina WordPress?
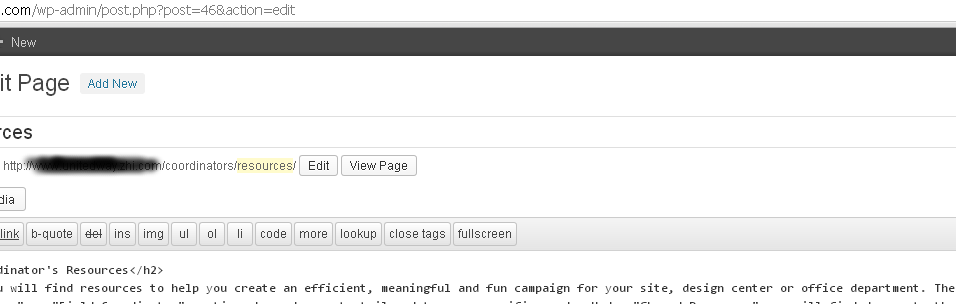
Credo che l'ID della mia pagina sia 46:

Ecco il div che sto cercando di modificare:
<div id="static-footer-image" style="position:absolute; bottom: -15px; z-index: 501;">
<img src="images/background-bottom.png"/>
</div>
E il codice CSS associato nel mio file CSS principale:
#static-footer-image body.page-id-46 {
display: none;
}
È ancora visibile. Come posso risolvere questo problema?

David Tunnell
441
Commenti
Tutte le risposte alla domanda
6
2

Dalla struttura dell'URL, puoi dedurre che la tua struttura di permalink %postname% è attiva. Quindi, un po' di CSS interno può essere d'aiuto in alternativa, e la sintassi è in_page('page_slug'):
<?php // Esegui l'azione solo su una pagina specifica in WP ?>
<?php if( in_page('risorse') ) { ?>
<style>
#static-footer-image{
display: none;
}
</style>
<?php } ?>

Mayeenul Islam
12.9K
23 lug 2013 20:31:22
0

Questo funziona per me:
body .page-id-46 #static-footer-image {
display: none;
}
non questo:
body.page-id-46 #static-footer-image {
display: none;
}
Dopo body lascia uno spazio e scrivi .page-id-46 #static-footer-image{display: none;}
Controlla ancora se si tratta di una classe o un id.
nel mio caso è un id, ecco il mio codice per riferimento:
body #post-448 .entry-meta-bar
{
display:none;
}
Spero che questo ti possa aiutare.

Asif
11
30 lug 2017 17:31:42
Domande correlate
1
risposte
2
risposte