Shortcode per visualizzare un loop
Sto lavorando su questo shortcode senza successo...
function loop_shortcode( $atts = '' ) {
'<div class="clear"></div>
<div class="childs grid_12">
<?php
$the_query = new WP_Query(
array(
"post_parent" => "8",
"post_type" => "page",
"posts_per_page" => 4,
"sort_column" => "menu_order"
)
); ?>
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<div id="service-hp">
<?php the_post_thumbnail("home-thumb") ?>
<h2 style="margin-bottom:5px"><?php the_title() ?></h2>
<?php the_excerpt() ?>
<a class="read-more" href="<?php the_permalink() ?>">scopri di più <img src="<?php bloginfo( "template_url" ); ?>/images/read-more.png" alt="Scopri di più" title="Scopri di più"></a>
</div> <!-- finisce qui -->
<?php endwhile; ?>
<?php wp_reset_query() ?>
</div>';
}
function my_loop_shortcode( $atts ) {
ob_start();
loop_shortcode($atts);
return ob_get_clean();
}
add_shortcode('my_loop', 'my_loop_shortcode');
Non ottengo alcun output
Apprezzerei il tuo aiuto
Grazie in anticipo
AGGIORNAMENTO


Ci sono molteplici problemi con quanto sopra. Per prima cosa, post_parent negli argomenti della query deve essere un intero. Tu gli stai assegnando una stringa. Diverse chiamate alle funzioni di WordPress, come the_excerpt() e wp_reset_query(), mancano del punto e virgola finale. $atts è un array associativo di attributi per lo shortcode. Se vuoi usare gli attributi, devono essere estratti nella funzione dello shortcode. Non c'è bisogno di passarli alla funzione di loop, soprattutto considerando che non li hai estratti in precedenza. Inoltre, non stai nemmeno tentando di usarli.
Inoltre non capisco perché vorresti separarlo in due funzioni. E non includerei il markup direttamente nelle funzioni e userei ob_get_clean, ma echo o return il risultato desiderato direttamente. Queste ultime due sono più o meno preferenze personali.
Detto questo, ecco cosa farà quello che vuoi:
function andrew_loop_shortcode( $atts ) {
extract( shortcode_atts( array(
'parent' => 8,
'type' => 'page',
'perpage' => 4
), $atts ) );
$output = '<div class="clear"></div><div class="childs grid_12">';
$args = array(
'post_parent' => $parent,
'post_type' => $type,
'posts_per_page' => $perpage,
'sort_column' => 'menu_order'
);
$andrew_query = new WP_Query( $args );
while ( $andrew_query->have_posts() ) : $andrew_query->the_post();
$output .= '<div id="service-hp">'.
get_the_post_thumbnail('home-thumb').
'<h2 style="margin-bottom:5px">'.
get_the_title().
'</h2>'.
get_the_excerpt().
'<a class="read-more" href="'.
get_permalink().
'">scopri di più <img src="'.
get_bloginfo( 'template_url' ).
'/images/read-more.png" alt="Scopri di più" title="Scopri di più"></a></div><!-- ends here -->';
endwhile;
wp_reset_query();
$output .= '</div>';
return $output;
}
add_shortcode('andrewloop', 'andrew_loop_shortcode');
Le righe 2 - 6 del codice sopra non sono strettamente necessarie, ma aggiungono funzionalità al tuo shortcode.
Se ora usi semplicemente [andrewloop] in una pagina, mostrerà quello che stai cercando di ottenere. Per ottenere solo quello, potresti impostare staticamente gli argomenti della query nella funzione dello shortcode. Con le righe 2-6, però, questi sono ora i valori predefiniti dello shortcode ma possono essere modificati al volo senza modificare nuovamente la funzione.
Con il codice sopra, puoi ora usare [andrewloop parent="6" perpage="3"] ad esempio. Lo shortcode può quindi essere utilizzato per diverse query.
Ulteriori letture, se ti interessano:

Ciao Johannes, fondamentalmente stavo usando una guida per un tutorial, tuttavia sembra non essere molto efficace, grazie per la tua risposta, ho provato e in qualche modo ha funzionato ma mi dà alcuni errori che non capisco perché, ad esempio, si interrompe perché dice che get_the_permalink() non è definito e inoltre mi mostra un echo del link che è strano, e non prende affatto i tag H2, cosa pensi che possa causare gli errori?
 andresmijares
andresmijares
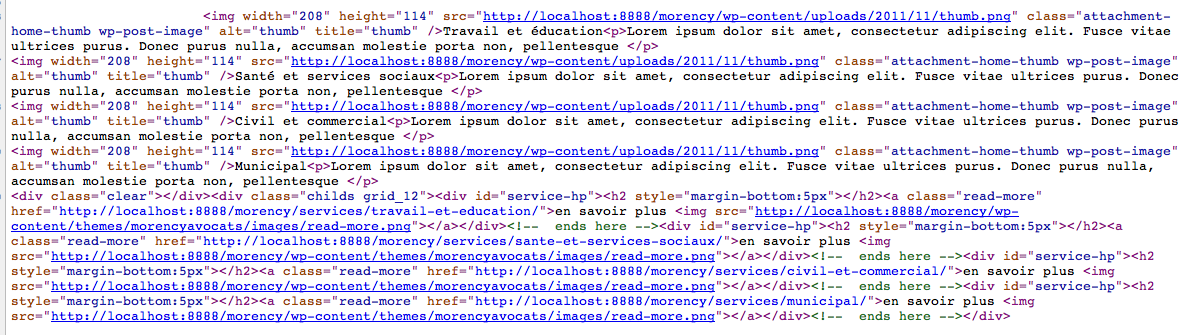
Mi sono reso conto che c'è un errore nella funzione, è get_permalink, quello è risolto, tuttavia il grosso problema ora è visualizzare i risultati come... prima le funzioni e poi tutte le classi, metterò un'immagine nella domanda per farti vedere
 andresmijares
andresmijares
@andrewkthx L'ho scritto velocemente senza rileggere, scusa. Ho modificato la risposta, così è corretta per riferimento futuro (get_permalink). Non capisco esattamente quale sia il tuo problema ora - se non sei soddisfatto del markup, modifica semplicemente il loop. Per quanto riguarda l'aspetto - è una questione di stile (cioè css) e dovrebbe essere gestita nei tuoi fogli di stile.
 Johannes Pille
Johannes Pille
Grazie ancora Johannes, quello che intendevo è che c'è qualcosa di strano perché ad esempio, il codice dice '<h2 style="margin-bottom:5px">'. get_the_title() . '</h2>'. però nota che l'output nel codice sorgente che ho caricato, sta generando prima il titolo con l'output dell'altra funzione e solo dopo sta visualizzando i div e i tag, il resto funziona benissimo ovviamente
 andresmijares
andresmijares
Non sono molto bravo con gli shortcode perché quasi non li uso, ma ecco il mio contributo.
function loop_shortcode($atts, $content = null) {
shortcode_atts(array(
'post_parent' => 8,
'post_type' => 'page',
'posts_per_page' => 4,
'sort_column' => 'menu_order'
), $atts);
$the_query = new WP_Query();
$the_query->query($atts);
if ($the_query->have_posts()) : while ($the_query->have_posts()) :
$the_query->the_post(); ob_start(); ?>
<div id="service-hp">
<?php the_post_thumbnail('home-thumb') ?>
<h2 style="margin-bottom:5px"><?php the_title() ?></h2>
<?php the_excerpt() ?>
<a class="read-more" href="<?php the_permalink() ?>">scopri di più <img src="<?php bloginfo( "template_url" ); ?>/images/read-more.png" alt="Scopri di più" title="Scopri di più"></a>
</div><!-- /#service-hp -->
<?php endwhile; endif; wp_reset_query();
$content = ob_get_contents(); ob_end_clean();
return $content;
}
add_shortcode('myloop', 'loop_shortcode');
