Visualizzare il Nome dell'Utente Connesso nel Menu WordPress
Sto utilizzando WordPress con UserPro e voglio che il mio menu mostri il nome dell'utente connesso, collegato alla pagina del profilo utente.
Il problema è che nella mia struttura del menu, l'opzione "Profilo" dovrebbe avere un sottomenu contenente "modifica profilo", "invia" e "logout".
Questo è il codice che sto utilizzando attualmente:
/*codice precedente, attualmente commentato, per la funzione per
visualizzare il nome utente nel menu utilizzando il placeholder #profile_name#
function give_profile_name($atts){
echo userpro_profile_data('first_name', get_current_user_id());
}
add_shortcode('profile_name', 'give_profile_name');
add_filter( 'wp_nav_menu_objects', 'my_dynamic_menu_items' );
function my_dynamic_menu_items( $menu_items ) {
foreach ( $menu_items as $menu_item ) {
if ( '#profile_name#' == $menu_item->title ) {
global $shortcode_tags;
if ( isset( $shortcode_tags['profile_name'] ) ) {
// Oppure do_shortcode(), se necessario.
$menu_item->title = call_user_func( $shortcode_tags['profile_name'] );
}
}
}
return $menu_items;
}
fine del codice precedente */
//attualmente in uso, codice non collegato
add_filter( 'wp_nav_menu_items', 'my_custom_menu_item');
function my_custom_menu_item($items)
{
if(is_user_logged_in())
{
$user=wp_get_current_user();
$name=$user->user_firstname;
$items .= '<li>'.$name.'';
}
return $items;
}
Posso armeggiare e provare ad aggiungere il sottomenu sotto il menu modificando il codice da Firebug, ma questo significherebbe modifiche manuali a tutti i link nel functions.php, che sarebbe tedioso.
Voglio essere in grado di aggiungere, modificare, rimuovere e reindirizzare gli elementi del sottomenu facilmente attraverso il menu di WordPress.
Per favore, consigliatemi.

Ho trovato una soluzione (che può essere utilizzata con qualsiasi tema e qualsiasi plugin, poiché utilizza solo funzioni core di WordPress).
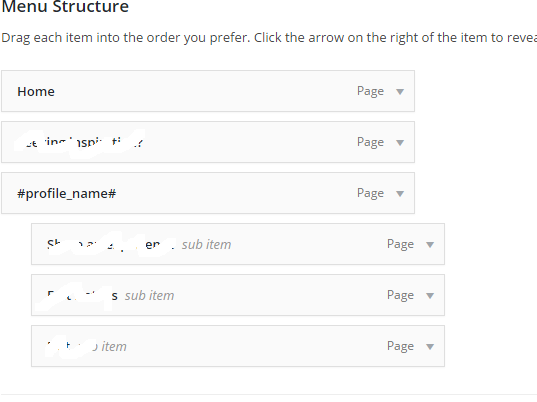
Nel menu, assegna al menu item dove vuoi che appaia il nome dell'utente un segnaposto (vedi screenshot sotto). Esempio: #profile_name#, #user#, #random#

Ora, aggiungi il seguente codice al file functions.php del tuo child-theme:
function give_profile_name($atts){
$user=wp_get_current_user();
$name=$user->user_firstname;
return $name;
}
add_shortcode('profile_name', 'give_profile_name');
add_filter( 'wp_nav_menu_objects', 'my_dynamic_menu_items' );
function my_dynamic_menu_items( $menu_items ) {
foreach ( $menu_items as $menu_item ) {
if ( '#profile_name#' == $menu_item->title ) {
global $shortcode_tags;
if ( isset( $shortcode_tags['profile_name'] ) ) {
// Oppure do_shortcode(), se necessario.
$menu_item->title = call_user_func( $shortcode_tags['profile_name'] );
}
}
}
return $menu_items;
}
Nel caso tu stia usando un tuo segnaposto personalizzato, ricordati di sostituire #profile_name# con il nome del tuo segnaposto nel codice sopra.
Mi scuso nel caso abbia usato impropriamente il termine 'segnaposto'.

Il codice:
function give_profile_name($atts){
...
}
genera un avviso. È meglio:
function give_profile_name(){
...
}
Ed è preferibile verificare se l'utente è loggato o meno. In questo modo:
function give_profile_name(){
$user=wp_get_current_user();
if(!is_user_logged_in())
$name = "Utente non loggato";
else
$name=$user->user_firstname.' '.$user->user_lastname;
return $name;
}
Spero sia utile.

Nessuno shortcode necessario
add_filter( 'wp_nav_menu_objects', 'my_dynamic_menu_items' );
function my_dynamic_menu_items( $menu_items ) {
foreach ( $menu_items as $menu_item ) {
if ( strpos($menu_item->title, '#profile_name#') !== false) {
$menu_item->title = str_replace("#profile_name#", wp_get_current_user()->user_firstname, $menu_item->title);
}
}
return $menu_items;
}
