Adaugă metabox cu media uploader într-un tip de postare personalizat
1 apr. 2014, 10:18:47
Vizualizări: 26.5K
Voturi: 4
Am nevoie să creez un "metabox pentru încărcarea media" și să-l adaug la tipul meu de postare personalizat.
Am creat deja metabox-uri normale, funcția pentru a le adăuga la tipul de postare personalizat și funcția pentru a le salva, am nevoie doar să folosesc media uploader-ul WordPress dar nu-mi dau seama cum să fac asta.
După aceea, aș dori să inserez ceva de genul "Adaugă mai multe imagini" care să adauge mai multe metabox-uri în pagină.
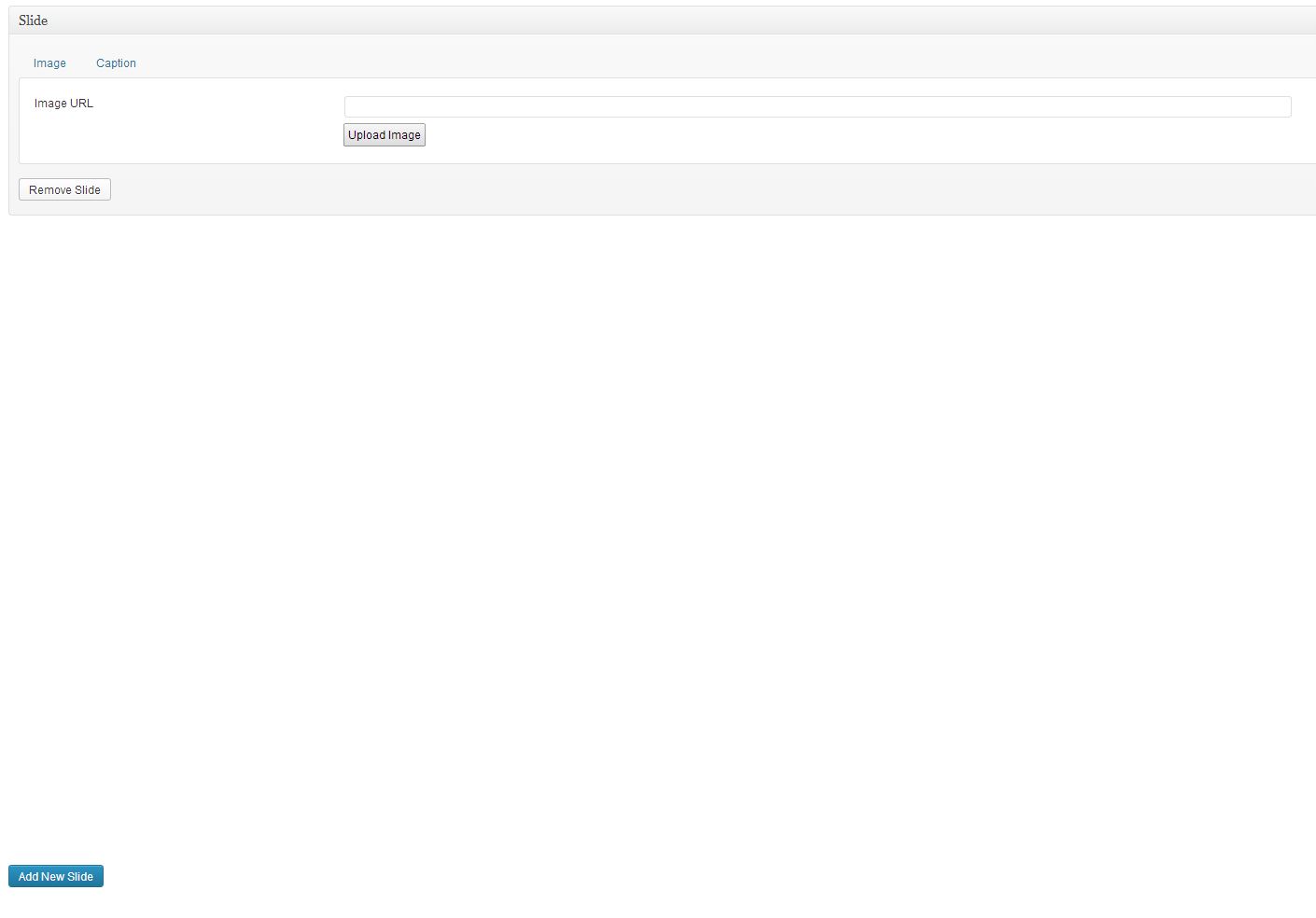
Ceva de genul acesta: 
Comentarii
Arată celelalte 3 comentarii
Toate răspunsurile la întrebare
1
1

Lucrez la ceva similar. Acesta este pentru o meta-box de încărcare podcast. Returnează URL-ul către fișier. Iată ce am până acum:
//Adăugare Metabox
add_action('add_meta_boxes', 'add_upload_file_metaboxes');
function add_upload_file_metaboxes() {
add_meta_box('swp_file_upload', 'Încărcare Fișier', 'swp_file_upload', 'podcasts', 'normal', 'default');
}
function swp_file_upload() {
global $post;
// Noncename necesar pentru a verifica originea datelor
echo '<input type="hidden" name="podcastmeta_noncename" id="podcastmeta_noncename" value="'.
wp_create_nonce(plugin_basename(__FILE__)).
'" />';
global $wpdb;
$strFile = get_post_meta($post -> ID, $key = 'podcast_file', true);
$media_file = get_post_meta($post -> ID, $key = '_wp_attached_file', true);
if (!empty($media_file)) {
$strFile = $media_file;
} ?>
<script type = "text/javascript">
// Încărcarea fișierelor
var file_frame;
jQuery('#upload_image_button').live('click', function(podcast) {
podcast.preventDefault();
// Dacă frame-ul media există deja, redeschide-l
if (file_frame) {
file_frame.open();
return;
}
// Creează frame-ul media
file_frame = wp.media.frames.file_frame = wp.media({
title: jQuery(this).data('uploader_title'),
button: {
text: jQuery(this).data('uploader_button_text'),
},
multiple: false // Setează true pentru a permite selectarea mai multor fișiere
});
// Când un fișier este selectat, rulează un callback
file_frame.on('select', function(){
// Am setat multiple la false, deci obținem doar o imagine din uploader
attachment = file_frame.state().get('selection').first().toJSON();
// aici sunt câteva dintre variabilele pe care le poți folosi pentru atașament;
//var all = JSON.stringify( attachment );
//var id = attachment.id;
//var title = attachment.title;
//var filename = attachment.filename;
var url = attachment.url;
//var link = attachment.link;
//var alt = attachment.alt;
//var author = attachment.author;
//var description = attachment.description;
//var caption = attachment.caption;
//var name = attachment.name;
//var status = attachment.status;
//var uploadedTo = attachment.uploadedTo;
//var date = attachment.date;
//var modified = attachment.modified;
//var type = attachment.type;
//var subtype = attachment.subtype;
//var icon = attachment.icon;
//var dateFormatted = attachment.dateFormatted;
//var editLink = attachment.editLink;
//var fileLength = attachment.fileLength;
var field = document.getElementById("podcast_file");
field.value = url; //setează variabila pe care vrei să o aibă câmpul
});
// În final, deschide modalul
file_frame.open();
});
</script>
<div>
<table>
<tr valign = "top">
<td>
<input type = "text"
name = "podcast_file"
id = "podcast_file"
size = "70"
value = "<?php echo $strFile; ?>" />
<input id = "upload_image_button"
type = "button"
value = "Încarcă">
</td> </tr> </table> <input type = "hidden"
name = "img_txt_id"
id = "img_txt_id"
value = "" />
</div> <?php
function admin_scripts() {
wp_enqueue_script('media-upload');
wp_enqueue_script('thickbox');
}
function admin_styles() {
wp_enqueue_style('thickbox');
}
add_action('admin_print_scripts', 'admin_scripts');
add_action('admin_print_styles', 'admin_styles');
}
//Salvarea fișierului
function save_podcasts_meta($post_id, $post) {
// verifică dacă acest lucru a venit de pe ecranul nostru și cu autorizația corespunzătoare,
// deoarece save_post poate fi declanșat și în alte momente
if (!wp_verify_nonce($_POST['podcastmeta_noncename'], plugin_basename(__FILE__))) {
return $post -> ID;
}
// Utilizatorul are permisiunea de a edita postarea?
if (!current_user_can('edit_post', $post -> ID))
return $post -> ID;
// Trebuie să găsim și să salvăm datele
// Le vom pune într-un array pentru a le face mai ușor de parcurs
$podcasts_meta['podcast_file'] = $_POST['podcast_file'];
// Adaugă valorile din $podcasts_meta ca câmpuri personalizate
foreach($podcasts_meta as $key => $value) {
if ($post -> post_type == 'revision') return;
$value = implode(',', (array) $value);
if (get_post_meta($post -> ID, $key, FALSE)) { // Dacă câmpul personalizat are deja o valoare, o va actualiza
update_post_meta($post -> ID, $key, $value);
} else { // Dacă câmpul personalizat nu are o valoare, o va adăuga
add_post_meta($post -> ID, $key, $value);
}
if (!$value) delete_post_meta($post -> ID, $key); // Șterge dacă valoarea este goală
}
}
add_action('save_post', 'save_podcasts_meta', 1, 2); // salvează câmpurile personalizate

user237001
81
2 apr. 2014 04:50:36
Întrebări similare
1
răspunsuri
5
răspunsuri
1
răspunsuri