Aggiungere metabox con uploader multimediale in un custom post type
1 apr 2014, 10:18:47
Visualizzazioni: 26.5K
Voti: 4
Ho bisogno di creare un "metabox per l'upload dei media" e aggiungerlo al mio custom post type.
Ho già creato i metabox normali, la funzione per aggiungerli al custom post type e la funzione per salvarli, mi serve solo utilizzare l'uploader multimediale di WordPress ma non riesco a capire come fare.
Dopo vorrei inserire qualcosa tipo "Aggiungi altra immagine" che aggiunga più metabox nella pagina.
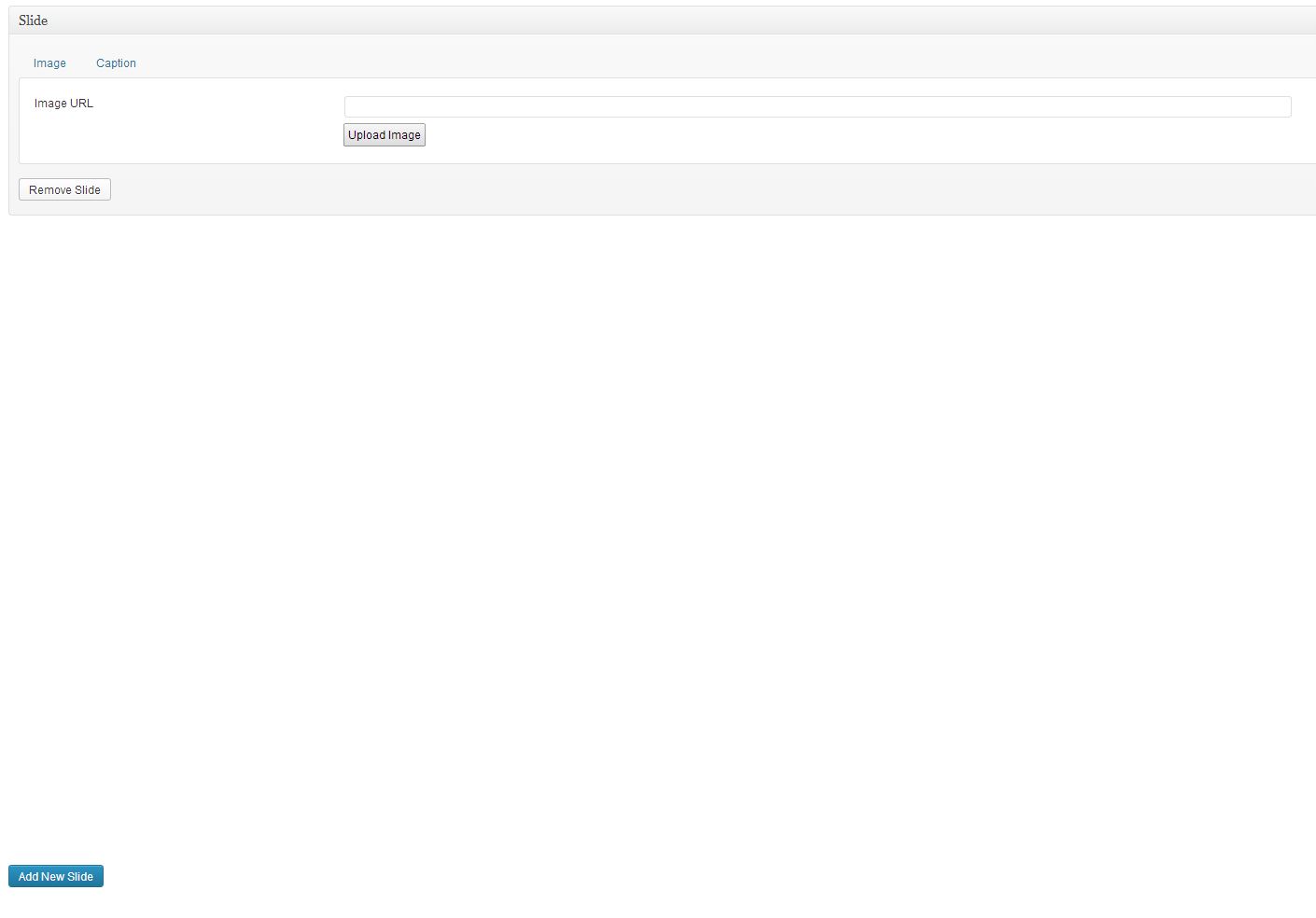
Qualcosa del genere: 

dborghez
129
Commenti
Mostra i restanti 3 commenti
Tutte le risposte alla domanda
1
1

Sto lavorando su qualcosa di simile. Questo è per una meta-box di caricamento podcast. Restituisce l'url del file. Ecco quello che ho finora:
//Aggiunge Metabox
add_action('add_meta_boxes', 'add_upload_file_metaboxes');
function add_upload_file_metaboxes() {
add_meta_box('swp_file_upload', 'Caricamento File', 'swp_file_upload', 'podcasts', 'normal', 'default');
}
function swp_file_upload() {
global $post;
// Il noncename è necessario per verificare l'origine dei dati
echo '<input type="hidden" name="podcastmeta_noncename" id="podcastmeta_noncename" value="'.
wp_create_nonce(plugin_basename(__FILE__)).
'" />';
global $wpdb;
$strFile = get_post_meta($post -> ID, $key = 'podcast_file', true);
$media_file = get_post_meta($post -> ID, $key = '_wp_attached_file', true);
if (!empty($media_file)) {
$strFile = $media_file;
} ?>
<script type="text/javascript">
// Caricamento dei file
var file_frame;
jQuery('#upload_image_button').live('click', function(podcast) {
podcast.preventDefault();
// Se il frame media esiste già, riaprilo
if (file_frame) {
file_frame.open();
return;
}
// Crea il frame media
file_frame = wp.media.frames.file_frame = wp.media({
title: jQuery(this).data('uploader_title'),
button: {
text: jQuery(this).data('uploader_button_text'),
},
multiple: false // Impostare su true per consentire la selezione di più file
});
// Quando viene selezionato un file, esegui un callback
file_frame.on('select', function(){
// Abbiamo impostato multiple su false quindi otteniamo solo un'immagine dall'uploader
attachment = file_frame.state().get('selection').first().toJSON();
// ecco alcune delle variabili che potresti utilizzare per l'allegato;
//var all = JSON.stringify( attachment );
//var id = attachment.id;
//var title = attachment.title;
//var filename = attachment.filename;
var url = attachment.url;
//var link = attachment.link;
//var alt = attachment.alt;
//var author = attachment.author;
//var description = attachment.description;
//var caption = attachment.caption;
//var name = attachment.name;
//var status = attachment.status;
//var uploadedTo = attachment.uploadedTo;
//var date = attachment.date;
//var modified = attachment.modified;
//var type = attachment.type;
//var subtype = attachment.subtype;
//var icon = attachment.icon;
//var dateFormatted = attachment.dateFormatted;
//var editLink = attachment.editLink;
//var fileLength = attachment.fileLength;
var field = document.getElementById("podcast_file");
field.value = url; //imposta quale variabile vuoi che il campo abbia
});
// Infine, apri il modale
file_frame.open();
});
</script>
<div>
<table>
<tr valign="top">
<td>
<input type="text"
name="podcast_file"
id="podcast_file"
size="70"
value="<?php echo $strFile; ?>" />
<input id="upload_image_button"
type="button"
value="Carica">
</td> </tr> </table> <input type="hidden"
name="img_txt_id"
id="img_txt_id"
value="" />
</div> <?php
function admin_scripts() {
wp_enqueue_script('media-upload');
wp_enqueue_script('thickbox');
}
function admin_styles() {
wp_enqueue_style('thickbox');
}
add_action('admin_print_scripts', 'admin_scripts');
add_action('admin_print_styles', 'admin_styles');
}
//Salvataggio del file
function save_podcasts_meta($post_id, $post) {
// verifica che questo provenga dalla nostra schermata e con la corretta autorizzazione,
// perché save_post può essere attivato in altri momenti
if (!wp_verify_nonce($_POST['podcastmeta_noncename'], plugin_basename(__FILE__))) {
return $post -> ID;
}
// L'utente ha i permessi per modificare il post?
if (!current_user_can('edit_post', $post -> ID))
return $post -> ID;
// Dobbiamo trovare e salvare i dati
// Li metteremo in un array per rendere più facile il ciclo
$podcasts_meta['podcast_file'] = $_POST['podcast_file'];
// Aggiungi i valori di $podcasts_meta come campi personalizzati
foreach($podcasts_meta as $key => $value) {
if ($post -> post_type == 'revision') return;
$value = implode(',', (array) $value);
if (get_post_meta($post -> ID, $key, FALSE)) { // Se il campo personalizzato ha già un valore lo aggiornerà
update_post_meta($post -> ID, $key, $value);
} else { // Se il campo personalizzato non ha un valore lo aggiungerà
add_post_meta($post -> ID, $key, $value);
}
if (!$value) delete_post_meta($post -> ID, $key); // Elimina se il valore è vuoto
}
}
add_action('save_post', 'save_podcasts_meta', 1, 2); // salva i campi personalizzati

user237001
81
2 apr 2014 04:50:36
Domande correlate
1
risposte
1
risposte