Добавление metabox с загрузчиком медиафайлов в произвольный тип записи
1 апр. 2014 г., 10:18:47
Просмотры: 26.5K
Голосов: 4
Мне нужно создать "metabox с загрузчиком медиафайлов" и добавить его в мой произвольный тип записи.
Я уже создал обычные metabox'ы, функцию для добавления в произвольный тип записи и функцию для их сохранения. Мне только нужно использовать загрузчик медиафайлов WordPress, но я не могу понять, как это сделать.
После этого я хотел бы добавить что-то вроде "Добавить еще изображение", что позволит добавлять больше metabox'ов на страницу.
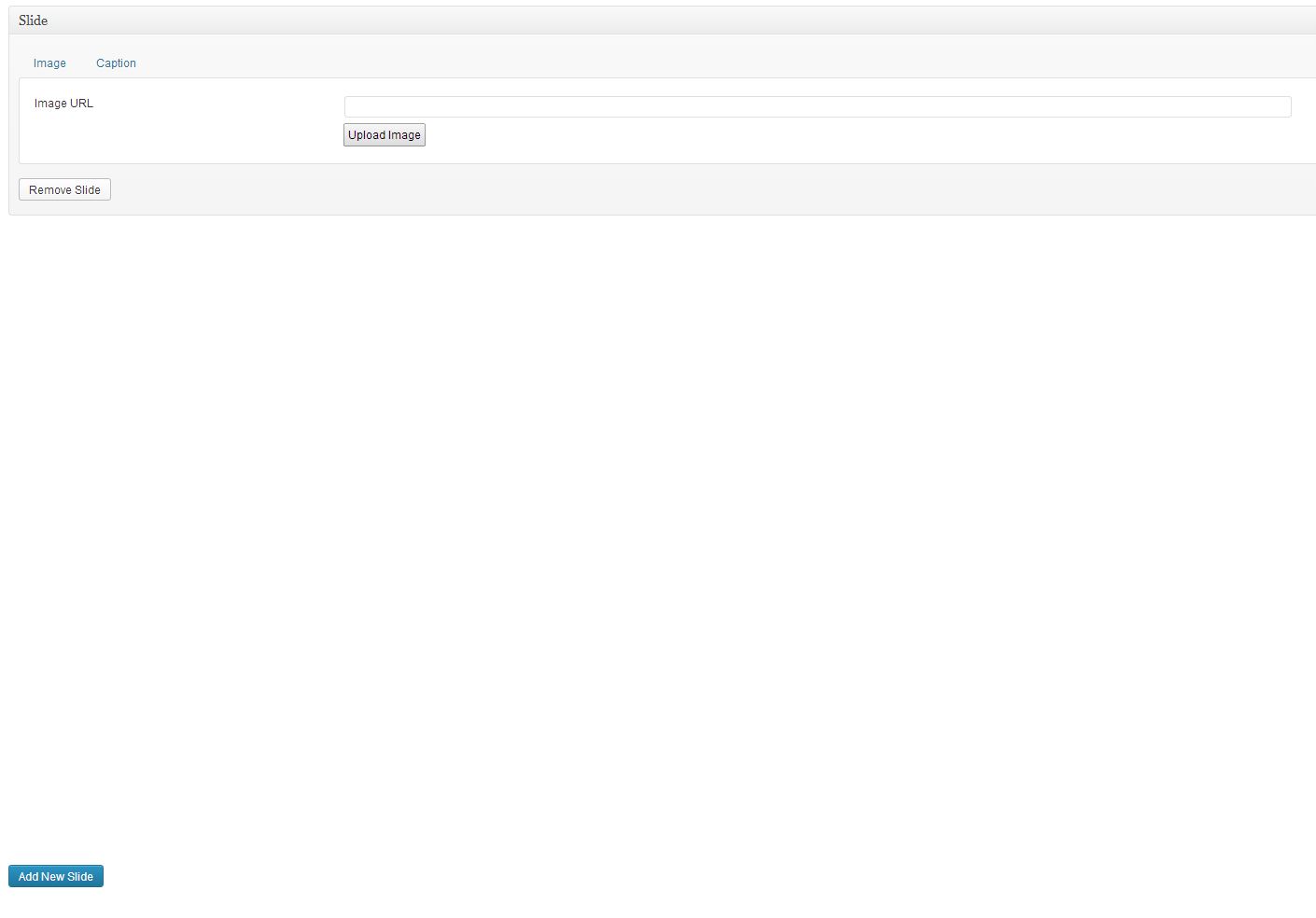
Что-то вроде этого: 

dborghez
129
Комментарии
Показать остальные 3 комментариев
Все ответы на вопрос
1
1

Я работаю над аналогичным функционалом. Это метабокс для загрузки подкастов, возвращающий URL файла. Текущая реализация:
// Добавление метабокса
add_action('add_meta_boxes', 'add_upload_file_metaboxes');
function add_upload_file_metaboxes() {
add_meta_box('swp_file_upload', 'Загрузка файла подкаста', 'swp_file_upload', 'podcasts', 'normal', 'default');
}
function swp_file_upload() {
global $post;
// Создание nonce для проверки источника данных
echo '<input type="hidden" name="podcastmeta_noncename" id="podcastmeta_noncename" value="'.
wp_create_nonce(plugin_basename(__FILE__)).
'" />';
global $wpdb;
$strFile = get_post_meta($post -> ID, $key = 'podcast_file', true);
$media_file = get_post_meta($post -> ID, $key = '_wp_attached_file', true);
if (!empty($media_file)) {
$strFile = $media_file;
} ?>
<script type = "text/javascript">
// Механизм загрузки файлов
var file_frame;
jQuery('#upload_image_button').live('click', function(podcast) {
podcast.preventDefault();
// Повторное открытие существующего медиафрейма
if (file_frame) {
file_frame.open();
return;
}
// Инициализация медиафрейма
file_frame = wp.media.frames.file_frame = wp.media({
title: jQuery(this).data('uploader_title'),
button: {
text: jQuery(this).data('uploader_button_text'),
},
multiple: false // false - разрешена загрузка только одного файла
});
// Обработчик выбора файла
file_frame.on('select', function(){
// Получение первого выбранного вложения
attachment = file_frame.state().get('selection').first().toJSON();
// Доступные свойства объекта вложения:
//var all = JSON.stringify( attachment );
//var id = attachment.id;
//var title = attachment.title;
//var filename = attachment.filename;
var url = attachment.url;
//var link = attachment.link;
//var alt = attachment.alt;
//var author = attachment.author;
//var description = attachment.description;
//var caption = attachment.caption;
//var name = attachment.name;
//var status = attachment.status;
//var uploadedTo = attachment.uploadedTo;
//var date = attachment.date;
//var modified = attachment.modified;
//var type = attachment.type;
//var subtype = attachment.subtype;
//var icon = attachment.icon;
//var dateFormatted = attachment.dateFormatted;
//var editLink = attachment.editLink;
//var fileLength = attachment.fileLength;
var field = document.getElementById("podcast_file");
field.value = url; // Присвоение URL полю ввода
});
// Открытие диалогового окна
file_frame.open();
});
</script>
<div>
<table>
<tr valign = "top">
<td>
<input type = "text"
name = "podcast_file"
id = "podcast_file"
size = "70"
value = "<?php echo $strFile; ?>" />
<input id = "upload_image_button"
type = "button"
value = "Загрузить">
</td> </tr> </table> <input type = "hidden"
name = "img_txt_id"
id = "img_txt_id"
value = "" />
</div> <?php
function admin_scripts() {
wp_enqueue_script('media-upload');
wp_enqueue_script('thickbox');
}
function admin_styles() {
wp_enqueue_style('thickbox');
}
add_action('admin_print_scripts', 'admin_scripts');
add_action('admin_print_styles', 'admin_styles');
}
// Сохранение файла
function save_podcasts_meta($post_id, $post) {
// Проверка источника данных и прав доступа,
// так как save_post может быть вызван в другое время
if (!wp_verify_nonce($_POST['podcastmeta_noncename'], plugin_basename(__FILE__))) {
return $post -> ID;
}
// Проверка прав пользователя на редактирование записи
if (!current_user_can('edit_post', $post -> ID))
return $post -> ID;
// Поиск и сохранение данных
// Помещаем в массив для упрощения обработки
$podcasts_meta['podcast_file'] = $_POST['podcast_file'];
// Добавление значений $podcasts_meta как произвольных полей
foreach($podcasts_meta as $key => $value) {
if ($post -> post_type == 'revision') return;
$value = implode(',', (array) $value);
if (get_post_meta($post -> ID, $key, FALSE)) { // Обновление существующего значения произвольного поля
update_post_meta($post -> ID, $key, $value);
} else { // Добавление нового значения произвольного поля
add_post_meta($post -> ID, $key, $value);
}
if (!$value) delete_post_meta($post -> ID, $key); // Удаление если значение пустое
}
}
add_action('save_post', 'save_podcasts_meta', 1, 2); // сохранение произвольных полей

user237001
81
2 апр. 2014 г. 04:50:36
Похожие вопросы
1
ответов