Adăugare buton personalizat în TinyMCE 4, utilizabil începând cu WordPress 3.9-beta1
Cum este posibil să adaugi un buton personalizat în editorul vizual TinyMCE, Versiunea 4?
În prezent am găsit această întrebare și răspuns cu câteva indicii pe această temă, dar nu o soluție sau un ghid pas cu pas. Nu am găsit un tutorial, documentație sau întrebări/răspunsuri despre cum să adaugi un buton personalizat în TinyMCE versiunea 4, inclus în WordPress începând cu versiunea 3.9-beta1.
Obiectiv


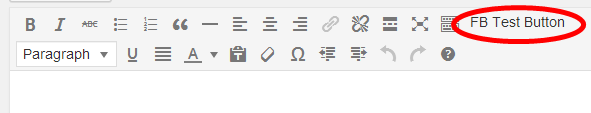
Următorul mic plugin creează un buton personalizat în linia 1 a editorului vizual TinyMCE Versiunea 4 din WordPress, testat în WP Versiunea 3.9-beta2.
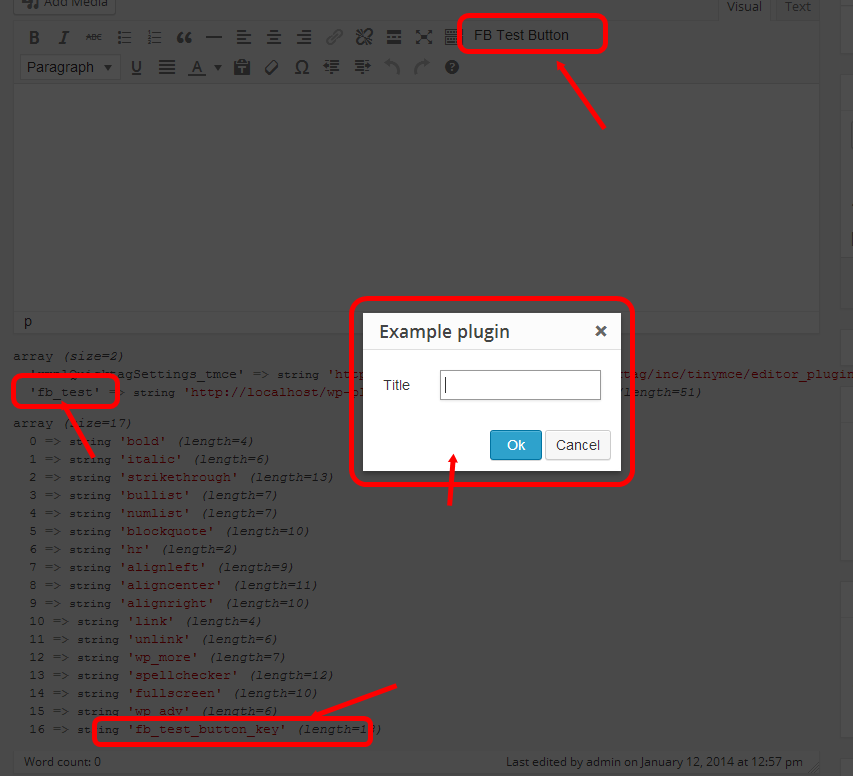
Plugin-ul include var_dump pentru a înțelege valorile. De asemenea, este posibil să adăugați butonul pe alte linii ale editorului vizual, folosind un alt hook, cum ar fi pentru linia 2: mce_buttons_2.
Rezultat

Plugin, partea PHP - tinymce4-test.php
<?php
/**
* Plugin Name: TinyMCE 4 @ WP Test
* Description:
* Plugin URI:
* Version: 0.0.1
* Author: Frank Bültge
* Author URI: http://bueltge.de
* License: GPLv2
* License URI: ./assets/license.txt
* Text Domain:
* Domain Path: /languages
* Network: false
*/
add_action( 'admin_head', 'fb_add_tinymce' );
function fb_add_tinymce() {
global $typenow;
// Doar pe Post Type: post și page
if( ! in_array( $typenow, array( 'post', 'page' ) ) )
return ;
add_filter( 'mce_external_plugins', 'fb_add_tinymce_plugin' );
// Adaugă în linia 1 din WP TinyMCE
add_filter( 'mce_buttons', 'fb_add_tinymce_button' );
}
// Include JS pentru TinyMCE
function fb_add_tinymce_plugin( $plugin_array ) {
$plugin_array['fb_test'] = plugins_url( '/plugin.js', __FILE__ );
// Afișează toate căile plugin-urilor JS
var_dump( $plugin_array );
return $plugin_array;
}
// Adaugă cheia butonului pentru adresare via JS
function fb_add_tinymce_button( $buttons ) {
array_push( $buttons, 'fb_test_button_key' );
// Afișează toate butoanele
var_dump( $buttons );
return $buttons;
}
Script, partea JavaScript - plugin.js
( function() {
tinymce.PluginManager.add( 'fb_test', function( editor, url ) {
// Adaugă un buton care deschide o fereastră
editor.addButton( 'fb_test_button_key', {
text: 'FB Test Button',
icon: false,
onclick: function() {
// Deschide fereastra
editor.windowManager.open( {
title: 'Example plugin',
body: [{
type: 'textbox',
name: 'title',
label: 'Title'
}],
onsubmit: function( e ) {
// Inserează conținut când formularul ferestrei este trimis
editor.insertContent( 'Title: ' + e.data.title );
}
} );
}
} );
} );
} )();
Gist
Folosește Gist bueltge/9758082 ca referință sau descarcă-l. Gist-ul conține și mai multe exemple pentru diferite butoane în TinyMCE.
Link-uri
- TinyMCE API 4
- Ghid de migrare de la 3.x
- WP Trac Ticket
- Font implicit TinyMCE pentru Iconițe-Fonturi
- Iconiță alternativă via Dashicon sau Genericons
- Plugin-uri implicite TinyMCE
- Plugin Compat - Acest plugin conține câteva fișiere de compatibilitate pentru vechea versiune 3.x. Acesta vă permite să rulați majoritatea plugin-urilor vechi 3.x fără modificări.

Documentația TinyMCE despre cum să creezi dialoguri nu este de fapt foarte utilă. Așa că am scris un articol care enumeră diferitele widget-uri și layout-uri de containere disponibile: http://makina-corpus.com/blog/metier/2016/how-to-create-a-custom-dialog-in-tinymce-4
 Gagaro
Gagaro
Și, dacă dorești să ai un buton cu un icon real, atunci poți folosi dashicons sau propria ta fontă de iconiți pentru asta.
Crează un fișier CSS și încarcă-l în partea de administrare;
i.mce-i-pluginname:before {
content: "\f164";
display: inline-block;
-webkit-font-smoothing: antialiased;
text-align: center;
font: 400 20px/1 dashicons!important;
speak: none;
vertical-align: top;
}
Practic luat direct din nucleul WordPress.

Metoda simplă de adăugare a unui buton
1) ADAUGAȚI ACEST COD ÎN FUNCTIONS.PHP SAU ÎNTR-UN PLUGIN
//add_protect_shortcode_button
add_action('admin_init', 'add_cb_button');function add_cb_button() {
if (current_user_can('edit_posts') && get_user_option('rich_editing') == 'true') {
add_filter('mce_buttons_2', 'register_buttonfirst');
add_filter('mce_external_plugins', 'add_pluginfirst');
}
}
function register_buttonfirst($buttons) { array_push($buttons, "|", "shortcode_button1" ); return $buttons;}
function add_pluginfirst($plugin_array) {$plugin_array['MyPuginButtonTag'] = plugin_dir_url( __FILE__ ).'My_js_folder/1_button.php';return $plugin_array;}
add_filter( 'tiny_mce_version', 'my_refresh_mceeee1'); function my_refresh_mceeee1($ver) {$ver += 3;return $ver;}
2) Creați fișierul 1_button.php în directorul țintă și inserați acest cod (notă, modificați URL-urile "wp-load" și "ButtonImage.png"!!!)
<?php
header("Content-type: application/x-javascript");
require('../../../../wp-load.php');
?>
(function() {
// START my customs
var abcd =location.host;
tinymce.create('tinymce.plugins.shortcodebuton_plugin2', {
init : function(ed, this_folder_url)
{
// -------------------------
ed.addButton('shortcode_button1', {
title : 'Show Level1 count',
image : this_folder_url + '/ButtonImage.png',
onclick : function() {
ed.selection.setContent('[statistics_sp]');
//var vidId = prompt("YouTube Video", "");
//ed.execCommand('mceInsertContent', false, '[youtube id="'+vidId+'"]');
}
});
},
createControl : function(n, cm) { return null; },
});
tinymce.PluginManager.add('MyPuginButtonTag', tinymce.plugins.shortcodebuton_plugin2);
})();
