Aggiungere un pulsante personalizzato a TinyMCE 4, disponibile da WordPress 3.9-beta1
Come è possibile aggiungere un pulsante personalizzato all'editor visivo TinyMCE, Versione 4?
Attualmente ho trovato questa domanda e risposta con alcuni spunti sull'argomento, ma non una soluzione o una guida pratica. Non riesco a trovare un tutorial, documentazione o domande/risposte su come aggiungere un pulsante personalizzato alla versione 4 di TinyMCE, inclusa in WordPress dalla versione 3.9-beta1.
Obiettivo


Il seguente piccolo plugin crea un pulsante personalizzato all'interno della linea 1 dell'editor TinyMCE versione 4 di WordPress, testato in WP versione 3.9-beta2.
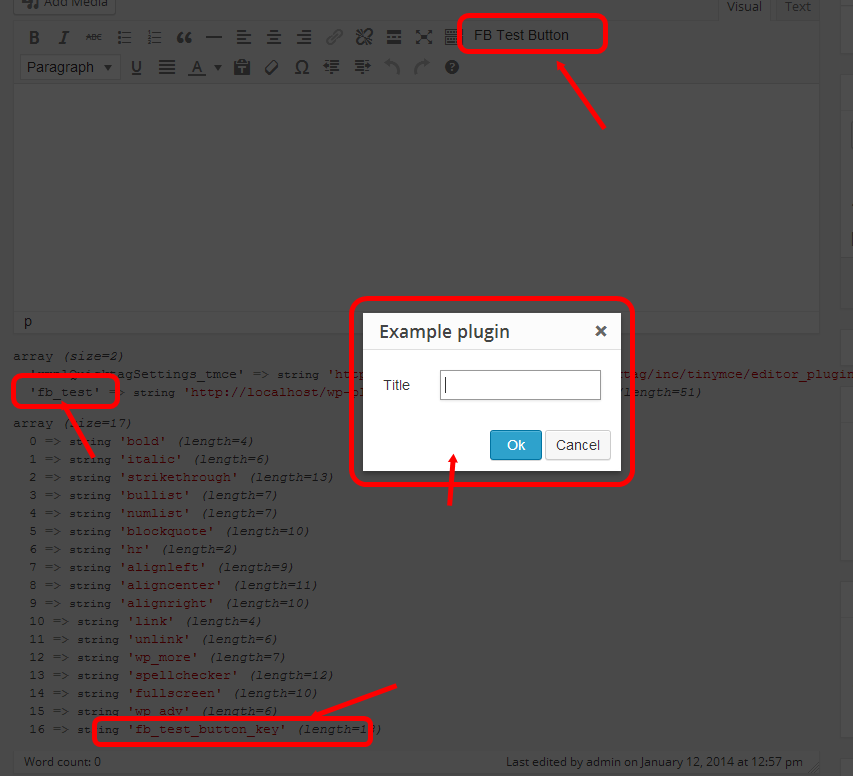
Il plugin include var_dump per comprendere i valori. È anche possibile aggiungere il pulsante ad altre linee dell'editor visivo, utilizzando un altro hook, come per la linea 2: mce_buttons_2.
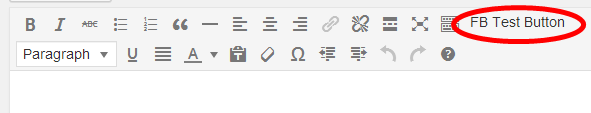
Risultato

Plugin, lato PHP - tinymce4-test.php
<?php
/**
* Plugin Name: TinyMCE 4 @ WP Test
* Description:
* Plugin URI:
* Version: 0.0.1
* Author: Frank Bültge
* Author URI: http://bueltge.de
* License: GPLv2
* License URI: ./assets/license.txt
* Text Domain:
* Domain Path: /languages
* Network: false
*/
add_action( 'admin_head', 'fb_add_tinymce' );
function fb_add_tinymce() {
global $typenow;
// Solo sui tipi di contenuto: post e pagina
if( ! in_array( $typenow, array( 'post', 'page' ) ) )
return ;
add_filter( 'mce_external_plugins', 'fb_add_tinymce_plugin' );
// Aggiungi alla linea 1 del TinyMCE di WP
add_filter( 'mce_buttons', 'fb_add_tinymce_button' );
}
// Includi il JS per TinyMCE
function fb_add_tinymce_plugin( $plugin_array ) {
$plugin_array['fb_test'] = plugins_url( '/plugin.js', __FILE__ );
// Stampa tutti i percorsi JS dei plugin
var_dump( $plugin_array );
return $plugin_array;
}
// Aggiungi il tasto del pulsante per l'indirizzo via JS
function fb_add_tinymce_button( $buttons ) {
array_push( $buttons, 'fb_test_button_key' );
// Stampa tutti i pulsanti
var_dump( $buttons );
return $buttons;
}
Script, lato JavaScript - plugin.js
( function() {
tinymce.PluginManager.add( 'fb_test', function( editor, url ) {
// Aggiungi un pulsante che apre una finestra
editor.addButton( 'fb_test_button_key', {
text: 'Pulsante FB Test',
icon: false,
onclick: function() {
// Apri finestra
editor.windowManager.open( {
title: 'Esempio plugin',
body: [{
type: 'textbox',
name: 'title',
label: 'Titolo'
}],
onsubmit: function( e ) {
// Inserisci contenuto quando il form della finestra viene inviato
editor.insertContent( 'Titolo: ' + e.data.title );
}
} );
}
} );
} );
} )();
Gist
Usa il Gist bueltge/9758082 come riferimento, o scaricalo. Il Gist contiene anche altri esempi per diversi pulsanti in TinyMCE.
Link
- API TinyMCE 4
- Guida alla migrazione da 3.x
- Ticket WP Trac
- Font predefinito di TinyMCE per icone-font
- Icona alternativa via Dashicon o Genericons
- Plugin predefiniti di TinyMCE
- Plugin Compat - Questo plugin contiene alcuni file di compatibilità per la vecchia versione 3.x. Ti permette di eseguire la maggior parte dei vecchi plugin 3.x senza modifiche.

La documentazione di TinyMCE su come creare dialoghi non è in realtà molto utile. Quindi ho scritto un articolo che elenca i diversi widget e layout di container disponibili: http://makina-corpus.com/blog/metier/2016/how-to-create-a-custom-dialog-in-tinymce-4
 Gagaro
Gagaro
E, se desideri avere un pulsante con un'icona reale, puoi sfruttare dashicons o il tuo font di icone personalizzato.
Crea un file CSS e accodalo nella parte di amministrazione:
i.mce-i-pluginname:before {
content: "\f164";
display: inline-block;
-webkit-font-smoothing: antialiased;
text-align: center;
font: 400 20px/1 dashicons!important;
speak: none;
vertical-align: top;
}
Sostanzialmente preso direttamente dal core.

Il metodo semplice per aggiungere un pulsante
1) AGGIUNGI QUESTO CODICE IN FUNCTIONS.PHP, O IN UN PLUGIN
//add_protect_shortcode_button
add_action('admin_init', 'add_cb_button');function add_cb_button() {
if (current_user_can('edit_posts') && get_user_option('rich_editing') == 'true') {
add_filter('mce_buttons_2', 'register_buttonfirst');
add_filter('mce_external_plugins', 'add_pluginfirst');
}
}
function register_buttonfirst($buttons) { array_push($buttons, "|", "shortcode_button1" ); return $buttons;}
function add_pluginfirst($plugin_array) {$plugin_array['MyPuginButtonTag'] = plugin_dir_url( __FILE__ ).'My_js_folder/1_button.php';return $plugin_array;}
add_filter( 'tiny_mce_version', 'my_refresh_mceeee1'); function my_refresh_mceeee1($ver) {$ver += 3;return $ver;}
2) Crea 1_button.php nella cartella di destinazione e inserisci questo codice (nota, cambia gli URL di "wp-load" e "ButtonImage.png"!!!)
<?php
header("Content-type: application/x-javascript");
require('../../../../wp-load.php');
?>
(function() {
// START my customs
var abcd =location.host;
tinymce.create('tinymce.plugins.shortcodebuton_plugin2', {
init : function(ed, this_folder_url)
{
// -------------------------
ed.addButton('shortcode_button1', {
title : 'Mostra conteggio Livello1',
image : this_folder_url + '/ButtonImage.png',
onclick : function() {
ed.selection.setContent('[statistics_sp]');
//var vidId = prompt("YouTube Video", "");
//ed.execCommand('mceInsertContent', false, '[youtube id="'+vidId+'"]');
}
});
},
createControl : function(n, cm) { return null; },
});
tinymce.PluginManager.add('MyPuginButtonTag', tinymce.plugins.shortcodebuton_plugin2);
})();
