Добавление пользовательской кнопки в TinyMCE 4, доступно с WordPress 3.9-beta1
Как можно добавить пользовательскую кнопку в визуальный редактор TinyMCE версии 4?
В настоящее время я нашел этот вопрос-ответ с некоторыми подсказками по теме, но не готовое решение или инструкцию. Однако я не могу найти учебник, документацию или Q&A по добавлению пользовательской кнопки в TinyMCE версии 4, включенную в WordPress начиная с версии 3.9-beta1.
Цель


Следующий небольшой плагин создает пользовательскую кнопку в первой строке редактора TinyMCE версии 4 в WordPress, протестирован в WP версии 3.9-beta2.
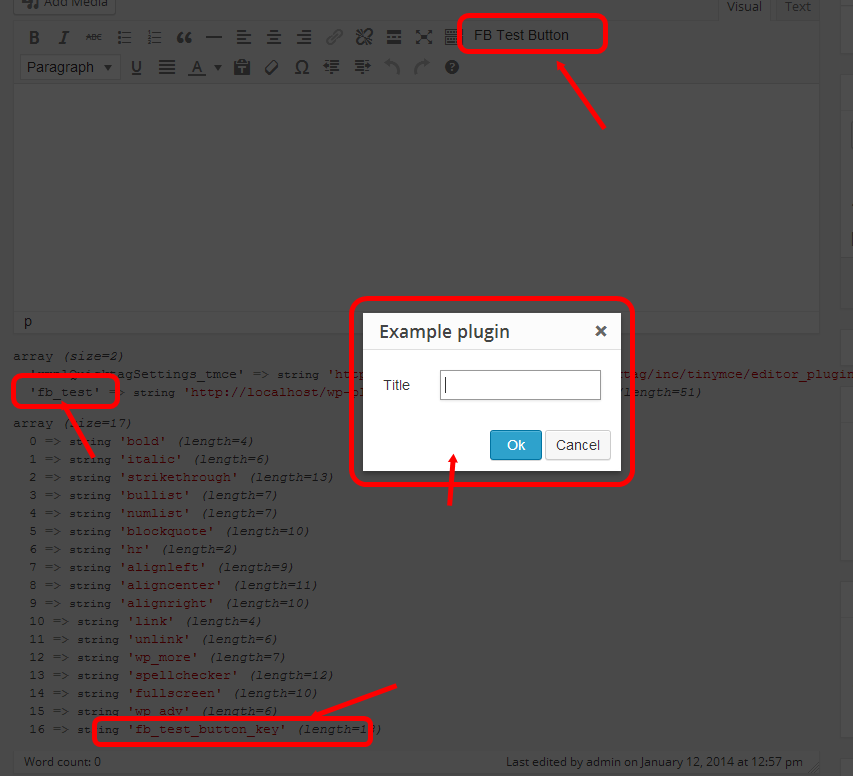
Плагин включает var_dump для понимания значений. Также можно добавить кнопку в другие строки визуального редактора, используя другой хук, например, для второй строки: mce_buttons_2.
Результат

Плагин, PHP часть - tinymce4-test.php
<?php
/**
* Plugin Name: TinyMCE 4 @ WP Test
* Description:
* Plugin URI:
* Version: 0.0.1
* Author: Frank Bültge
* Author URI: http://bueltge.de
* License: GPLv2
* License URI: ./assets/license.txt
* Text Domain:
* Domain Path: /languages
* Network: false
*/
add_action( 'admin_head', 'fb_add_tinymce' );
function fb_add_tinymce() {
global $typenow;
// Только для типов записей: post и page
if( ! in_array( $typenow, array( 'post', 'page' ) ) )
return ;
add_filter( 'mce_external_plugins', 'fb_add_tinymce_plugin' );
// Добавить в строку 1 WP TinyMCE
add_filter( 'mce_buttons', 'fb_add_tinymce_button' );
}
// Включение JS для TinyMCE
function fb_add_tinymce_plugin( $plugin_array ) {
$plugin_array['fb_test'] = plugins_url( '/plugin.js', __FILE__ );
// Вывод всех путей JS плагинов
var_dump( $plugin_array );
return $plugin_array;
}
// Добавление ключа кнопки для обращения через JS
function fb_add_tinymce_button( $buttons ) {
array_push( $buttons, 'fb_test_button_key' );
// Вывод всех кнопок
var_dump( $buttons );
return $buttons;
}
Скрипт, JavaScript часть - plugin.js
( function() {
tinymce.PluginManager.add( 'fb_test', function( editor, url ) {
// Добавление кнопки, открывающей окно
editor.addButton( 'fb_test_button_key', {
text: 'FB Test Button',
icon: false,
onclick: function() {
// Открытие окна
editor.windowManager.open( {
title: 'Пример плагина',
body: [{
type: 'textbox',
name: 'title',
label: 'Заголовок'
}],
onsubmit: function( e ) {
// Вставка содержимого при отправке формы окна
editor.insertContent( 'Заголовок: ' + e.data.title );
}
} );
}
} );
} );
} )();
Gist
Используйте Gist bueltge/9758082 в качестве справочника или для загрузки. В Gist также приведены дополнительные примеры различных кнопок в TinyMCE.
Ссылки
- TinyMCE API 4
- Руководство по миграции с версии 3.x
- WP Trac Ticket
- Стандартный шрифт TinyMCE для иконок
- Альтернативные иконки через Dashicon или Genericons
- Стандартные плагины TinyMCE
- Плагин совместимости - Этот плагин содержит несколько файлов совместимости для старой ветки 3.x. Это позволяет запускать большинство старых плагинов 3.x без изменений.

Документация TinyMCE о том, как создавать диалоговые окна, на самом деле не очень полезна. Поэтому я написал статью с перечислением различных доступных виджетов и макетов контейнеров: http://makina-corpus.com/blog/metier/2016/how-to-create-a-custom-dialog-in-tinymce-4
 Gagaro
Gagaro
И если вы хотите создать кнопку с иконкой, то можете использовать dashicons или ваш собственный шрифт с иконками.
Создайте CSS файл и подключите его в админке:
i.mce-i-pluginname:before {
content: "\f164";
display: inline-block;
-webkit-font-smoothing: antialiased;
text-align: center;
font: 400 20px/1 dashicons!important;
speak: none;
vertical-align: top;
}
По сути, взято напрямую из ядра.

Простой способ добавления кнопки
1) ДОБАВЬТЕ ЭТОТ КОД В ФУНКЦИИ.PHP ИЛИ В ПЛАГИН
//add_protect_shortcode_button
add_action('admin_init', 'add_cb_button');function add_cb_button() {
if (current_user_can('edit_posts') && get_user_option('rich_editing') == 'true') {
add_filter('mce_buttons_2', 'register_buttonfirst');
add_filter('mce_external_plugins', 'add_pluginfirst');
}
}
function register_buttonfirst($buttons) { array_push($buttons, "|", "shortcode_button1" ); return $buttons;}
function add_pluginfirst($plugin_array) {$plugin_array['MyPuginButtonTag'] = plugin_dir_url( __FILE__ ).'My_js_folder/1_button.php';return $plugin_array;}
add_filter( 'tiny_mce_version', 'my_refresh_mceeee1'); function my_refresh_mceeee1($ver) {$ver += 3;return $ver;}
2) Создайте файл 1_button.php в целевой папке и вставьте этот код (примечание: измените URL "wp-load" и "ButtonImage.png"!!!)
<?php
header("Content-type: application/x-javascript");
require('../../../../wp-load.php');
?>
(function() {
// START my customs
var abcd =location.host;
tinymce.create('tinymce.plugins.shortcodebuton_plugin2', {
init : function(ed, this_folder_url)
{
// -------------------------
ed.addButton('shortcode_button1', {
title : 'Показать счетчик Level1',
image : this_folder_url + '/ButtonImage.png',
onclick : function() {
ed.selection.setContent('[statistics_sp]');
//var vidId = prompt("YouTube Video", "");
//ed.execCommand('mceInsertContent', false, '[youtube id="'+vidId+'"]');
}
});
},
createControl : function(n, cm) { return null; },
});
tinymce.PluginManager.add('MyPuginButtonTag', tinymce.plugins.shortcodebuton_plugin2);
})();
