Cum aflați ce fișier template servește pagina curentă?
Când activați o temă WordPress, este întotdeauna dificil să găsiți fișierul potrivit pentru a face modificări. Aveți vreo idee cum să simplificați lucrurile?
Pe de altă parte, având în vedere funcționalitatea get_template_part, acest lucru ar putea fi imposibil. Ce părere aveți?

Conectează-te la template_include, setează o variabilă globală pentru a nota șablonul setat de temă, apoi citește acea valoare în subsol sau antet pentru a vedea ce șablon este apelat pentru o anumită vizualizare.
Am vorbit despre acest filtru înainte în Obține numele fișierului șablon curent, dar ia o copie a acelui cod și pune-l în fișierul functions.php al temei tale.
Apoi deschide fișierul header.php sau footer.php al temei (sau oriunde dorești) și folosește ceva similar cu următoarele pentru a afișa șablonul curent.
<div><strong>Șablon curent:</strong> <?php get_current_template( true ); ?></div>
Dacă dorești să folosești acest lucru pe un site de producție și să păstrezi această informație departe de utilizatorii care nu sunt administratori, adaugă o logică condițională.
<?php
// Dacă utilizatorul curent poate gestiona opțiuni (adică este un administrator)
if( current_user_can( 'manage_options' ) )
// Afișează variabila globală salvată
printf( '<div><strong>Șablon curent:</strong> %s</div>', get_current_template() );
?>
Acum poți ține evidența ce vizualizări folosesc ce șablon, păstrând în același timp această informație departe de vizitatorii tăi.

Dacă ceva nu este în regulă cu acest răspuns, sau dacă cineva poate oferi comentarii privind ce ar putea fi făcut pentru a îmbunătăți acest răspuns, nu ezitați, lăsați un comentariu aici și împărtășiți-vă gândurile și ideile despre cum l-am putea îmbunătăți.
 t31os
t31os
Aceasta ar trebui să fie get_page_template
 Blazemonger
Blazemonger
get_current_template nu este o funcție și get_page_template nu afișează nimic pentru mine (o pagină woocommerce).
 run_the_race
run_the_race
@run_the_race - ar trebui să copiezi funcția de aici: https://wordpress.stackexchange.com/questions/10537/get-name-of-the-current-template-file/10565#10565 și să o lipești în functions.php
 mark-in-motion
mark-in-motion
Pentru cei care sunt prea leneși să citească cu adevărat, get_current_template este o funcție PERSONALIZATĂ pe care @t31os propune să o folosiți, urmați linkurile lui pentru a vedea cum se face.
get_page_template este inutilă, este bună doar pentru paginile reale, citiți documentația WP pentru clarificări. Din câte știu, soluția propusă aici este singura modalitate holistică de a detecta șablonul curent, în toate cazurile.
 User
User
Ei bine, dacă tot ce dorești este să verifici ce fișier de template a fost folosit pentru a genera pagina curentă, atunci nu este nevoie să te murdărești mâinile cu cod ;)
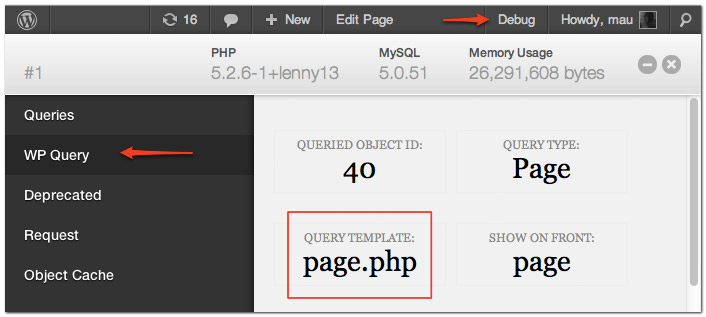
Există un plugin util numit Debug Bar. Este un instrument excelent în multe situații, inclusiv în cazul tău. Ar trebui să îl încerci cu siguranță - pentru mine și mulți alții, este un companion obligatoriu pentru orice dezvoltare WP.
Am atașat o captură de ecran care te poate face să te îndrăgostești...

Pentru a face Debug Bar funcțional, trebuie să activezi opțiunile wp_debug și wp_savequeries. Aceste opțiuni sunt dezactivate în mod implicit.
Înainte de a face orice modificări, trebuie să ții cont de câteva aspecte:
- Nu face asta într-un mediu de producție, cu excepția cazului în care site-ul nu deservește mult trafic.
- După ce termini depanarea, asigură-te să dezactivezi opțiunile (în special opțiunea wp_savequeries, deoarece afectează performanța) site-ului.
Pentru a face modificările:
- Deschide fișierul
wp_config.phpprin intermediul unui client FTP. - Caută opțiunea
wp_debug. Editează-o ladefine( 'WP_DEBUG', true );. Dacă linia nu există, adaugă-o în fișier. - În mod similar, editează sau adaugă linia
define( 'SAVEQUERIES', true );în fișier. - Salvează. Ești gata pentru depanare.
Mai multe informații: Codex

@justCallMeBiru -- pluginul Debug Bar nu necesită WP_DEBUG și SAVEQUERIES, deși este îmbunătățit de acestea.
 Pat J
Pat J
Adaugă următorul cod imediat după linia get_header în fiecare fișier de șablon relevant:
<!-- <?php echo basename( __FILE__ ); ?> -->
În browser-ul tău > vizualizează codul sursă, iar numele șablonului va fi afișat ca un comentariu în codul tău html, de exemplu:
<!-- page.php -->

hahaha, de ce te-ai obosi cu asta dacă o să etichetezi fiecare fișier? pur și simplu etichetează-l cu numele real al fișierului!
 Aurovrata
Aurovrata
@Aurovrata a fost acum mult timp. Există soluții mult mai bune acum. Dar aveam un script simplu care insera codul în partea de sus a tuturor fișierelor dintr-un director, așa că nu era nevoie de hardcodare a numelor reale. Făcut în 1 sau 2 secunde.
 ronald
ronald
Iată:
O listă HTML cu toate fișierele de șablon utilizate pentru pagina de destinație curentă, inclusiv toate părțile de șablon din plugin-uri, teme copil și/sau combinații de teme părinte, toate într-o singură linie de cod:
echo '<ul><li>'.implode('</li><li>', str_replace(str_replace('\\', '/', ABSPATH).'wp-content/', '', array_slice(str_replace('\\', '/', get_included_files()), (array_search(str_replace('\\', '/', ABSPATH).'wp-includes/template-loader.php', str_replace('\\', '/', get_included_files())) + 1)))).'</li></ul>';
Este posibil să fie necesar să verificați dacă serverul dumneavoastră nu returnează slash-uri duble în nicio cale. Amintiți-vă să plasați acest cod după ce toate fișierele de șablon au fost deja utilizate, cum ar fi în footer.php, dar înainte de randarea bără de administrare.
Dacă calea admin-bar stuff apare în partea de sus sau orice alt fișier, schimbați numele fișierului template-loader.php în această linie de cod cu: orice nume de fișier de la care trebuie să începeți. Adesea: class-wp-admin-bar.php
Dacă aveți nevoie de aceasta în bara de administrare, folosiți prioritatea corectă (cea mai devreme) pentru a vă asigura că niciun fișier nu este adăugat la sfârșitul acestei liste. De exemplu:
add_action('admin_bar_menu', 'my_adminbar_template_monitor', -5);
Prioritatea -5 asigură încărcarea primul. Cheia este să apelați get_included_files() în momentul potrivit, altfel va fi necesară eliminarea unor elemente din array!
Pentru a descompune acest lucru:
Nu puteți colecta toate fișierele de șablon incluse fără un backtrace PHP. Superglobalurile din interiorul template_include nu le vor colecta pe toate. Cealaltă metodă este să „plasați un marker” în fiecare fișier de șablon, dar dacă trebuie să interacționați mai întâi cu fișierele, vă confruntați cu timpul și întreaga idee.
1) Trebuie să verificăm în interiorul tuturor fișierelor care au fost utilizate de cererea curentă WordPress. Și sunt multe! Nu fiți surprinși dacă utilizați 300 de fișiere înainte ca functions.php să fie înregistrat.
$included_files = str_replace('\\', '/', get_included_files());
Folosim funcția PHP nativă get_included_files(), convertind backslash-urile în slash-uri pentru a se potrivi cu majoritatea căilor returnate de WordPress.
2) Tăiem acel array de la locul unde este înregistrat template-loader.php. După aceea, get_included_files() populat ar trebui să aibă doar fișierele de șablon.
/* Punctul magic, trebuie să găsim poziția sa în array */
$path = str_replace('\\', '/', ABSPATH);
$key = $path.'wp-includes/template-loader.php';
$offset = array_search($key, $included_files);
/* Scăpăm de punctul magic însuși în noul array creat */
$offset = ($offset + 1);
$output = array_slice($included_files, $offset);
3) Scurtăm rezultatele, nu avem nevoie de calea până la folderul temei sau al plugin-ului, deoarece șabloanele în uz pot fi amestecate din folderele de plugin-uri, teme sau teme copil.
$replacement = $path.'wp-content/';
$output = str_replace($replacement, '', $output);
4) În final, convertim din array într-o listă HTML frumoasă
$output = '<ul><li>'.implode('</li><li>', $output).'</li></ul>';
O ultimă modificare poate fi necesară în partea 3) -înlocuire, dacă nu doriți includerile necesare de către plugin-uri. Acestea pot apela fișiere de clasă târziu și „intercepta” în timpul procesării ieșirii șablonului.
Cu toate acestea, am considerat rezonabil să le lăsăm vizibile, deoarece ideea este să urmărim ce a fost încărcat, chiar dacă nu este un „șablon” care randeză ieșirea în această etapă.

Există un alt plugin mai simplu, creat special pentru acest scop. Mă gândesc să instalez debug bar, pentru că acele alte caracteristici par utile, dar acesta este mai simplu și special conceput pentru acest scop: http://wordpress.org/extend/plugins/what-the-file/

Un lucru foarte simplu pe care îl fac este să inserez un comentariu HTML care identifică fișierul șablon în fiecare fișier relevant al temei, de exemplu, în partea de sus a index.php am
<!-- index -->
și în partea de sus a front-page.php
<!-- front -->
Dar evident, acest lucru necesită modificarea temei. Bănuiesc că ai putea adăuga o funcție personalizată în fișierul footer.php sau header.php care să îți spună ce fișier era folosit. Metoda de mai sus și tabelul de referință http://codex.wordpress.org/Template_Hierarchy sunt ceea ce tind să folosesc.

Cea mai ușoară metodă pe care am găsit-o este să includ funcția WordPress pe tag-ul body. Aceasta va adăuga mai multe clase în funcție de pagina pe care o vizualizați (home pentru pagina principală, page pentru pagini, etc).
Verificați aici: http://codex.wordpress.org/Function_Reference/body_class
În plus, este utilă pentru țintirea elementelor cu CSS pe aceste pagini.
Cunoașterea Ierarhiei de Șabloane (http://codex.wordpress.org/Template_Hierarchy), așa cum a menționat David R, este de asemenea o idee bună.
