¿Cómo averiguar qué plantilla está sirviendo la página actual?
Cuando activas un tema de WordPress, siempre es complicado averiguar a qué archivo ir para cambiar las cosas. ¿Alguna idea de cómo simplificar esto?
Pero por otro lado, considerando la funcionalidad get_template_part, esto podría ser imposible. ¿Qué opinas?

Engánchate al hook template_include, establece una variable global para registrar la plantilla definida por el tema y luego lee ese valor en el footer o header para ver qué plantilla se está llamando para una vista determinada.
Ya hablé sobre este filtro antes en Obtener el nombre del archivo de plantilla actual, pero toma una copia de ese código y colócalo en el archivo functions.php de tu tema.
Luego abre el header.php o footer.php del tema (o donde prefieras) y usa algo como lo siguiente para mostrar la plantilla actual.
<div><strong>Plantilla actual:</strong> <?php get_current_template( true ); ?></div>
Si quieres usar esto en un sitio en producción y mantener esa información oculta para los usuarios que no son administradores, añade un poco de lógica condicional.
<?php
// Si el usuario actual puede gestionar opciones (es decir, es un administrador)
if( current_user_can( 'manage_options' ) )
// Imprime la variable global guardada
printf( '<div><strong>Plantilla actual:</strong> %s</div>', get_current_template() );
?>
Ahora puedes llevar un registro de qué vistas están usando qué plantilla, manteniendo esa información oculta para tus visitantes.

Si hay algo mal con esta respuesta, o si alguien puede proporcionar comentarios sobre qué se podría hacer para mejorarla, adelante, deja un comentario aquí y comparte tus ideas sobre cómo mejorarla.
 t31os
t31os
Esto debería ser get_page_template
 Blazemonger
Blazemonger
get_current_template no es una función y get_page_template no muestra nada para mí (una página de woocommerce).
 run_the_race
run_the_race
@run_the_race - deberías copiar la función aquí: https://wordpress.stackexchange.com/questions/10537/get-name-of-the-current-template-file/10565#10565 y pegarla en tu functions.php
 mark-in-motion
mark-in-motion
Para aquellos que son demasiado perezosos para leer realmente, get_current_template es una función PERSONALIZADA que @t31os propone usar, simplemente sigue sus enlaces para ver cómo se hace.
get_page_template es inútil, solo sirve para páginas reales, lee la documentación de WP para aclararlo. Hasta donde yo sé, la solución propuesta aquí es la única forma holística de detectar la plantilla actual, en todos los casos.
 User
User
Bueno, si lo único que quieres es verificar qué archivo de plantilla se ha utilizado para generar la página actual, entonces no necesitas ensuciarte las manos con código ;)
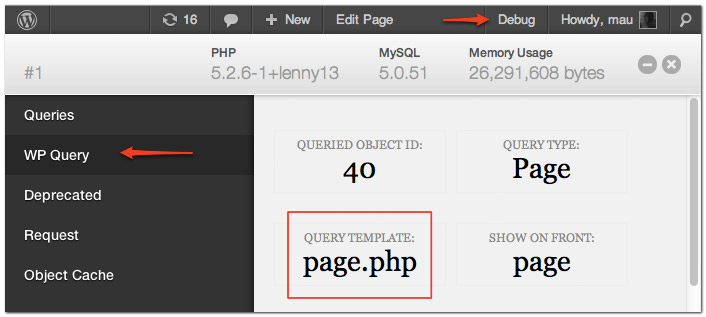
Existe este práctico plugin llamado Debug Bar. Es un gran ayudante en muchas situaciones, incluyendo la tuya. Definitivamente deberías probarlo - para mí y muchos otros es un compañero imprescindible para cualquier desarrollo en WordPress.
He adjuntado una captura de pantalla que podría hacerte enamorar...

Para que la Debug Bar funcione, necesitas habilitar las opciones wp_debug y wp_savequeries. Estas opciones están desactivadas por defecto.
Antes de hacer cualquier cambio, hay algunos puntos a considerar:
- No lo hagas en un entorno de producción a menos que el sitio no reciba mucho tráfico.
- Una vez que termines de depurar, asegúrate de desactivar las opciones (especialmente wp_savequeries ya que afecta el rendimiento) del sitio web.
Para realizar los cambios:
- Abre el archivo
wp_config.phpmediante un cliente FTP. - Busca la opción
wp_debug. Edítala adefine( 'WP_DEBUG', true );. Si la línea no está presente, añádela al archivo. - De manera similar, edita o añade la línea
define( 'SAVEQUERIES', true );al archivo. - Guarda. Estás listo para depurar.
Más información: Codex

@justCallMeBiru -- el plugin Debug Bar no requiere WP_DEBUG ni SAVEQUERIES, aunque se mejora con ellos.
 Pat J
Pat J
Utilizo esta práctica función que muestra la plantilla actual solo para super administradores:
function mostrar_plantilla() {
if( is_super_admin() ){
global $template;
print_r($template);
}
}
add_action('wp_footer', 'mostrar_plantilla');
Espero que te sea útil. :)

Añade el siguiente código justo después de la línea get_header en cada archivo de plantilla relevante:
<!-- <?php echo basename( __FILE__ ); ?> -->
En tu navegador > ver código fuente, y el nombre de la plantilla se mostrará como un comentario en tu código html, por ejemplo:
<!-- page.php -->

jajaja, ¿por qué molestarse con esto si vas a etiquetar cada archivo? ¡Simplemente etiquétalo con su nombre real de archivo!
 Aurovrata
Aurovrata
@Aurovrata fue hace mucho tiempo. Hay soluciones mucho mejores. Pero tenía un script simple para insertar el código al principio de todos los archivos en una carpeta, así que no requería codificar manualmente los nombres reales. Hecho en 1 o 2 segundos.
 ronald
ronald
Aquí lo tienes:
Una lista HTML con todos los archivos de plantilla en uso para la página de destino actual, incluyendo todas las partes de plantilla de plugins, temas hijo y/o combinaciones de temas padre, todo en una línea de código:
echo '<ul><li>'.implode('</li><li>', str_replace(str_replace('\\', '/', ABSPATH).'wp-content/', '', array_slice(str_replace('\\', '/', get_included_files()), (array_search(str_replace('\\', '/', ABSPATH).'wp-includes/template-loader.php', str_replace('\\', '/', get_included_files())) + 1)))).'</li></ul>';
Puede que necesites verificar que tu servidor no esté devolviendo barras dobles en ninguna ruta. Recuerda colocar esto después de que todos los archivos de plantilla hayan sido utilizados, como en footer.php, pero antes de que se renderice la barra de administración.
Si la ruta de admin-bar stuff aparece en la parte superior, o cualquier otro archivo, cambia el nombre de archivo template-loader.php en esta línea de código por: el nombre de archivo que necesites para romper. A menudo: class-wp-admin-bar.php
Si necesitas esto en la barra de administración, usa la prioridad correcta (la más temprana) para asegurarte de que no se añadan archivos al final de esta lista. Por ejemplo:
add_action('admin_bar_menu', 'my_adminbar_template_monitor', -5);
La prioridad -5 asegura que se cargue primero. La clave es llamar a get_included_files() en el momento adecuado, ¡de lo contrario, se necesitará eliminar elementos del array!
Para desglosar esto:
No puedes recopilar todos los archivos de plantilla incluidos sin un backtrace de PHP. Las superglobales dentro de template_include no los recogerán todos. La otra forma es "colocar un marcador" en cada archivo de plantilla, pero si necesitas interactuar con los archivos primero, te complicarás con el tiempo y la idea completa.
1) Necesitamos verificar dentro de todos los archivos que han sido utilizados por la solicitud actual de WordPress. ¡Y son muchos! No te sorprendas si estás usando 300 archivos antes incluso de que tu functions.php esté registrado.
$included_files = str_replace('\\', '/', get_included_files());
Estamos usando la función nativa de PHP get_included_files(), convirtiendo barras invertidas en barras normales para que coincidan con la mayoría de las rutas devueltas por WordPress.
2) Estamos cortando ese array desde donde se registra template-loader.php. Después de eso, el get_included_files() poblado solo debería tener archivos de plantilla.
/* El punto mágico, necesitamos encontrar su posición en el array */
$path = str_replace('\\', '/', ABSPATH);
$key = $path.'wp-includes/template-loader.php';
$offset = array_search($key, $included_files);
/* Deshacernos del punto mágico en sí en el nuevo array creado */
$offset = ($offset + 1);
$output = array_slice($included_files, $offset);
3) Acortar los resultados, no necesitamos la ruta hasta la carpeta del tema o del plugin, ya que las plantillas en uso pueden estar mezcladas desde carpetas de plugins, tema o tema hijo.
$replacement = $path.'wp-content/';
$output = str_replace($replacement, '', $output);
4) Finalmente, convertir el array en una bonita lista HTML
$output = '<ul><li>'.implode('</li><li>', $output).'</li></ul>';
Puede ser necesaria una última modificación en la parte 3) -replacement, si no quieres includes requeridos por plugins. Pueden llamar a class-files tarde e "interceptar" durante el procesamiento de salida de la plantilla.
Sin embargo, encontré razonable dejarlos visibles, ya que la idea es rastrear lo que se ha cargado, incluso si no es una "plantilla" que renderice salida en esta etapa.

Existe otro plugin más básico específicamente para este propósito. Me inclino por instalar la barra de depuración, porque esas otras características parecen útiles, pero este es más básico y específicamente para este propósito: http://wordpress.org/extend/plugins/what-the-file/

Una cosa muy simple que hago es insertar un comentario HTML identificando el archivo de plantilla en cada archivo relevante del tema, por ejemplo, en la parte superior de index.php tengo:
<!-- index -->
y en la parte superior de front-page.php:
<!-- front -->
Pero obviamente eso requiere modificar el tema. Sospecho que podrías agregar una función personalizada en el archivo footer.php o header.php que te indique qué archivo se está utilizando. El método anterior y el cuadro de referencia http://codex.wordpress.org/Template_Hierarchy son lo que suelo usar.

La forma más fácil que he encontrado es incluir la función de WordPress en la etiqueta body. Añadirá varias clases dependiendo de la página que estés viendo (home para la página principal, page para páginas, etc.).
Échale un vistazo aquí: http://codex.wordpress.org/Function_Reference/body_class
Además, es útil para dirigirte a elementos con CSS en esas páginas.
Como mencionó David R, familiarizarse con la Jerarquía de Plantillas (http://codex.wordpress.org/Template_Hierarchy) también es una buena idea.
