Come scoprire quale template sta servendo la pagina corrente?
Quando attivi un tema WordPress, è sempre complicato scoprire quale file modificare per apportare cambiamenti. Hai qualche idea su come semplificare le cose?
D'altra parte, considerando la funzionalità get_template_part, questo potrebbe essere impossibile. Che ne dici?

Agganciati a template_include, imposta una variabile globale per annotare il template impostato dal tema, poi recupera quel valore nel footer o nell'header per vedere quale template viene chiamato per una determinata vista.
Ho già parlato di questo filter hook in Ottieni il nome del file template corrente, ma prendi una copia di quel codice e inseriscilo nel file functions.php del tuo tema.
Quindi apri il file header.php o footer.php del tema (o dove preferisci) e usa qualcosa di simile al seguente per visualizzare il template corrente.
<div><strong>Template corrente:</strong> <?php get_current_template( true ); ?></div>
Se vuoi usare questa funzionalità su un sito in produzione e mantenere queste informazioni lontane dagli utenti non amministratori, aggiungi un po' di logica condizionale.
<?php
// Se l'utente corrente può gestire le opzioni (es. un amministratore)
if( current_user_can( 'manage_options' ) )
// Stampa la variabile globale salvata
printf( '<div><strong>Template corrente:</strong> %s</div>', get_current_template() );
?>
Ora puoi tenere traccia di quali viste utilizzano quale template, mantenendo queste informazioni nascoste ai visitatori.

Se c'è qualcosa di sbagliato in questa risposta, o se qualcuno può fornire commenti su cosa si potrebbe fare per migliorarla, fatevi avanti, lasciate un commento qui e condividete i vostri pensieri e idee su come renderla migliore.
 t31os
t31os
Questo dovrebbe essere get_page_template
 Blazemonger
Blazemonger
get_current_template non è una funzione e get_page_template non stampa nulla per me (una pagina woocommerce).
 run_the_race
run_the_race
@run_the_race - dovresti copiare la funzione qui: https://wordpress.stackexchange.com/questions/10537/get-name-of-the-current-template-file/10565#10565 e incollarla nel tuo functions.php
 mark-in-motion
mark-in-motion
Per chi è troppo pigro per leggere davvero, get_current_template è una funzione PERSONALIZZATA che @t31os propone di utilizzare, basta seguire i suoi link per vedere come si fa.
get_page_template è inutile, funziona solo per le pagine vere e proprie, leggi la documentazione di WP per chiarimenti. Per quanto ne so, la soluzione proposta qui è l'unico modo olistico per rilevare il template corrente, in tutti i casi.
 User
User
Bene, se tutto ciò che vuoi è verificare quale file template è stato utilizzato per generare la pagina corrente, allora non hai bisogno di sporcarti le mani con il codice ;)
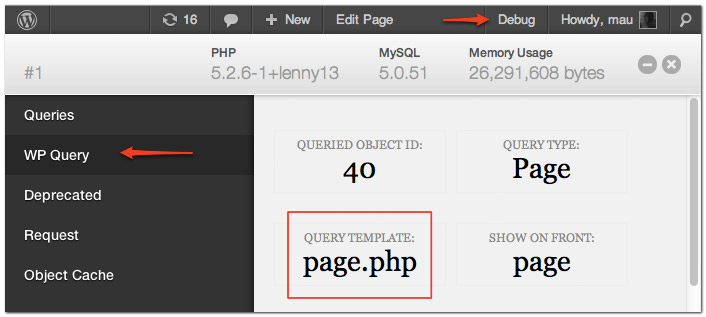
Esiste questo utile plugin chiamato Debug Bar. È un ottimo aiuto in molte situazioni, inclusa la tua. Dovresti assolutamente provarlo - per me e molti altri è un compagno indispensabile per qualsiasi sviluppo WP.
Ho allegato uno screenshot che potrebbe farti innamorare...

Per far funzionare la Debug Bar, devi abilitare le opzioni wp_debug e wp_savequeries. Queste opzioni sono disabilitate di default.
Prima di apportare qualsiasi modifica, ci sono alcuni punti da tenere a mente:
- Non farlo in un ambiente di produzione a meno che il sito non gestisca molto traffico.
- Una volta terminato il debug, assicurati di disabilitare le opzioni (specialmente wp_savequeries poiché influisce sulle prestazioni) del sito.
Per apportare le modifiche:
- Apri il file
wp_config.phptramite un client FTP. - Cerca l'opzione
wp_debug. Modificala indefine( 'WP_DEBUG', true );. Se la riga non è presente, aggiungila al file. - Allo stesso modo, modifica o aggiungi la riga
define( 'SAVEQUERIES', true );al file. - Salva. Sei pronto per il debug.
Maggiori informazioni: Codex

@justCallMeBiru -- il plugin Debug Bar non richiede WP_DEBUG e SAVEQUERIES, anche se viene migliorato da loro.
 Pat J
Pat J
Eseguire un plugin del genere, solo per un piccolo dettaglio di informazioni, crea un sacco di overhead secondo me, ed è per questo che non l'ho suggerito nella mia risposta. Detto questo, chiaramente le persone preferiscono questa risposta, sono curioso di sapere perché però.
 t31os
t31os
Aggiungi il seguente codice subito dopo la riga get_header in ogni file di template rilevante:
<!-- <?php echo basename( __FILE__ ); ?> -->
Nel tuo browser > visualizza sorgente, e il nome del template verrà mostrato come commento nel tuo codice html, ad esempio:
<!-- page.php -->

hahaha, perché preoccuparsi di questo se poi devi etichettare ogni file? Allora etichettalo semplicemente con il suo vero nome del file!
 Aurovrata
Aurovrata
@Aurovrata è stato tanto tempo fa. Ci sono soluzioni molto migliori. Ma avevo uno script semplice per inserire il codice all'inizio di tutti i file in una cartella, quindi non era necessario hardcodare i nomi effettivi. Fatto in 1 o 2 secondi.
 ronald
ronald
Ecco qui:
Una lista HTML con tutti i file template utilizzati per la pagina di destinazione corrente, inclusi tutti i template-parts da plugin, child theme e/o combinazioni di parent theme, tutto in una sola riga di codice:
echo '<ul><li>'.implode('</li><li>', str_replace(str_replace('\\', '/', ABSPATH).'wp-content/', '', array_slice(str_replace('\\', '/', get_included_files()), (array_search(str_replace('\\', '/', ABSPATH).'wp-includes/template-loader.php', str_replace('\\', '/', get_included_files())) + 1)))).'</li></ul>';
Potresti aver bisogno di verificare che il tuo server non restituisca doppi slash in nessun percorso. Ricorda di posizionare questo codice dopo che tutti i file template sono stati effettivamente utilizzati, come in footer.php, ma prima che la barra di amministrazione venga renderizzata.
Se il percorso admin-bar stuff viene mostrato in cima, o qualsiasi altro file, cambia il nome del file template-loader.php in questa riga di codice con: qualsiasi nome di file da cui vuoi interrompere. Spesso: class-wp-admin-bar.php
Se hai bisogno di questo nella barra di amministrazione, usa la giusta priorità (la più anticipata) per assicurarti che nessun file venga inserito alla fine di questa lista. Per esempio:
add_action('admin_bar_menu', 'my_adminbar_template_monitor', -5);
La priorità -5 assicura che venga caricato per primo. Il punto chiave è chiamare get_included_files() al momento giusto, altrimenti sarà necessario fare un po' di array-popping!
Per scomporre questo:
Non puoi raccogliere tutti i file template inclusi senza un backtrace PHP. I superglobali all'interno di template_include non li raccoglieranno tutti. L'altro modo è "posizionare un marker" in ogni file template, ma se devi interagire prima con i file, ti ritroverai a perdere tempo e l'intera idea.
1) Dobbiamo verificare all'interno di tutti i file che sono stati utilizzati dalla richiesta corrente di WordPress. E sono molti! Non stupirti se stai usando 300 file ancora prima che il tuo functions.php venga registrato.
$included_files = str_replace('\\', '/', get_included_files());
Stiamo utilizzando la funzione nativa di PHP get_included_files(), convertendo i backslash in forward slash per farli corrispondere alla maggior parte dei percorsi restituiti da WordPress.
2) Tagliamo quell'array da dove viene registrato il template-loader.php. Dopo di che, il get_included_files() popolato dovrebbe contenere solo i file template.
/* Il punto magico, dobbiamo trovare la sua posizione nell'array */
$path = str_replace('\\', '/', ABSPATH);
$key = $path.'wp-includes/template-loader.php';
$offset = array_search($key, $included_files);
/* Elimina il punto magico stesso nel nuovo array creato */
$offset = ($offset + 1);
$output = array_slice($included_files, $offset);
3) Accorciamo i risultati, non abbiamo bisogno del percorso fino alla cartella del tema o del plugin, poiché i template in uso possono essere misti da cartelle di plugin, tema o child theme.
$replacement = $path.'wp-content/';
$output = str_replace($replacement, '', $output);
4) Infine, convertiamo l'array in una bella lista HTML
$output = '<ul><li>'.implode('</li><li>', $output).'</li></ul>';
Potrebbe essere necessaria un'ultima modifica nella parte 3) -replacement, se non vuoi gli include richiesti dai plugin. Potrebbero chiamare class-files in ritardo e "intercettare" durante l'elaborazione dell'output del template.
Tuttavia, ho ritenuto ragionevole lasciarli visibili, poiché l'idea è tracciare ciò che è stato caricato, anche se non è un "template" che renderizza output in questa fase.

Esiste un altro plugin più essenziale specificamente per questo scopo. Sono propenso a installare la debug bar, perché quelle altre funzionalità sembrano utili, ma questo è più basilare e specifico per questo scopo: http://wordpress.org/extend/plugins/what-the-file/

Una cosa molto semplice che faccio è inserire un commento HTML per identificare il file template in ogni file rilevante del tema, ad esempio all'inizio di index.php ho
<!-- index -->
e all'inizio di front-page.php
<!-- front -->
Ma ovviamente questo richiede la modifica del tema. Sospetto che si possa aggiungere una funzione personalizzata nel file footer.php o header.php che indichi quale file viene utilizzato. Il metodo sopra descritto e la tabella di riferimento http://codex.wordpress.org/Template_Hierarchy sono ciò che tendo a utilizzare.

Il modo più semplice che ho trovato è includere la funzione di WordPress body_class() nel tag body. Aggiungerà diverse classi a seconda della pagina che stai visualizzando (home per la pagina principale, page per le pagine, ecc.).
Dai un'occhiata qui: http://codex.wordpress.org/Function_Reference/body_class
Inoltre è utile per indirizzare elementi con CSS su quelle pagine.
Conoscere la Gerarchia dei Template (http://codex.wordpress.org/Template_Hierarchy) come ha menzionato David R è anche una buona idea.
