Cum pot elimina butonul "Adaugă Nou" din tipul meu personalizat de postare?
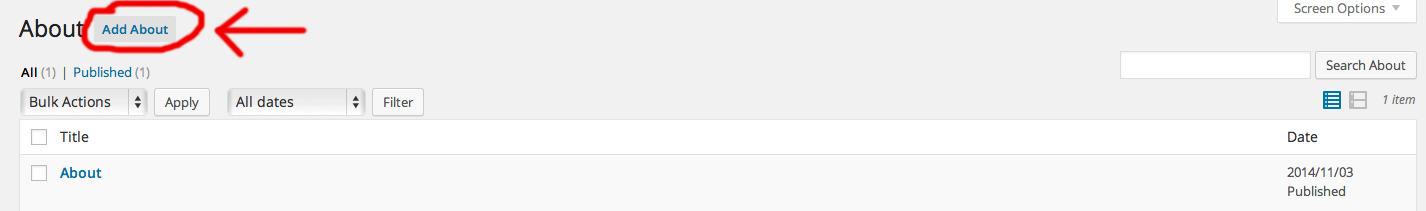
Am mai multe tipuri personalizate de postări care necesită funcția de Adăugare [tip personalizat de postare], dar am un tip personalizat de postare numit "Despre" și nu am nevoie de butonul "Adaugă Nou" pentru acest tip de postare. Deci, vreau să elimin butonul de sus care spune "Adaugă Despre"
Asta este ceea ce vreau să spun:

Are cineva vreo idee cum pot elimina acest buton?

O soluție mai elegantă ar fi să dezactivezi capacitatea de a crea un custom_post_type:
Pur și simplu treci parametrul 'create_posts' => 'do_not_allow', în array-ul de capabilități când apelezi register_post_type.
$args = array(
'label' => __( 'Custom Post Type', 'text_domain' ),
'description' => __( 'Custom Post Type', 'text_domain' ),
'labels' => $labels,
'supports' => array( ),
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'show_in_admin_bar' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'map_meta_cap' => true,
'capabilities' => array(
'create_posts' => 'do_not_allow'
)
);
register_post_type( 'custom_post_type', $args );

Există vreun dezavantaj în a face asta în acest fel? Aceasta pare o soluție mult mai bună decât simpla ascundere a link-urilor cu CSS.
 Nick Young
Nick Young
Confirm că funcționează! Ar trebui să fie răspunsul acceptat pentru că nu se bazează pe hack-uri CSS.
 helgatheviking
helgatheviking
Nu pare să funcționeze pe 4.7.2 ... În plus, nici măcar nu ar trebui să accepte o valoare boolean. Ar trebui să fie o valoare string de tipul: do_not_allow.
 Michael Ecklund
Michael Ecklund
nu este o soluție preferată, uneori nu ar trebui să poți pur și simplu să creezi "postări" fără un context predeterminat. Unele lucruri sunt doar bomboane UX, iar alternativa de a încerca să acorzi capabilități bazate pe context în administrare este un coșmar neintreținut.
 Mark Kaplun
Mark Kaplun
Există un bug WP asociat #22895 (https://core.trac.wordpress.org/ticket/22895) care face ca pagina edit.php pentru CPT să nu fie afișată dacă ar exista doar elementul de meniu "Toate postările" în submeniul de administrare CPT. Există o soluție temporară pentru aceasta la https://wordpress.stackexchange.com/questions/178033/disable-posts-only-allow-to-edit-existing-pages-not-create-new-ones-create-po.
 jarnoan
jarnoan
Pentru a putea selecta rol-cu-rol cine poate crea postări CPT, ar trebui să ai 'capabilities' => array('create_posts' => 'create_custom_post_types')) unde 'custom_post_types' este numele CPT-ului tău cu 's' adăugat. Sau al doilea element din array-ul capability_type dacă l-ai definit în acest fel.
 jarnoan
jarnoan
Vă rugăm să consultați mai jos :
function disable_new_posts() {
// Ascunde link-ul din bara laterală
global $submenu;
unset($submenu['edit.php?post_type=CUSTOM_POST_TYPE'][10]);
// Ascunde link-ul pe pagina de listare
if (isset($_GET['post_type']) && $_GET['post_type'] == 'CUSTOM_POST_TYPE') {
echo '<style type="text/css">
#favorite-actions, .add-new-h2, .tablenav { display:none; }
</style>';
}
}
add_action('admin_menu', 'disable_new_posts');

Mulțumesc, apreciez foarte mult, doar încă o întrebare despre cod. Poate fi folosit pentru a elimina alte elemente de pe aceeași pagină? De exemplu, "Search About" din dreapta.
 Lucas Santos
Lucas Santos
Da, dar pentru asta trebuie să modifici elementele necesare în cod.
 Helping Hands
Helping Hands
Apoi, dacă doriți doar să eliminați opțiunea Adaugă Nou și nu utilizați custom_post_type, nu ar trebui să folosiți 'capability_type' => 'custom_post_type'. Este mai bine să eliminați acest cod. Succes :)
Deci, demo-ul este mai jos:
array(
'labels' => $member_labels,
'has_archive' => true,
'public' => true,
'hierarchical' => true, // ca paginile
'rewrite' => array('slug' => 'member_pages'),
'supports' => array(
'title',
'editor',
'excerpt',
'custom-fields',
'thumbnail',
'page-attributes',
),
'taxonomies' => array('post_tag', 'cm_club'),
// 'capability_type' => 'custom_post_type',
'capabilities' => array(
'create_posts' => false,
),
'map_meta_cap' => true,
)

Am editat răspunsul lui @TompaLompa deoarece era incomplet. Adăugarea create_posts => false nu va funcționa dacă map_meta_cap nu este setat la true.
Dacă nu setezi acest parametru (sau îl setezi la false), va fi dezactivată și editarea tipului de postare. Acest lucru se întâmplă deoarece ar trebui să adaugi capabilitatea edit_post fiecărui rol de utilizator pentru a putea adauga ȘI edita tipul tău de postare.
Setarea acestui parametru va utiliza mecanismul intern implicit al WordPress pentru gestionarea capabilităților meta și va funcționa pentru tine, dacă nu ai nevoie de un control mai fin asupra capabilităților rolurilor decât cel implicit oferit de WordPress.

Cea mai bună metodă pe care am găsit-o este să instalezi și să activezi pluginul add-admin-javascript, apoi să mergi la setări și să adaugi codul JavaScript. Scrie acest cod în ultima casetă:
$('.wrap .wp-heading-inline').remove();
$('.wrap .page-title-action').remove();
$('#wp-admin-bar-new-content').remove();
