¿Cómo puedo eliminar el botón "Añadir Nuevo" en mi tipo de entrada personalizada?
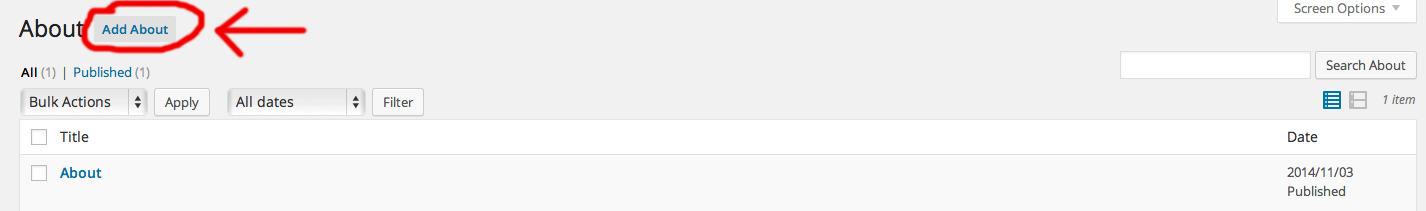
Tengo varios tipos de entrada personalizados que necesitan la función "Añadir [tipo de entrada personalizada]", pero tengo un tipo de entrada personalizada llamado "About" (Acerca de) y no necesito "Añadir Nuevo" en este tipo de entrada. Por lo tanto, quiero eliminar el botón superior que dice "Añadir About"
Esto es a lo que me refiero:

¿Alguna idea de cómo puedo eliminar eso?

Una solución más elegante sería deshabilitar la capacidad de crear un custom_post_type:
Simplemente pasa el parámetro 'create_posts' => 'do_not_allow', en el array de capacidades al llamar a register_post_type.
$args = array(
'label' => __( 'Tipo de entrada personalizada', 'text_domain' ),
'description' => __( 'Tipo de entrada personalizada', 'text_domain' ),
'labels' => $labels,
'supports' => array( ),
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'show_in_admin_bar' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'map_meta_cap' => true,
'capabilities' => array(
'create_posts' => 'do_not_allow' // No permitir crear entradas
)
);
register_post_type( 'custom_post_type', $args );

¿Hay alguna desventaja al hacerlo de esta manera? Esto parece una solución mucho mejor que simplemente ocultar los enlaces con CSS.
 Nick Young
Nick Young
¡Confirmo que esto funciona! Debería ser la respuesta aceptada porque no depende de trucos CSS.
 helgatheviking
helgatheviking
No parece funcionar en 4.7.2... Además, ni siquiera debería aceptar un valor boolean. Debería ser un valor de tipo string como: do_not_allow.
 Michael Ecklund
Michael Ecklund
no es una solución preferida, a veces no deberías poder simplemente crear "publicaciones" sin un contexto predeterminado. Algunas cosas son solo "dulces de UX" y la alternativa de intentar otorgar capacidades basadas en el contexto en el administrador es una pesadilla no mantenible.
 Mark Kaplun
Mark Kaplun
Existe un error relacionado en WP #22895 (https://core.trac.wordpress.org/ticket/22895) que hace que la página edit.php para el CPT no se muestre si solo habría un elemento de menú "Todas las publicaciones" en el submenú de administración del CPT. Hay una solución alternativa en https://wordpress.stackexchange.com/questions/178033/disable-posts-only-allow-to-edit-existing-pages-not-create-new-ones-create-po.
 jarnoan
jarnoan
Para poder seleccionar rol por rol quién puede crear publicaciones de CPT, deberías tener 'capabilities' => array('create_posts' => 'create_custom_post_types')) donde 'custom_post_types' es el nombre de tu CPT con una 's' añadida. O el segundo elemento en el array capability_type si lo definiste de esa manera.
 jarnoan
jarnoan
Por favor consulta abajo:
function disable_new_posts() {
// Ocultar enlace en la barra lateral
global $submenu;
unset($submenu['edit.php?post_type=CUSTOM_POST_TYPE'][10]);
// Ocultar enlace en la página de listado
if (isset($_GET['post_type']) && $_GET['post_type'] == 'CUSTOM_POST_TYPE') {
echo '<style type="text/css">
#favorite-actions, .add-new-h2, .tablenav { display:none; }
</style>';
}
}
add_action('admin_menu', 'disable_new_posts');

Realmente lo aprecio, solo una pregunta más sobre el código. ¿Se puede usar para eliminar otros elementos en la misma página? como por ejemplo el "Buscar About" a la derecha.
 Lucas Santos
Lucas Santos
Sí, pero para eso necesitas cambiar los elementos necesarios en el código.
 Helping Hands
Helping Hands
Entonces, si solo deseas eliminar Agregar nuevo y no estás utilizando custom_post_type, no deberías usar 'capability_type' => 'custom_post_type'. Es mejor eliminar este código. ¡Buena suerte! :)
Así que, el demo está a continuación:
array(
'labels' => $member_labels,
'has_archive' => true,
'public' => true,
'hierarchical' => true, // como página
'rewrite' => array('slug' => 'member_pages'),
'supports' => array(
'title',
'editor',
'excerpt',
'custom-fields',
'thumbnail',
'page-attributes',
),
'taxonomies' => array('post_tag', 'cm_club'),
// 'capability_type' => 'custom_post_type',
'capabilities' => array(
'create_posts' => false,
),
'map_meta_cap' => true,
)

Edité la respuesta de @TompaLompa ya que estaba incompleta. Agregar create_posts => false no funcionará si map_meta_cap no está configurado como true.
No configurar este parámetro (o establecerlo como false) también deshabilitará la edición del tipo de publicación. Esto se debe a que necesitarías agregar la capacidad edit_post a cada rol de usuario para agregar Y editar tu tipo de publicación.
Configurar este parámetro hará que WordPress utilice su manejo predeterminado de capacidades meta internas y lo hará funcionar por ti si no necesitas un control más detallado sobre las capacidades de los roles que las predeterminadas de WordPress.

La mejor manera que encontré es instalar el plugin add-admin-javascript y activarlo luego ir a configuraciones y agregar javascript escribe este código en el último cuadro
$('.wrap .wp-heading-inline').remove();
$('.wrap .page-title-action').remove();
$('#wp-admin-bar-new-content').remove();
