Cum poți schimba dimensiunile tuturor imaginilor pentru a avea aceeași mărime?
Încerc să obțin acest efect fără a folosi un editor de imagini și fără a tăia și lipi manual imaginile la dimensiunea exactă.
Nu mă deranjează dacă jumătate din imagine dispare, atâta timp cât putem păstra dimensiunea și scara acelei imagini.


Înregistrează o nouă dimensiune de imagine folosind add_image_size( $name, $width, $height, $crop ).
// Crop dur în stânga sus
add_image_size( 'dimensiune-personalizata', 160, 90, array( 'left', 'top' ) );
Apoi folosește un plugin precum Regenerate Thumbnails care va crea automat noile dimensiuni pe serverul tău.
De asemenea, poți face ca dimensiunile personalizate să fie selectabile din administrarea WordPress. Pentru a face acest lucru, trebuie să folosești hook-ul image_size_names_choose pentru a le atribui un nume lizibil, uman.
add_filter( 'image_size_names_choose', 'wpse_20160116_dimensiuni_personalizate' );
function wpse_20160116_dimensiuni_personalizate( $dimensiuni ) {
return array_merge( $dimensiuni, array(
'dimensiune-personalizata' => __( 'Numele Dimensiunii Tale Personalizate' ),
) );
}
Pentru imaginile reprezentative, asigură-te că folosești add_theme_support( ‘post-thumbnails’ ); și apoi accesează noua dimensiune folosind the_post_thumbnail( $size, $attr ):
if ( has_post_thumbnail() ) {
the_post_thumbnail( 'dimensiune-personalizata' );
}
Pentru alte imagini poți folosi wp_get_attachment_image:
// Presupunând că imaginea din Biblioteca Media are ID-ul 42...
echo wp_get_attachment_image( 42, 'dimensiune-personalizata' );
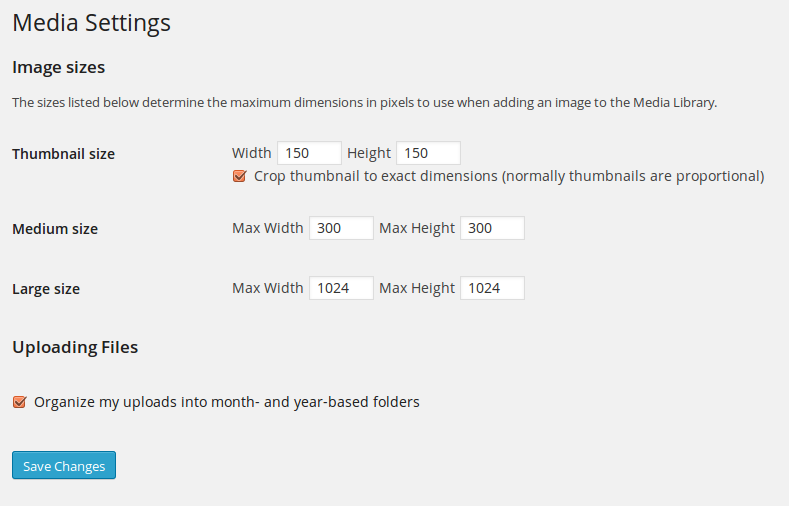
După cum menționează @Charles, ar trebui să poți vedea noua dimensiune în Ecranul de Setări Media.