Come modificare le dimensioni di tutte le immagini per avere la stessa grandezza?
Sto cercando di ottenere questo risultato senza dover utilizzare un programma di foto editing e ritagliare e incollare l'immagine alla dimensione esatta.
Non mi importa se metà dell'immagine viene tagliata, purché possiamo mantenere quelle dimensioni e la proporzione.


Registra una nuova dimensione per le immagini con add_image_size( $name, $width, $height, $crop ).
// Ritaglio fisso in alto a sinistra
add_image_size( 'custom-size', 160, 90, array( 'left', 'top' ) );
Successivamente utilizza un plugin come Regenerate Thumbnails che creerà automaticamente le nuove dimensioni sul tuo server.
Puoi anche rendere le tue dimensioni personalizzate selezionabili dall'amministrazione di WordPress. Per farlo, devi usare l'hook image_size_names_choose per assegnare loro un nome leggibile e comprensibile.
add_filter( 'image_size_names_choose', 'wpse_20160116_custom_sizes' );
function wpse_20160116_custom_sizes( $sizes ) {
return array_merge( $sizes, array(
'custom-size' => __( 'Nome della tua dimensione personalizzata' ),
) );
}
Per le immagini in evidenza assicurati di usare add_theme_support( ‘post-thumbnails’ ); e poi accedi alla nuova dimensione usando the_post_thumbnail( $size, $attr ):
if ( has_post_thumbnail() ) {
the_post_thumbnail( 'custom-size' );
}
Per altre immagini puoi usare wp_get_attachment_image:
// Supponendo che l'immagine nella tua Media Library abbia un post ID di 42...
echo wp_get_attachment_image( 42, 'custom-size' );
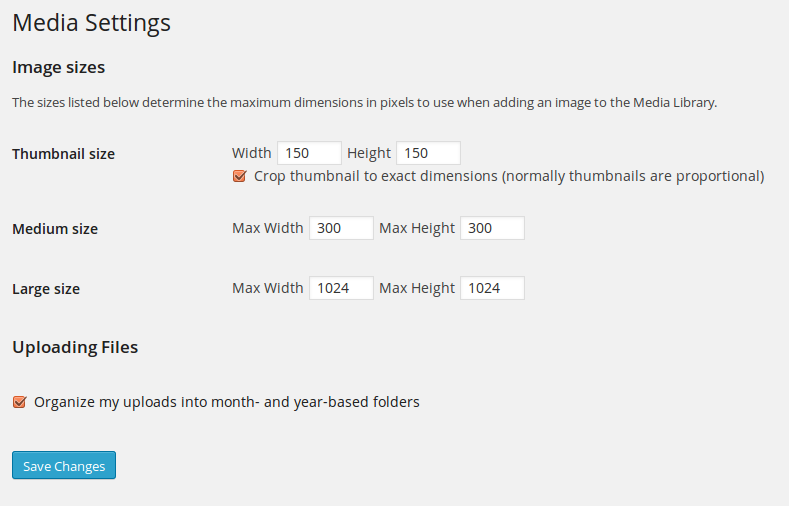
Come sottolinea @Charles, dovresti poter vedere la tua nuova dimensione nella schermata delle Impostazioni Media.