¿Cómo cambiar las dimensiones de todas las imágenes para que tengan el mismo tamaño?
Estoy intentando lograr este aspecto sin tener que entrar en una aplicación de edición de fotos y recortar y pegar la imagen al tamaño exacto.
No me importa si se pierde parte de la imagen siempre que podamos mantener esas dimensiones y la escala.


Registra un nuevo tamaño de imagen con add_image_size( $nombre, $ancho, $alto, $recorte ).
// Recorte forzado en la esquina superior izquierda
add_image_size( 'tamaño-personalizado', 160, 90, array( 'left', 'top' ) );
Luego usa un plugin como Regenerate Thumbnails que creará automáticamente los nuevos tamaños en tu servidor.
También puedes hacer que tus tamaños personalizados sean seleccionables desde el administrador de WordPress. Para hacerlo, debes usar el hook image_size_names_choose para asignarles un nombre legible para humanos.
add_filter( 'image_size_names_choose', 'wpse_20160116_tamaños_personalizados' );
function wpse_20160116_tamaños_personalizados( $tamaños ) {
return array_merge( $tamaños, array(
'tamaño-personalizado' => __( 'Nombre de tu tamaño personalizado' ),
) );
}
Para imágenes destacadas, asegúrate de usar add_theme_support( ‘post-thumbnails’ ); y luego accede al nuevo tamaño usando the_post_thumbnail( $tamaño, $atributos ):
if ( has_post_thumbnail() ) {
the_post_thumbnail( 'tamaño-personalizado' );
}
Para otras imágenes puedes usar wp_get_attachment_image:
// Asumiendo que tu imagen de la Biblioteca Multimedia tiene un ID de post 42...
echo wp_get_attachment_image( 42, 'tamaño-personalizado' );
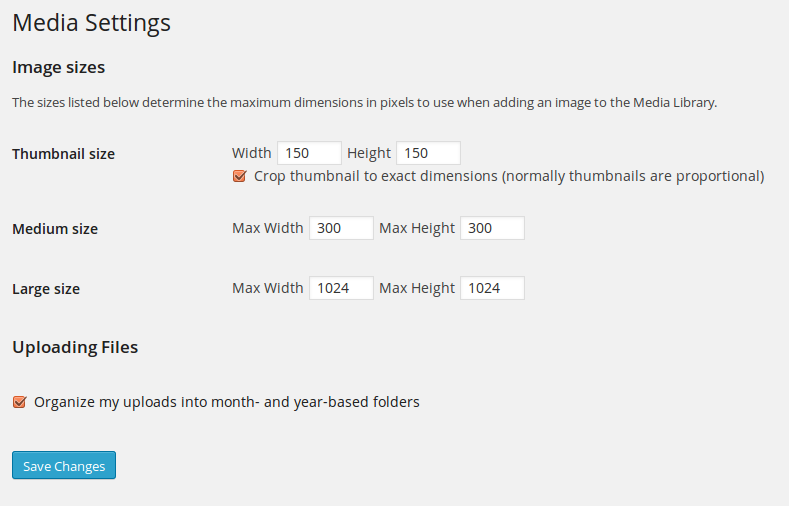
Como menciona @Charles, deberías poder ver tu nuevo tamaño en la pantalla de Configuración de Medios.