Cum să adaugi o cutie meta pentru încărcare imagini folosind WordPress media uploader?
11 feb. 2017, 06:34:22
Vizualizări: 18K
Voturi: 1
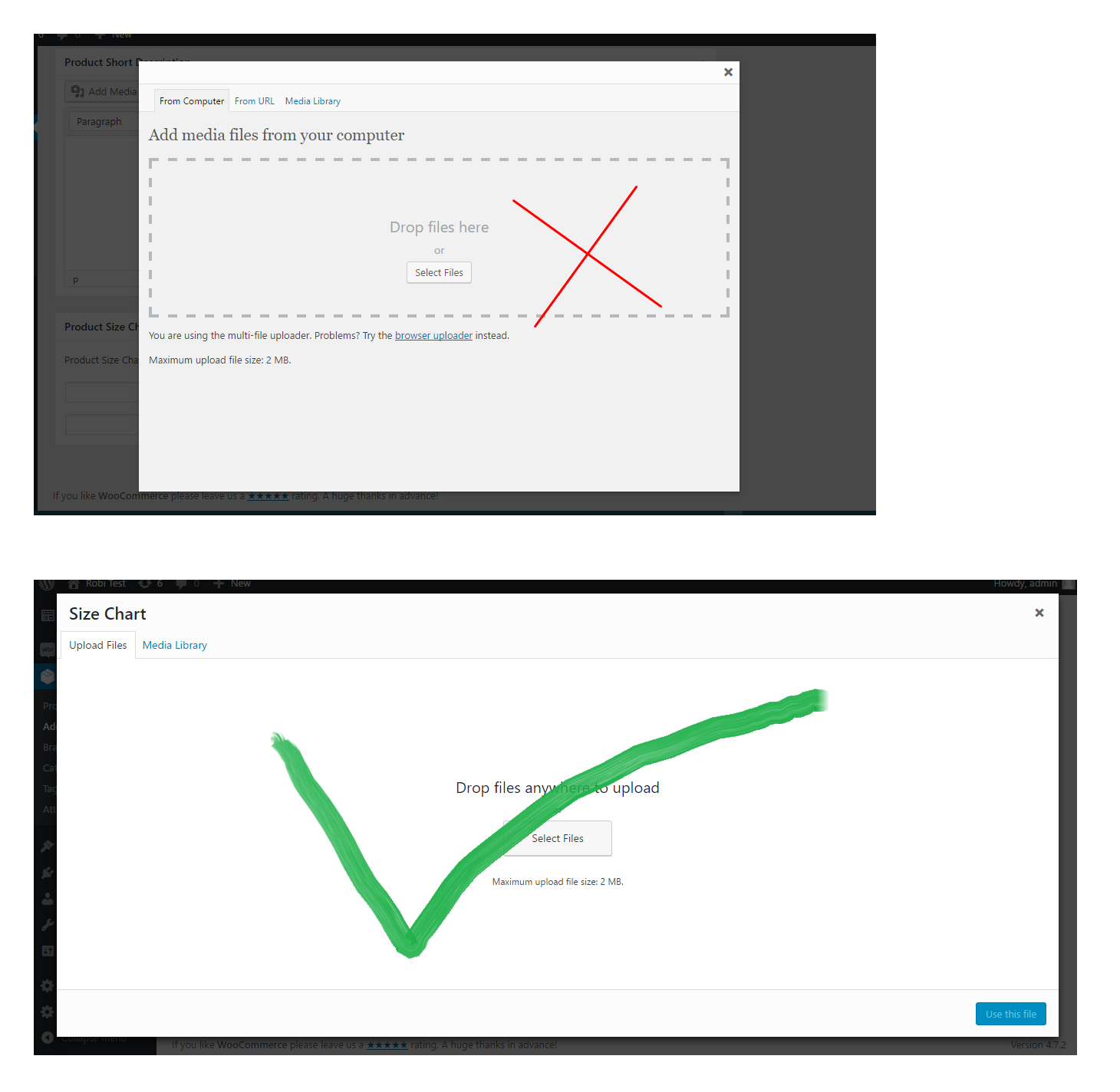
Nu doresc să folosesc acest popup thickbox când încarc un fișier imagine prin metabox. Doresc să adaug popup-ul WordPress media upload în timp ce încărcați media folosind metabox. Aveți idei?

Ravi
247
Toate răspunsurile la întrebare
1
3

Am găsit cea mai bună soluție, te rog verifică:
Cod jQuery
jQuery(function($){
/*
* Eveniment pentru selectare/încărcare imagini
*/
$('body').on('click', '.misha_upload_image_button', function(e){
e.preventDefault();
var button = $(this),
custom_uploader = wp.media({
title: 'Inserare imagine',
library : {
// decomentează următoarea linie dacă vrei să atașezi imaginea la postul curent
// uploadedTo : wp.media.view.settings.post.id,
type : 'image'
},
button: {
text: 'Folosește această imagine' // text pentru buton
},
multiple: false // pentru selecție multiplă de imagini setează true
}).on('select', function() { // are și evenimentele "open" și "close"
var attachment = custom_uploader.state().get('selection').first().toJSON();
$(button).removeClass('button').html('<img class="true_pre_image" src="' + attachment.url + '" style="max-width:95%;display:block;" />').next().val(attachment.id).next().show();
/* dacă ai setat multiple la true, iată cod pentru obținerea ID-urilor imaginilor
var attachments = frame.state().get('selection'),
attachment_ids = new Array(),
i = 0;
attachments.each(function(attachment) {
attachment_ids[i] = attachment['id'];
console.log( attachment );
i++;
});
*/
})
.open();
});
/*
* Eveniment pentru eliminare imagine
*/
$('body').on('click', '.misha_remove_image_button', function(){
$(this).hide().prev().val('').prev().addClass('button').html('Încarcă imagine');
return false;
});
});
Functions.php
function misha_include_myuploadscript() {
/*
* Recomand să adaugi condiții suplimentare ca să nu încarci scripturile pe fiecare pagină
* precum:
* if ( !in_array('post-new.php','post.php') ) return;
*/
if ( ! did_action( 'wp_enqueue_media' ) ) {
wp_enqueue_media();
}
wp_enqueue_script( 'myuploadscript', get_stylesheet_directory_uri() . '/customscript.js', array('jquery'), null, false );
}
add_action( 'admin_enqueue_scripts', 'misha_include_myuploadscript' );
function misha_image_uploader_field( $name, $value = '') {
$image = ' button">Încarcă imagine';
$image_size = 'full'; // ar fi mai bine să folosești dimensiunea thumbnail aici (150x150 sau similar)
$display = 'none'; // stare de afișare a butonului "Șterge imagine"
if( $image_attributes = wp_get_attachment_image_src( $value, $image_size ) ) {
// $image_attributes[0] - URL imagine
// $image_attributes[1] - lățime imagine
// $image_attributes[2] - înălțime imagine
$image = '"><img src="' . $image_attributes[0] . '" style="max-width:95%;display:block;" />';
$display = 'inline-block';
}
return '
<div>
<a href="#" class="misha_upload_image_button' . $image . '</a>
<input type="hidden" name="' . $name . '" id="' . $name . '" value="' . $value . '" />
<a href="#" class="misha_remove_image_button" style="display:inline-block;display:' . $display . '">Șterge imagine</a>
</div>';
}
/*
* Adaugă un meta box
*/
add_action( 'add_meta_boxes', 'misha_meta_box_add' );
function misha_meta_box_add() {
add_meta_box('mishadiv', // ID meta box
'Setări adiționale', // titlu meta box
'misha_print_box', // funcție callback care afișează HTML-ul meta box-ului
'post', // tipul de postare unde se adaugă
'normal', // prioritate
'high' ); // poziție
}
/*
* HTML Meta Box
*/
function misha_print_box( $post ) {
$meta_key = 'second_featured_img';
echo misha_image_uploader_field( $meta_key, get_post_meta($post->ID, $meta_key, true) );
}
/*
* Salvează datele din Meta Box
*/
add_action('save_post', 'misha_save');
function misha_save( $post_id ) {
if ( defined('DOING_AUTOSAVE') && DOING_AUTOSAVE )
return $post_id;
$meta_key = 'second_featured_img';
update_post_meta( $post_id, $meta_key, $_POST[$meta_key] );
// dacă dorești să atașezi imaginea încărcată la această postare, decomentează linia:
// wp_update_post( array( 'ID' => $_POST[$meta_key], 'post_parent' => $post_id ) );
return $post_id;
}

Ravi
247
4 iul. 2017 15:11:46
Comentarii
excellent hook @Ravi, dar am aceeași întrebare ca Shabu - cum să folosesc imaginea încărcată?? mulțumesc anticipat
 Said Erraoudy
Said Erraoudy
2 apr. 2021 19:52:20
Întrebări similare
1
răspunsuri
1
răspunsuri