Come aggiungere un meta box per il caricamento di immagini utilizzando il media uploader di WordPress?
11 feb 2017, 06:34:22
Visualizzazioni: 18K
Voti: 1
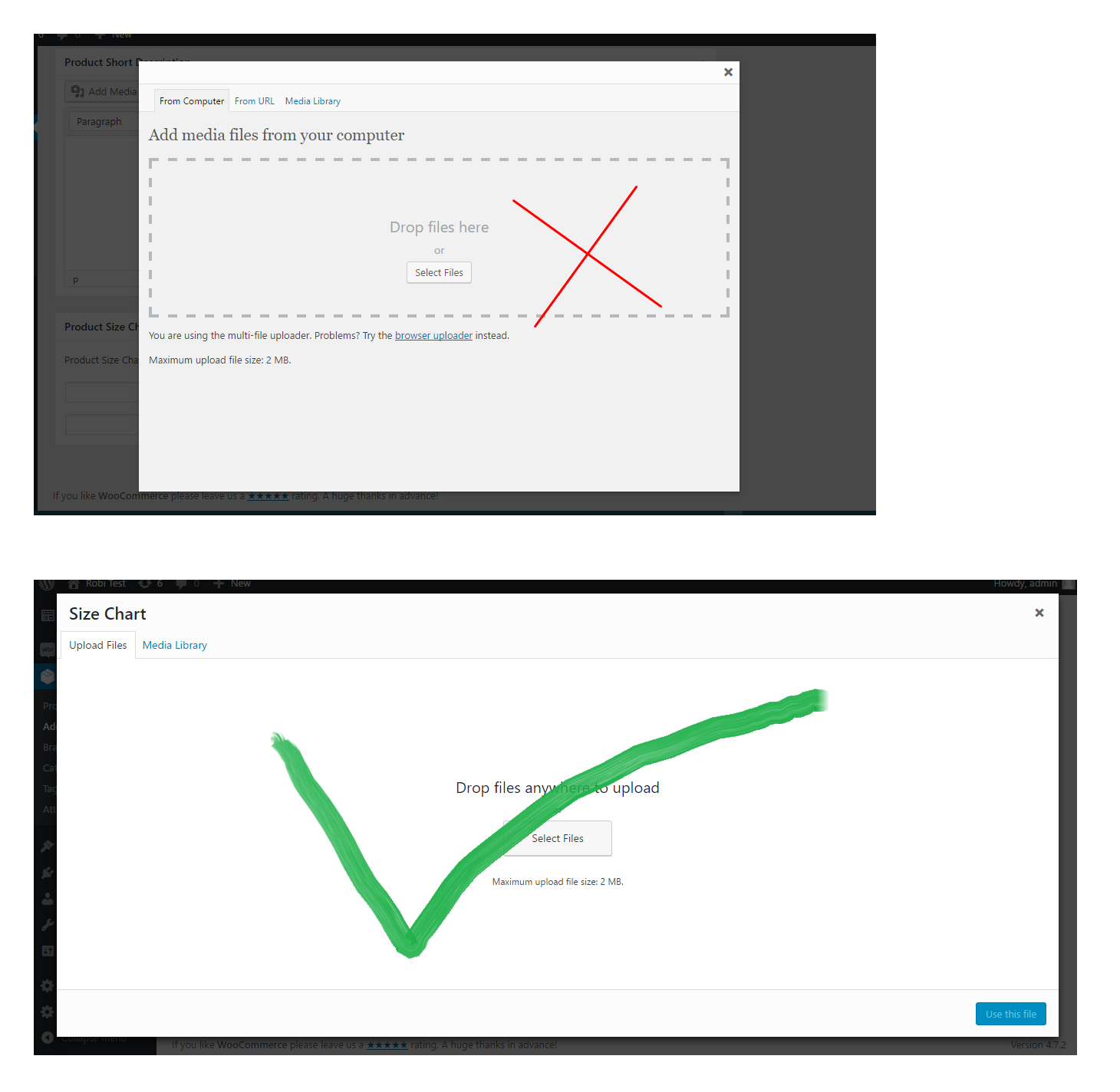
Non voglio questa finestra popup thickbox quando carico il file immagine tramite metabox. Vorrei aggiungere la finestra popup del media uploader di WordPress durante il caricamento dei media utilizzando il metabox. Qualche idea?

Ravi
247
Tutte le risposte alla domanda
1
3

Ho trovato la soluzione migliore, per favore controlla:
Codice jQuery
jQuery(function($){
/*
* Evento per selezionare/caricare immagine(i)
*/
$('body').on('click', '.misha_upload_image_button', function(e){
e.preventDefault();
var button = $(this),
custom_uploader = wp.media({
title: 'Inserisci immagine',
library : {
// decommenta la riga successiva se vuoi allegare l'immagine al post corrente
// uploadedTo : wp.media.view.settings.post.id,
type : 'image'
},
button: {
text: 'Usa questa immagine' // testo del pulsante
},
multiple: false // imposta a true per selezione multipla di immagini
}).on('select', function() { // ha anche eventi "open" e "close"
var attachment = custom_uploader.state().get('selection').first().toJSON();
$(button).removeClass('button').html('<img class="true_pre_image" src="' + attachment.url + '" style="max-width:95%;display:block;" />').next().val(attachment.id).next().show();
/* se imposti multiple a true, ecco del codice per ottenere gli ID delle immagini
var attachments = frame.state().get('selection'),
attachment_ids = new Array(),
i = 0;
attachments.each(function(attachment) {
attachment_ids[i] = attachment['id'];
console.log( attachment );
i++;
});
*/
})
.open();
});
/*
* Evento per rimuovere immagine
*/
$('body').on('click', '.misha_remove_image_button', function(){
$(this).hide().prev().val('').prev().addClass('button').html('Carica immagine');
return false;
});
});
Functions.php
function misha_include_myuploadscript() {
/*
* Consiglio di aggiungere condizioni aggiuntive per non caricare gli script su ogni pagina
* come:
* if ( !in_array('post-new.php','post.php') ) return;
*/
if ( ! did_action( 'wp_enqueue_media' ) ) {
wp_enqueue_media();
}
wp_enqueue_script( 'myuploadscript', get_stylesheet_directory_uri() . '/customscript.js', array('jquery'), null, false );
}
add_action( 'admin_enqueue_scripts', 'misha_include_myuploadscript' );
function misha_image_uploader_field( $name, $value = '') {
$image = ' button">Carica immagine';
$image_size = 'full'; // sarebbe meglio usare la dimensione thumbnail qui (150x150 circa)
$display = 'none'; // stato di visualizzazione del pulsante "Rimuovi immagine"
if( $image_attributes = wp_get_attachment_image_src( $value, $image_size ) ) {
// $image_attributes[0] - URL immagine
// $image_attributes[1] - larghezza immagine
// $image_attributes[2] - altezza immagine
$image = '"><img src="' . $image_attributes[0] . '" style="max-width:95%;display:block;" />';
$display = 'inline-block';
}
return '
<div>
<a href="#" class="misha_upload_image_button' . $image . '</a>
<input type="hidden" name="' . $name . '" id="' . $name . '" value="' . $value . '" />
<a href="#" class="misha_remove_image_button" style="display:inline-block;display:' . $display . '">Rimuovi immagine</a>
</div>';
}
/*
* Aggiunge un meta box
*/
add_action( 'add_meta_boxes', 'misha_meta_box_add' );
function misha_meta_box_add() {
add_meta_box('mishadiv', // ID meta box
'Altre impostazioni', // titolo meta box
'misha_print_box', // funzione callback che stampa l'HTML del meta box
'post', // post type dove aggiungerlo
'normal', // priorità
'high' ); // posizione
}
/*
* HTML del Meta Box
*/
function misha_print_box( $post ) {
$meta_key = 'second_featured_img';
echo misha_image_uploader_field( $meta_key, get_post_meta($post->ID, $meta_key, true) );
}
/*
* Salva i dati del Meta Box
*/
add_action('save_post', 'misha_save');
function misha_save( $post_id ) {
if ( defined('DOING_AUTOSAVE') && DOING_AUTOSAVE )
return $post_id;
$meta_key = 'second_featured_img';
update_post_meta( $post_id, $meta_key, $_POST[$meta_key] );
// se vuoi allegare l'immagine caricata a questo post, decommenta la riga:
// wp_update_post( array( 'ID' => $_POST[$meta_key], 'post_parent' => $post_id ) );
return $post_id;
}

Ravi
247
4 lug 2017 15:11:46
Commenti
come visualizzare o fare l'echo dell'immagine memorizzata con questo metodo?
 J. Shabu
J. Shabu
28 giu 2018 20:26:18
ottimo hook @Ravi ma ho la stessa domanda di Shabu, come usare l'immagine caricata?? grazie in anticipo
 Said Erraoudy
Said Erraoudy
2 apr 2021 19:52:20
Domande correlate
1
risposte