Как добавить метабокс для загрузки изображений с использованием медиазагрузчика WordPress?
11 февр. 2017 г., 06:34:22
Просмотры: 18K
Голосов: 1
Все ответы на вопрос
1
3

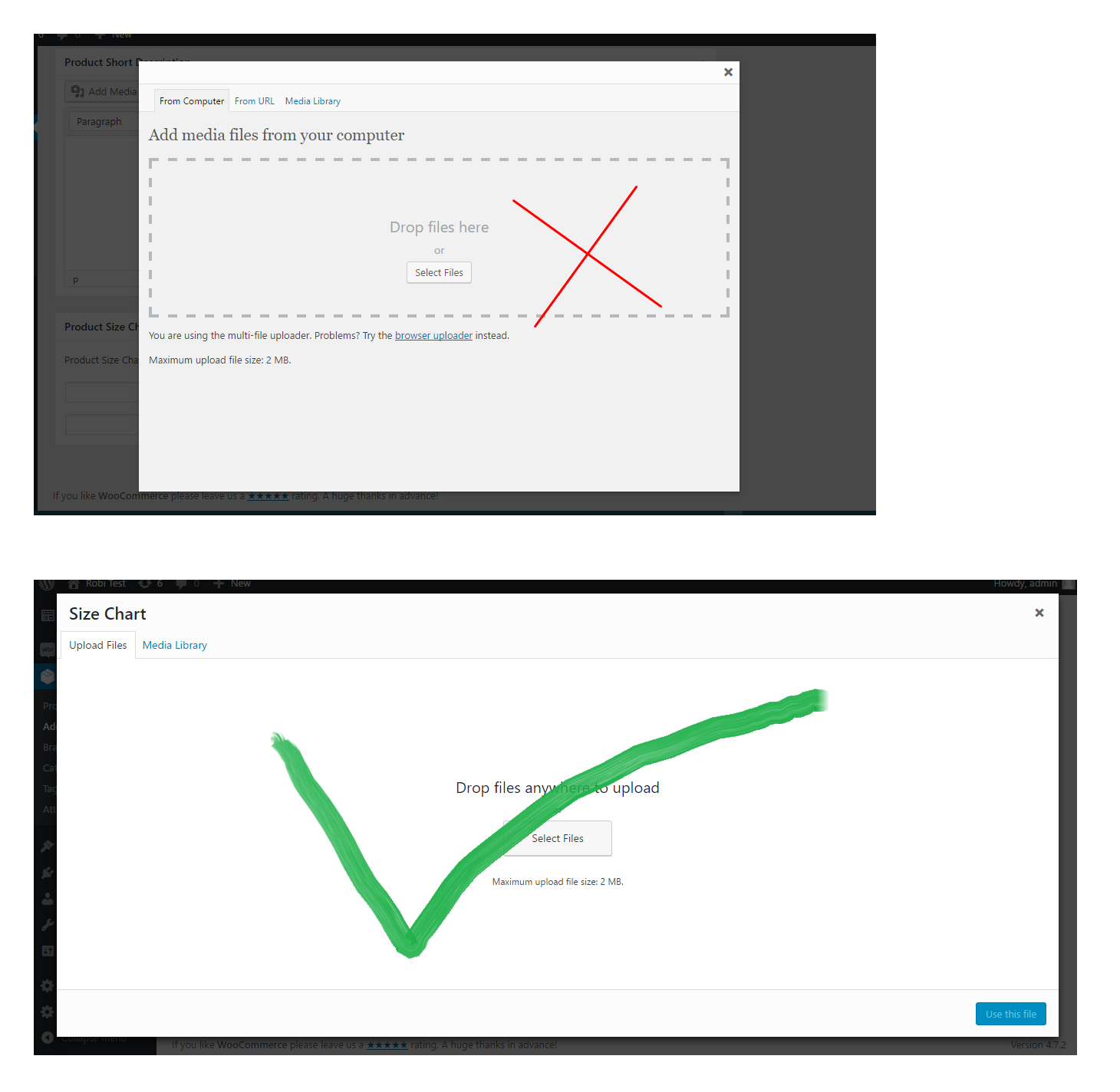
Я нашел лучшее решение, пожалуйста, проверьте:
jQuery код
jQuery(function($){
/*
* Событие выбора/загрузки изображения(ий)
*/
$('body').on('click', '.misha_upload_image_button', function(e){
e.preventDefault();
var button = $(this),
custom_uploader = wp.media({
title: 'Вставить изображение',
library : {
// раскомментируйте следующую строку, если хотите прикрепить изображение к текущей записи
// uploadedTo : wp.media.view.settings.post.id,
type : 'image'
},
button: {
text: 'Использовать это изображение' // текст кнопки
},
multiple: false // для выбора нескольких изображений установите true
}).on('select', function() { // также есть события "open" и "close"
var attachment = custom_uploader.state().get('selection').first().toJSON();
$(button).removeClass('button').html('<img class="true_pre_image" src="' + attachment.url + '" style="max-width:95%;display:block;" />').next().val(attachment.id).next().show();
/* если вы установили multiple в true, вот код для получения ID изображений
var attachments = frame.state().get('selection'),
attachment_ids = new Array(),
i = 0;
attachments.each(function(attachment) {
attachment_ids[i] = attachment['id'];
console.log( attachment );
i++;
});
*/
})
.open();
});
/*
* Событие удаления изображения
*/
$('body').on('click', '.misha_remove_image_button', function(){
$(this).hide().prev().val('').prev().addClass('button').html('Загрузить изображение');
return false;
});
});
Functions.php
function misha_include_myuploadscript() {
/*
* Рекомендую добавить дополнительные условия, чтобы не загружать скрипты на каждой странице
* например:
* if ( !in_array('post-new.php','post.php') ) return;
*/
if ( ! did_action( 'wp_enqueue_media' ) ) {
wp_enqueue_media();
}
wp_enqueue_script( 'myuploadscript', get_stylesheet_directory_uri() . '/customscript.js', array('jquery'), null, false );
}
add_action( 'admin_enqueue_scripts', 'misha_include_myuploadscript' );
function misha_image_uploader_field( $name, $value = '') {
$image = ' button">Загрузить изображение';
$image_size = 'full'; // лучше использовать миниатюру (150x150 или около того)
$display = 'none'; // состояние отображения кнопки "Удалить изображение"
if( $image_attributes = wp_get_attachment_image_src( $value, $image_size ) ) {
// $image_attributes[0] - URL изображения
// $image_attributes[1] - ширина изображения
// $image_attributes[2] - высота изображения
$image = '"><img src="' . $image_attributes[0] . '" style="max-width:95%;display:block;" />';
$display = 'inline-block';
}
return '
<div>
<a href="#" class="misha_upload_image_button' . $image . '</a>
<input type="hidden" name="' . $name . '" id="' . $name . '" value="' . $value . '" />
<a href="#" class="misha_remove_image_button" style="display:inline-block;display:' . $display . '">Удалить изображение</a>
</div>';
}
/*
* Добавление метабокса
*/
add_action( 'add_meta_boxes', 'misha_meta_box_add' );
function misha_meta_box_add() {
add_meta_box('mishadiv', // ID метабокса
'Дополнительные настройки', // заголовок метабокса
'misha_print_box', // функция обратного вызова, выводящая HTML метабокса
'post', // тип записи, куда добавляется
'normal', // приоритет
'high' ); // позиция
}
/*
* HTML метабокса
*/
function misha_print_box( $post ) {
$meta_key = 'second_featured_img';
echo misha_image_uploader_field( $meta_key, get_post_meta($post->ID, $meta_key, true) );
}
/*
* Сохранение данных метабокса
*/
add_action('save_post', 'misha_save');
function misha_save( $post_id ) {
if ( defined('DOING_AUTOSAVE') && DOING_AUTOSAVE )
return $post_id;
$meta_key = 'second_featured_img';
update_post_meta( $post_id, $meta_key, $_POST[$meta_key] );
// если хотите прикрепить загруженное изображение к этой записи, раскомментируйте строку:
// wp_update_post( array( 'ID' => $_POST[$meta_key], 'post_parent' => $post_id ) );
return $post_id;
}

Ravi
247
4 июл. 2017 г. 15:11:46
Комментарии
отличный хук @Ravi, но у меня тот же вопрос, что и у Shabu - как использовать загруженное изображение?? заранее спасибо
 Said Erraoudy
Said Erraoudy
2 апр. 2021 г. 19:52:20
Похожие вопросы
1
ответов