Cum să adaugi un fișier CSS personalizat în temă?
Unele teme recomandă să nu editezi fișierul style.css, ci să folosești în schimb fișierul custom.css. Dacă scrii cod în custom.css, acesta va suprascrie stilul aceluiași element din style.css. Cred că acest lucru se face pentru a preveni pierderea stilurilor personalizate ale utilizatorului la actualizarea temei, este așa?
Cum funcționează acest lucru? Ei includ deja fișierul custom.css în tema lor? Dar cum este inclus acest fișier în temă astfel încât tema să caute mai întâi stilurile în custom.css? Mulțumesc.

Folosirea @import în WordPress pentru a adăga CSS personalizat nu mai este cea mai bună practică, dar tot poți să o faci prin această metodă.
Cea mai bună practică este utilizarea funcției wp_enqueue_style() în fișierul functions.php.
Exemplu:
wp_enqueue_style ('theme-style', get_template_directory_uri().'/css/style.css');
wp_enqueue_style ('my-style', get_template_directory_uri().'/css/mystyle.css', array('theme-style'));

Adaugă dependența față de fișierul părinte style.css pentru a te asigura că mystyle.css se încarcă după style.css!
 Sumit
Sumit
link către documentația WordPress pentru wp_enqueue_style
 topher
topher
Înțeleg partea cu calea, dar cum rămâne cu prima parte, 'theme-style' și 'my-style', pot pune orice acolo? Și care este codul complet în functions.php pentru a face asta să funcționeze?
 Bruno Vincent
Bruno Vincent
@BrunoVincent poți numi handle cum dorești, atâta timp cât este unic. Vezi doc
 Fahmi
Fahmi
De obicei adaug acest fragment de cod dacă vreau să adaug un alt fișier CSS
<link rel="stylesheet" href="<?php bloginfo('template_url'); ?>/css/my_custom_css.css" type="text/css" media="screen" />
Cred că creatorii de teme doresc să păstreze cât mai mult din designul original al temei. Așadar, un fișier CSS personalizat nu face prea mult rău. Cred că este mai mult o întrebare de suport. Cu un fișier CSS personalizat, creatorii pot ajuta mai ușor pe cei care folosesc temele lor. Deoarece fișierul original style.css rămâne neschimbat, creatorii temei pot arunca o privire în fișierul CSS personalizat.

nu mai este cea mai bună practică — developer.wordpress.org
 iantsch
iantsch
@Kangarooo vezi răspunsul oferit de Fil Joseph: Încarcă scripturile/stilurile pe care vrei să fie incluse în header sau footer
 iantsch
iantsch
Cu HTTP/1, cea mai bună practică este să împachetezi toate stilurile de bază într-un singur fișier minimizat, în loc să adaugi un alt fișier CSS pe care browserul trebuie să îl descarce și să îl proceseze.
 Andy
Andy
Activează tema copil (child theme) și adaugă următorul cod exemplu în fișierul function.php
add_action( 'wp_enqueue_scripts', 'child_enqueue_styles');
function child_enqueue_styles() {
wp_enqueue_style( 'reset-style', get_template_directory_uri() . '/css/reset.css', array());
}

Pentru a preveni suprascrierea fișierelor CSS sau a altor fișiere din tema principală, ar trebui să folosești ÎNTOTDEAUNA o temă copil în WordPress... dacă nu faci asta, vei avea doar dureri de cap și probleme pe termen lung.
https://codex.wordpress.org/Child_Themes
... și având în vedere cât de ușor este să configurezi o temă copil, nu există niciun motiv pentru care să nu folosești una.
Folosirea unei teme copil îți va permite să suprascrii oricare dintre fișierele principale ale temei părinte, pur și simplu copiind din părinte în copil sau creând un fișier nou cu același nume.
În ceea ce privește fișierul custom.css, există numeroase moduri în care dezvoltatorii de teme gestionează acest lucru... mulți dintre ei fac asta doar pentru a încerca să împiedice clienții care nu doresc să folosească o temă copil să editeze fișierul principal style.css...
Oricum, nu ar trebui să îți faci griji în legătură cu asta, atâta timp cât folosești o temă copil, nu ar trebui să ai probleme la actualizarea temei ulterioare și să pierzi modificările tale... obișnuiește-te să folosești întotdeauna teme copil, îmi vei mulțumi mai târziu, promit.

Dacă dorești să păstrezi HTML-ul nemodificat, poți adăuga acest cod în fișierul tău CSS. Cred că aceasta este o soluție mai bună.
@import url("../mycustomstyle.css");
De asemenea, în funcție de tema ta, va funcționa atât cu temele părinte, cât și cu cele copil.
-- ține minte, CSS-ul funcționează secvențial (când folosești același nivel de identificatori, deja utilizate), așadar ceea ce apare ultimul în fișier va suprascrie regulile anterioare. Așadar, plasează importul pentru customstyle la final dacă dorești să suprascrii anumite elemente.

CSS nu funcționează secvențial, ci pe baza specificității regulii; revine la ultima suprascriere a celei anterioare doar atunci când aveți reguli de aceeași specificitate
 srcspider
srcspider
Folosește un child theme. Este cea mai bună alegere. În acest fel, dacă tema este actualizată, nu vei suprascrie fișierele de stil pe care le-ai creat.
https://codex.wordpress.org/Child_Themes
Alege această cale și îți vei mulțumi mai târziu.

Cea mai bună metodă este să combini toate stilurile încărcate într-o singură funcție și apoi să le apelezi folosind acțiunea wp_enqueue_scripts. Adaugă funcția definită în fișierul functions.php al temei tale, undeva sub configurația inițială.
Bloc de cod:
function add_theme_scripts() {
wp_enqueue_style( 'style', get_template_directory_uri() . '/css/style.css' );
wp_enqueue_style ( 'custom', get_template_directory_uri () . '/css/custom.css', array( 'style' ) );
}
add_action ( 'wp_enqueue_scripts', 'add_theme_scripts' );
Notă importantă:
Al treilea parametru reprezintă matricea de dependențe, care indică dacă acest fișier de stiluri depinde de alt fișier de stiluri. Deci, în codul nostru de mai sus, custom.css depinde de style.css.
|
Informații suplimentare de bază:
Funcția wp_enqueue_style() poate avea 5 parametri:
în felul următor -
wp_enqueue_style( $handle, $src, $deps, $ver, $media );
În lumea reală a codării WordPress, de obicei adăugăm și fișiere JavaScript/biblioteci jQuery în interiorul acelei funcții, astfel:
wp_enqueue_script( 'script', get_template_directory_uri() . '/js/script.js', array ( 'jquery' ), 1.1, true);
Al 5-lea parametru true/false este opțional (al 2-lea, al 3-lea și al 4-lea parametru sunt de asemenea opționali), dar foarte important, ne permite să plasăm scripturile noastre în subsolul paginii atunci când folosim parametrul boolean ca true.

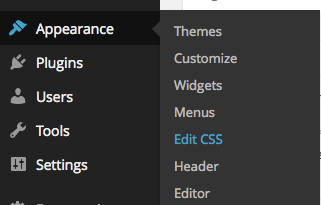
Accesează Aspect > Editare CSS din Panoul de control WordPress.

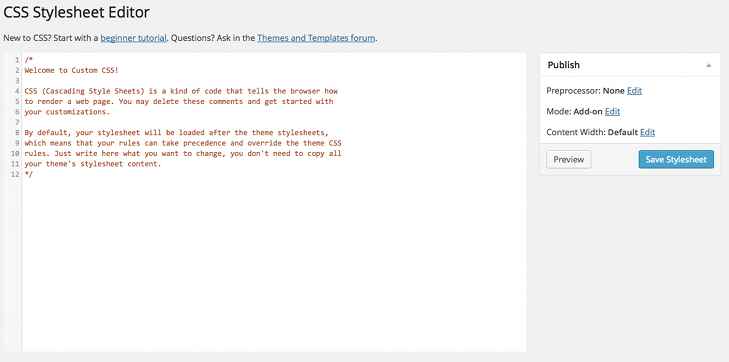
Aici este ecranul cu editorul de CSS de bază.

Acum lipește CSS-ul tău direct în textul implicit. Poți șterge textul implicit astfel încât doar CSS-ul tău să apară în editor. Apoi salvează fișierul de stiluri și CSS-ul tău va fi activ.

Dacă dorești să eviți problemele de cache ale browserului web, trebuie să incluzi versiunea fișierului, așa cum este arătat în acest exemplu.
wp_enqueue_style ('theme-style', get_template_directory_uri().'/path/to/css/style.css?v=' . filemtime(get_template_directory() . '/path/to/css/style.css'));
În acest caz, am scris data ultimei modificări în timp Unix ca parametru de interogare.
