Как добавить пользовательский CSS файл в тему?
Некоторые темы просят не редактировать файл style.css, а вместо этого использовать файл custom.css. Если вы напишете код в custom.css, он перезапишет стили тех же элементов из style.css. Я думаю, это сделано для того, чтобы предотвратить потерю пользовательских стилей при обновлении темы, это так?
Как это работает? Они уже включают файл custom.css в свою тему? Но как этот файл включается в тему так, чтобы тема сначала искала стили в custom.css? Спасибо.

Использование @import в WordPress для добавления пользовательского CSS больше не является лучшей практикой, однако вы всё ещё можете применять этот метод.
Лучшая практика — использование функции wp_enqueue_style() в файле functions.php.
Пример:
wp_enqueue_style ('theme-style', get_template_directory_uri().'/css/style.css');
wp_enqueue_style ('my-style', get_template_directory_uri().'/css/mystyle.css', array('theme-style'));

Добавьте зависимость от родительского style.css, чтобы убедиться, что ваш mystyle.css загружается после style.css!
 Sumit
Sumit
ссылка на документацию WordPress для wp_enqueue_style
 topher
topher
Я понимаю часть с путем, но что насчет первой части - 'theme-style' и 'my-style'? Могу ли я указать там что угодно? И как выглядит полный код в functions.php для реализации этого?
 Bruno Vincent
Bruno Vincent
@BrunoVincent вы можете назвать handle как угодно, главное, чтобы оно было уникальным. Смотрите документацию
 Fahmi
Fahmi
Обычно я добавляю этот фрагмент кода, если хочу подключить дополнительный CSS-файл:
<link rel="stylesheet" href="<?php bloginfo('template_url'); ?>/css/my_custom_css.css" type="text/css" media="screen" />
Я считаю, что разработчики тем хотят сохранить как можно больше оригинального дизайна темы. Поэтому использование пользовательского CSS-файла не наносит большого вреда. Думаю, это скорее вопрос поддержки. С кастомным CSS-файлом разработчики могут проще помогать тем, кто использует их темы. Поскольку оригинальный style.css остаётся неизменным, разработчик темы может просто взглянуть в пользовательский CSS-файл.

уже не лучшая практика — developer.wordpress.org
 iantsch
iantsch
@Kangarooo смотрите ответ Fil Joseph: Подключайте скрипты/стили, которые вы хотите включить в заголовок или подвал
 iantsch
iantsch
При использовании HTTP/1 рекомендуется объединять все основные стили в один минимизированный файл, вместо добавления дополнительного CSS-файла, который браузеру потребуется загрузить и обработать.
 Andy
Andy
Активируйте дочернюю тему и добавьте следующий пример кода в файл function.php
add_action( 'wp_enqueue_scripts', 'child_enqueue_styles');
function child_enqueue_styles() {
wp_enqueue_style( 'reset-style', get_template_directory_uri() . '/css/reset.css', array());
}

Чтобы избежать перезаписи основных CSS-файлов или других файлов темы, ВСЕГДА используйте дочернюю тему в WordPress... отказ от этого приведёт только к серьёзным проблемам и головной боли в будущем.
https://codex.wordpress.org/Child_Themes
... и учитывая, насколько просто создать дочернюю тему, нет никаких причин её не использовать.
Использование дочерней темы позволит вам переопределить любые файлы родительской темы, просто скопировав их из родительской темы в дочернюю или создав новый файл с тем же именем.
Что касается файла custom.css, разработчики тем реализуют его по-разному... многие делают это просто для того, чтобы предотвратить редактирование основного файла style.css клиентами, которые не хотят использовать дочернюю тему...
В любом случае вам не стоит беспокоиться об этом, пока вы используете дочернюю тему. Вам не придётся волноваться о потере изменений при обновлении темы в будущем... приучите себя всегда использовать дочерние темы, и вы скажете мне спасибо позже, обещаю.

Если вы хотите оставить ваш HTML без изменений. вы можете добавить это в ваш CSS файл. Я считаю, что это лучше.
@import url("../mycustomstyle.css");
также, в зависимости от вашей темы, это будет работать с дочерними и родительскими темами.
-- учитывайте, что CSS работает последовательно (при использовании одинакового уровня идентификаторов, уже применённых), поэтому что идёт последним в вашем файле, перезапишет предыдущее. так что поместите импорт вашего пользовательского стиля в конец, если хотите переопределить что-то.

CSS не работает последовательно, он работает на основе специфичности правила; он возвращается к последнему перезаписывающему предыдущее только когда у вас правила одинаковой специфичности
 srcspider
srcspider
Используйте дочернюю тему. Это лучший вариант. Таким образом, если тема будет обновлена, вы не потеряете созданные вами стили.
https://codex.wordpress.org/Child_Themes
Выберите этот путь, и позже вы скажете себе спасибо.

Лучший способ — это объединить все подключаемые стили в одну функцию и затем вызывать их с помощью действия wp_enqueue_scripts. Добавьте эту функцию в файл functions.php вашей темы, где-нибудь после начальной настройки.
Блок кода:
function add_theme_scripts() {
wp_enqueue_style( 'style', get_template_directory_uri() . '/css/style.css' );
wp_enqueue_style( 'custom', get_template_directory_uri() . '/css/custom.css', array( 'style' ) );
}
add_action( 'wp_enqueue_scripts', 'add_theme_scripts' );
Обратите внимание:
Третий параметр — это массив зависимостей, который указывает, зависит ли данный файл стилей от другого файла стилей. В нашем коде выше custom.css зависит от style.css.
|
Дополнительная базовая информация:
Функция wp_enqueue_style() может принимать 5 параметров:
например —
wp_enqueue_style($handle, $src, $deps, $ver, $media);
В реальной разработке для WordPress мы также часто добавляем файлы JavaScript и библиотеки jQuery внутри этой функции, например так:
wp_enqueue_script( 'script', get_template_directory_uri() . '/js/script.js', array( 'jquery' ), 1.1, true);
5-й параметр true/false является опциональным (2-й, 3-й и 4-й параметры тоже опциональны), но очень важным — он позволяет размещать наши скрипты в подвале (footer), когда мы используем булев параметр true.

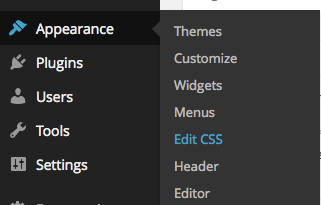
Перейдите в раздел Внешний вид > Редактор CSS в панели управления WordPress.

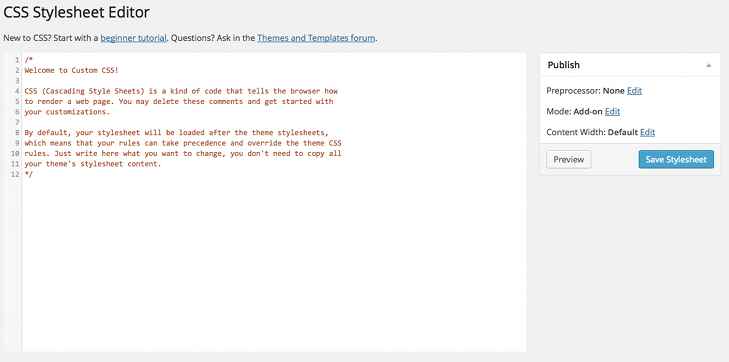
Вот так выглядит экран с базовым редактором CSS.

Теперь вставьте ваш CSS код прямо в текст по умолчанию. Вы можете удалить текст по умолчанию, чтобы в редакторе остался только ваш CSS. Затем сохраните таблицу стилей, и ваш CSS станет активным.

Если вы хотите избежать проблем с кешированием в браузере, вам необходимо включить версию файла, как показано в этом примере.
wp_enqueue_style ('theme-style', get_template_directory_uri().'/path/to/css/style.css?v=' . filemtime(get_template_directory() . '/path/to/css/style.css'));
В данном случае я добавляю дату последнего изменения в формате Unix time в качестве параметра запроса.
