Come aggiungere un file CSS personalizzato nel tema?
Alcuni temi suggeriscono di non modificare il file style.css, ma di utilizzare invece il file custom.css. Se scrivi codice nel custom.css, questo sovrascriverà lo stile dello stesso elemento presente in style.css. Penso che questo venga fatto per evitare la perdita degli stili personalizzati durante l'aggiornamento del tema, è così?
Come funziona? I temi includono già il file custom.css? Ma come viene incluso questo file nel tema in modo che il tema cerchi prima gli stili in custom.css? Grazie.

Utilizzare @import in WordPress per aggiungere CSS personalizzati non è più la pratica migliore, anche se è comunque possibile farlo con quel metodo.
La pratica migliore è utilizzare la funzione wp_enqueue_style() nel file functions.php.
Esempio:
wp_enqueue_style ('theme-style', get_template_directory_uri().'/css/style.css');
wp_enqueue_style ('my-style', get_template_directory_uri().'/css/mystyle.css', array('theme-style'));

Aggiungi la dipendenza del file genitore style.css per assicurarti che il tuo mystyle.css venga caricato dopo style.css!
 Sumit
Sumit
link alla documentazione di WordPress per wp_enqueue_style
 topher
topher
Ho capito la parte del percorso, ma per quanto riguarda la prima parte, 'theme-style' e 'my-style', posso metterci quello che voglio? E riguardo a functions.php, qual è il codice completo per far funzionare tutto?
 Bruno Vincent
Bruno Vincent
@BrunoVincent puoi chiamare l'handle come preferisci, purché sia univoco. Vedi documentazione
 Fahmi
Fahmi
Di solito aggiungo questo pezzo di codice se voglio aggiungere un altro file css
<link rel="stylesheet" href="<?php bloginfo('template_url'); ?>/css/my_custom_css.css" type="text/css" media="screen" />
Credo che i creatori di temi vogliano mantenere il più possibile il design del layout del tema. Quindi un file css personalizzato non fa molto male. Penso che sia più una questione di supporto. Con un file css personalizzato, i creatori possono aiutare più facilmente coloro che utilizzano i loro temi. Poiché il file style.css originale rimane inalterato, il creatore del tema può probabilmente dare un'occhiata al file css personalizzato.

non è più una best practice — developer.wordpress.org
 iantsch
iantsch
@iantsch perché no? cosa c'è di meglio? non sono riuscito a trovare nulla di meglio.
 Kangarooo
Kangarooo
@Kangarooo vedi la risposta fornita da Fil Joseph: Accoda gli script/stili che vuoi includere nell'header o nel footer
 iantsch
iantsch
Con HTTP/1 è una best practice raggruppare tutti gli stili di base in un unico file minimizzato, invece di aggiungere un altro file CSS che il browser deve scaricare e elaborare.
 Andy
Andy
Attiva il tema child e aggiungi il seguente codice di esempio nel file function.php
add_action( 'wp_enqueue_scripts', 'child_enqueue_styles');
function child_enqueue_styles() {
wp_enqueue_style( 'reset-style', get_template_directory_uri() . '/css/reset.css', array());
}

Per evitare la sovrascrittura del CSS principale del tema o di altri file, dovresti SEMPRE utilizzare un child theme in WordPress... non farlo ti causerà solo grossi mal di testa e problemi in futuro.
https://codex.wordpress.org/Child_Themes
... e considerando quanto sia semplice configurare un child theme, non c'è alcuna ragione per non utilizzarne uno.
Utilizzando un child theme potrai sovrascrivere qualsiasi file del tema genitore principale che desideri, semplicemente copiandolo dal genitore al tuo child theme, o creando un nuovo file con lo stesso nome.
Per quanto riguarda il file custom.css, ci sono numerosi modi in cui gli sviluppatori di temi gestiscono questo aspetto... molti lo fanno semplicemente per cercare di prevenire che i clienti che non vogliono usare un child theme modifichino il file principale style.css...
In ogni caso non dovresti preoccupartene, finché utilizzi un child theme non dovrai preoccuparti di aggiornare il tuo tema in seguito e perdere le tue modifiche... abituati a usare sempre i child theme, mi ringrazierai più tardi, te lo prometto.

Se vuoi lasciare il tuo html così com'è. puoi aggiungere questo al tuo file css. Penso che sia meglio.
@import url("../mycustomstyle.css");
inoltre, a seconda del tuo tema, funzionerà con temi figlio e genitore.
-- tieni presente che il css funziona in modo sequenziale (quando si utilizza lo stesso livello di identificatore, già utilizzato), quindi ciò che viene per ultimo nel tuo file sovrascriverà. quindi metti l'importazione del tuo customstyle alla fine se vuoi sovrascrivere elementi.

il CSS non funziona in modo sequenziale, ma in base alla specificità della regola; ricorre solo all'ultima sovrascrittura quando ci sono regole con la stessa specificità
 srcspider
srcspider
Utilizza un child theme. È la scelta migliore. In questo modo, se il tema viene aggiornato, non sovrascriverai i fogli di stile che hai creato.
https://codex.wordpress.org/Child_Themes
Scegli questa strada, ti ringrazierai in futuro.

Il modo migliore è combinare tutti gli stili accodati in un'unica funzione e poi richiamarli utilizzando l'azione wp_enqueue_scripts. Aggiungi la funzione definita al file functions.php del tuo tema, da qualche parte sotto la configurazione iniziale.
Blocco di codice:
function add_theme_scripts() {
wp_enqueue_style( 'style', get_template_directory_uri() . '/css/style.css' );
wp_enqueue_style ( 'custom', get_template_directory_uri () . '/css/custom.css', array( 'style' ) );
}
add_action ( 'wp_enqueue_scripts', 'add_theme_scripts' );
Nota bene:
Il terzo parametro è l'array delle dipendenze, che indica se questo foglio di stile dipende da un altro foglio di stile. Quindi, nel nostro codice sopra, custom.css dipende da style.css.
|
Basi aggiuntive:
La funzione wp_enqueue_style() può avere 5 parametri:
in questo modo -
wp_enqueue_style( $handle, $src, $deps, $ver, $media );
Nel mondo reale della codifica WP, di solito aggiungiamo anche file javascript/librerie jQuery all'interno di quella funzione in questo modo:
wp_enqueue_script( 'script', get_template_directory_uri() . '/js/script.js', array ( 'jquery' ), 1.1, true);
Il 5° parametro true/false è opzionale (anche il 2°, 3° e 4° param. lo sono) ma molto essenziale, ci permette di posizionare i nostri script nel footer quando utilizziamo il parametro booleano come true.

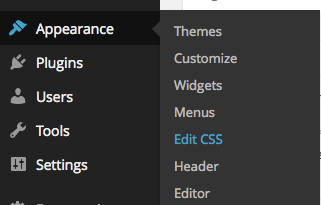
Vai su Aspetto > Modifica CSS dalla tua Bacheca di WordPress.

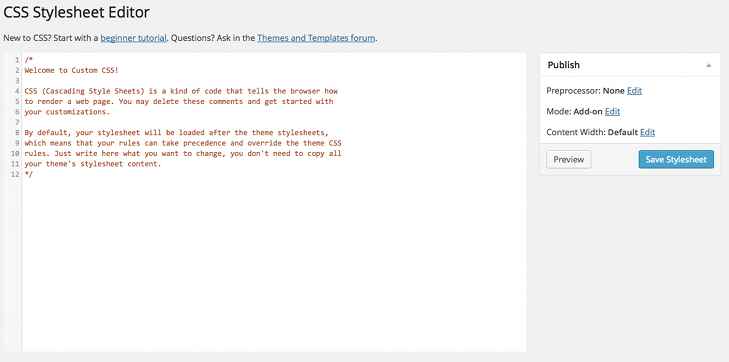
Ecco la schermata con l'editor CSS di base.

Ora incolla il tuo CSS direttamente nel testo predefinito. Puoi eliminare il testo predefinito in modo che nel editor appaia solo il tuo CSS. Quindi salva il foglio di stile e il tuo CSS sarà attivo.

Se vuoi evitare problemi di cache del browser web, devi includere la versione del file, come mostrato in questo esempio.
wp_enqueue_style ('theme-style', get_template_directory_uri().'/path/to/css/style.css?v=' . filemtime(get_template_directory() . '/path/to/css/style.css'));
In questo caso, scrivo la data dell'ultima modifica in formato unix time come parametro di query.
