Cum să adaugi un tab vizibil doar în partea de admin a unui produs în WooCommerce?
5 apr. 2016, 07:41:26
Vizualizări: 13.6K
Voturi: 9

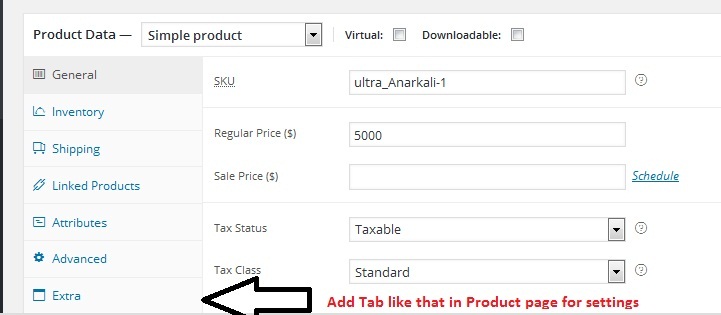
Sunt nou în dezvoltarea WordPress. Doresc să adaug setări pe pagina de produs într-un tab nou.
Cum pot adăuga aceste setări?
Codul pe care l-am încercat pentru adăugarea tab-ului:
//adaugă linkul tab-ului de produs în admin
add_action('woocommerce_product_write_panel_tabs', array($this,'woocommerce_product_write_panel_tabs'));
//adaugă conținutul tab-ului de produs în admin
add_action('woocommerce_product_write_panels', array($this,'woocommerce_product_write_panels'));
/**
* woocommerce_product_write_panel_tabs
* Folosit pentru a adăuga un tab personalizat în ecranul de editare produs
* @return void
*/
function woocommerce_product_write_panel_tabs(){
?>
<li class="custom_tab">
<a href="#custom_tab_data_ctabs">
<?php _e('Taburi Personalizate', 'GWP'); ?>
</a>
</li>
<?php
}
/**
* woocommerce_product_write_panels
* Folosit pentru afișarea conținutului tab-ului personalizat (câmpuri) în ecranul de editare produs
* @return void
*/
function woocommerce_product_write_panels() {
global $post,$woocommerce;
$fields = array(
array(
'key' => 'custom_tabs_ids',
'label' => __( 'Selectează Taburi Personalizate', 'GWP' ),
'desc' => __( 'Începe să tastezi numele Tabului Personalizat, folosit pentru includerea tab-urilor personalizate.', 'GWP' )
),
array(
'key' => 'exclude_custom_tabs_ids',
'label' => __( 'Selectează Taburi Globale de Exclus', 'GWP' ),
'desc' => __( 'Începe să tastezi numele Tabului Personalizat, folosit pentru excluderea tab-urilor globale.', 'GWP' )
),
array(
'key' => 'id',
'label' => __( 'Selectează Taburi Globale de Exclus', 'GWP' ),
'desc' => __( 'Începe să tastezi numele Tabului Personalizat, folosit pentru excluderea tab-urilor globale.', 'GWP' )
)
);
}

Dipika
105
Comentarii
Toate răspunsurile la întrebare
1
2

Am lucrat la problema ta și am găsit o soluție după o scurtă căutare pe Google.
Notă: Adaugă codul menționat mai jos în fișierul functions.php al temei sau în fișierul oricărui plugin.
Cod:
Acest filtru va adăuga un tab personalizat în metabox-ul Datele Produsului
<?php
add_filter( 'woocommerce_product_data_tabs', 'add_my_custom_product_data_tab' , 99 , 1 );
function add_my_custom_product_data_tab( $product_data_tabs ) {
$product_data_tabs['my-custom-tab'] = array(
'label' => __( 'Tab Personalizat', 'my_text_domain' ),
'target' => 'my_custom_product_data',
);
return $product_data_tabs;
}
Această acțiune va adăuga câmpuri personalizate în tab-ul adăugat sub metabox-ul Datele Produsului
add_action( 'woocommerce_product_data_panels', 'add_my_custom_product_data_fields' );
function add_my_custom_product_data_fields() {
global $woocommerce, $post;
?>
<!-- id-ul de mai jos trebuie să corespundă cu target-ul înregistrat în funcția add_my_custom_product_data_tab de mai sus -->
<div id="my_custom_product_data" class="panel woocommerce_options_panel">
<?php
woocommerce_wp_checkbox( array(
'id' => '_my_custom_field',
'wrapper_class' => 'show_if_simple',
'label' => __( 'Etichetă Câmp Personalizat', 'my_text_domain' ),
'description' => __( 'Descriere Câmp Personalizat', 'my_text_domain' ),
'default' => '0',
'desc_tip' => false,
) );
?>
</div>
<?php
}
?>
Salvează datele câmpurilor personalizate din tab-ul produselor:
add_action( 'woocommerce_process_product_meta', 'woocommerce_process_product_meta_fields_save' );
function woocommerce_process_product_meta_fields_save( $post_id ){
// Acesta este cazul pentru salvarea datelor câmpului personalizat de tip checkbox. Trebuie să faci asta în funcție de câmpurile tale personalizate
$woo_checkbox = isset( $_POST['_my_custom_field'] ) ? 'yes' : 'no';
update_post_meta( $post_id, '_my_custom_field', $woo_checkbox );
}
Sper că te ajută!

Mehul Gohil
435
5 apr. 2016 08:48:12
Întrebări similare
1
răspunsuri
6
răspunsuri