Как добавить вкладку, видимую только в админке товара WooCommerce?
5 апр. 2016 г., 07:41:26
Просмотры: 13.6K
Голосов: 9

Я новичок в разработке для WordPress. Хочу добавить настройки на странице товара в новой вкладке.
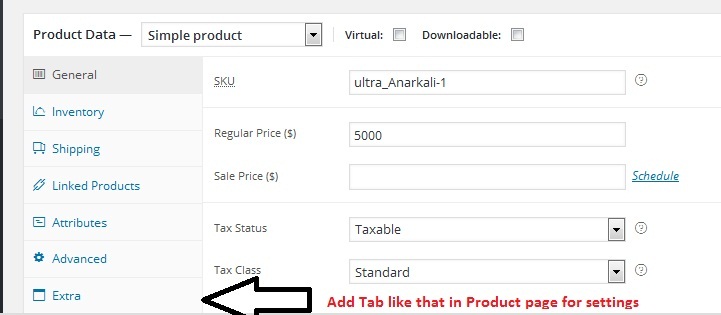
Как добавить настройки
Код, который я пробовал для добавления вкладки:
// Добавляем ссылку на вкладку товара в админке
add_action('woocommerce_product_write_panel_tabs', array($this, 'woocommerce_product_write_panel_tabs'));
// Добавляем содержимое вкладки товара в админке
add_action('woocommerce_product_write_panels', array($this, 'woocommerce_product_write_panels'));
/**
* woocommerce_product_write_panel_tabs
* Используется для добавления кастомной вкладки товара в админке
* @return void
*/
function woocommerce_product_write_panel_tabs(){
?>
<li class="custom_tab">
<a href="#custom_tab_data_ctabs">
<?php _e('Кастомные вкладки', 'GWP'); ?>
</a>
</li>
<?php
}
/**
* woocommerce_product_write_panels
* Используется для отображения содержимого кастомной вкладки (полей) в админке товара
* @return void
*/
function woocommerce_product_write_panels() {
global $post, $woocommerce;
$fields = array(
array(
'key' => 'custom_tabs_ids',
'label' => __('Выберите кастомные вкладки', 'GWP'),
'desc' => __('Начните вводить название кастомной вкладки. Используется для включения кастомных вкладок.', 'GWP')
),
array(
'key' => 'exclude_custom_tabs_ids',
'label' => __('Выберите глобальные вкладки для исключения', 'GWP'),
'desc' => __('Начните вводить название кастомной вкладки. Используется для исключения глобальных вкладок.', 'GWP')
),
array(
'key' => 'id',
'label' => __('Выберите глобальные вкладки для исключения', 'GWP'),
'desc' => __('Начните вводить название кастомной вкладки. Используется для исключения глобальных вкладок.', 'GWP')
)
);
}

Dipika
105
Комментарии
Все ответы на вопрос
1
2

Я изучил вашу проблему и нашел решение после небольшого поиска в Google.
Примечание: Добавьте приведенный ниже код в файл functions.php вашей темы или в файл любого плагина.
Код:
Эта функция-фильтр добавит пользовательскую вкладку в метабокс Данные товара
<?php
add_filter( 'woocommerce_product_data_tabs', 'add_my_custom_product_data_tab' , 99 , 1 );
function add_my_custom_product_data_tab( $product_data_tabs ) {
$product_data_tabs['my-custom-tab'] = array(
'label' => __( 'Моя пользовательская вкладка', 'my_text_domain' ),
'target' => 'my_custom_product_data',
);
return $product_data_tabs;
}
Это действие добавит пользовательские поля на добавленную вкладку в метабоксе Данные товара
add_action( 'woocommerce_product_data_panels', 'add_my_custom_product_data_fields' );
function add_my_custom_product_data_fields() {
global $woocommerce, $post;
?>
<!-- id ниже должен соответствовать target, указанному в функции add_my_custom_product_data_tab выше -->
<div id="my_custom_product_data" class="panel woocommerce_options_panel">
<?php
woocommerce_wp_checkbox( array(
'id' => '_my_custom_field',
'wrapper_class' => 'show_if_simple',
'label' => __( 'Моя пользовательская метка поля', 'my_text_domain' ),
'description' => __( 'Мое пользовательское описание поля', 'my_text_domain' ),
'default' => '0',
'desc_tip' => false,
) );
?>
</div>
<?php
}
?>
Сохранение данных пользовательских полей вкладки товара:
add_action( 'woocommerce_process_product_meta', 'woocommerce_process_product_meta_fields_save' );
function woocommerce_process_product_meta_fields_save( $post_id ){
// Это пример сохранения данных чекбокса. Вам нужно адаптировать под свои поля
$woo_checkbox = isset( $_POST['_my_custom_field'] ) ? 'yes' : 'no';
update_post_meta( $post_id, '_my_custom_field', $woo_checkbox );
}
Надеюсь, это поможет!

Mehul Gohil
435
5 апр. 2016 г. 08:48:12
Похожие вопросы
6
ответов