Come aggiungere una scheda visibile solo nell'area admin di un prodotto in WooCommerce
5 apr 2016, 07:41:26
Visualizzazioni: 13.6K
Voti: 9

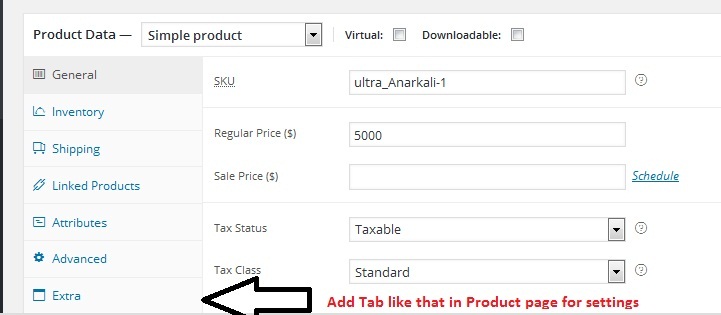
Sono nuovo nello sviluppo WordPress. Voglio aggiungere impostazioni nella pagina prodotto in una nuova scheda.
Come posso aggiungere queste impostazioni
Codice che ho provato per aggiungere la scheda
// Aggiunge il link alla scheda prodotto in admin
add_action( 'woocommerce_product_write_panel_tabs', array($this,'woocommerce_product_write_panel_tabs' ));
// Aggiunge il contenuto della scheda prodotto in admin
add_action('woocommerce_product_write_panels', array($this,'woocommerce_product_write_panels'));
/**
* woocommerce_product_write_panel_tabs
* Utilizzato per aggiungere una scheda personalizzata alla schermata di modifica prodotto
* @return void
*/
function woocommerce_product_write_panel_tabs(){
?>
<li class="custom_tab">
<a href="#custom_tab_data_ctabs">
<?php _e('Schede Personalizzate Stock', 'GWP'); ?>
</a>
</li>
<?php
}
/**
* woocommerce_product_write_panels
* Utilizzato per visualizzare il contenuto della scheda personalizzata (campi) nella schermata di modifica prodotto
* @return void
*/
function woocommerce_product_write_panels() {
global $post,$woocommerce;
$fields = array(
array(
'key' => 'custom_tabs_ids',
'label' => __( 'Seleziona Schede Personalizzate', 'GWP' ),
'desc' => __( 'Inizia a digitare il nome della Scheda Personalizzata, utilizzato per includere schede personalizzate.', 'GWP' )
),
array(
'key' => 'exclude_custom_tabs_ids',
'label' => __( 'Seleziona Schede Globali da escludere', 'GWP' ),
'desc' => __( 'Inizia a digitare il nome della Scheda Personalizzata. utilizzato per escludere schede globali.', 'GWP' )
),
array(
'key' => 'id',
'label' => __( 'Seleziona Schede Globali da escludere', 'GWP' ),
'desc' => __( 'Inizia a digitare il nome della Scheda Personalizzata. utilizzato per escludere schede globali.', 'GWP' )
)
);
}

Dipika
105
Commenti
Tutte le risposte alla domanda
1
2

Ho lavorato sul tuo problema e ho trovato una soluzione dopo alcune ricerche su Google.
Nota: Aggiungi il codice menzionato di seguito al file functions.php del tema o a qualsiasi file di un plugin.
Codice:
Questa funzione di filtro aggiungerà una scheda personalizzata al metabox Dati del prodotto
<?php
add_filter( 'woocommerce_product_data_tabs', 'add_my_custom_product_data_tab' , 99 , 1 );
function add_my_custom_product_data_tab( $product_data_tabs ) {
$product_data_tabs['my-custom-tab'] = array(
'label' => __( 'My Custom Tab', 'my_text_domain' ),
'target' => 'my_custom_product_data',
);
return $product_data_tabs;
}
Questa azione aggiungerà campi personalizzati alle schede personalizzate aggiunte nel metabox Dati del prodotto
add_action( 'woocommerce_product_data_panels', 'add_my_custom_product_data_fields' );
function add_my_custom_product_data_fields() {
global $woocommerce, $post;
?>
<!-- l'id qui sotto deve corrispondere al target registrato nella funzione add_my_custom_product_data_tab sopra -->
<div id="my_custom_product_data" class="panel woocommerce_options_panel">
<?php
woocommerce_wp_checkbox( array(
'id' => '_my_custom_field',
'wrapper_class' => 'show_if_simple',
'label' => __( 'My Custom Field Label', 'my_text_domain' ),
'description' => __( 'My Custom Field Description', 'my_text_domain' ),
'default' => '0',
'desc_tip' => false,
) );
?>
</div>
<?php
}
?>
Salva i dati dei campi personalizzati della scheda prodotti:
add_action( 'woocommerce_process_product_meta', 'woocommerce_process_product_meta_fields_save' );
function woocommerce_process_product_meta_fields_save( $post_id ){
// Questo è il caso per salvare i dati del campo personalizzato di tipo checkbox. Devi farlo in base ai tuoi campi personalizzati
$woo_checkbox = isset( $_POST['_my_custom_field'] ) ? 'yes' : 'no';
update_post_meta( $post_id, '_my_custom_field', $woo_checkbox );
}
Spero che questo ti sia utile!

Mehul Gohil
435
5 apr 2016 08:48:12
Domande correlate
1
risposte
6
risposte