Cum să ștergi imaginile redimensionate (decupate) și să previi redimensionarea în viitor?
Vreau să șterg toate imaginile redimensionate păstrând doar imaginea originală. Am peste 20 GB de date neutilizate care ocupă spațiu pe server. De exemplu:
- first-image-name.jpg
- first-image-name-72x72.jpg
- first-image-name-150x150.jpg
- first-image-name-250x250.jpg
- first-image-name-300x300.jpg
- first-image-name-400x400.jpg
- first-image-name-1024x1024.jpg
- second-image-name.jpg
- second-image-name-72x72.jpg
- second-image-name-150x150.jpg
- second-image-name-250x250.jpg
- second-image-name-300x300.jpg
- second-image-name-400x400.jpg
- second-image-name-1024x1024.jpg
Există vreo modalitate de a șterge toate imaginile redimensionate și de a dezactiva crearea acestora pe viitor?

Majoritatea răspunsurilor au acoperit cum să oprești crearea dimensiunilor implicite ale imaginilor în viitor, dar acest lucru nu ține cont de crearea oricăror dimensiuni personalizate în tema ta. Iată o altă soluție de adăugat în functions.php:
function wpse_240765_unset_images( $sizes ){
unset( $sizes[ 'thumbnail' ]);
unset( $sizes[ 'medium' ]);
unset( $sizes[ 'medium_large' ] );
unset( $sizes[ 'large' ]);
unset( $sizes[ 'full' ] );
return $sizes;
}
add_filter( 'intermediate_image_sizes_advanced', 'wpse_240765_unset_images' );
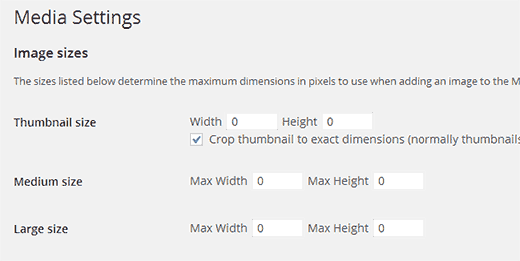
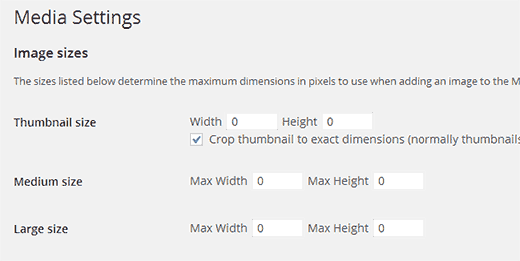
De asemenea, poți opri generarea dimensiunilor implicite ale imaginilor în viitor prin setarea dimensiunilor la zero:

Dar pentru a elimina imaginile în afară de cele originale, m-am confruntat cu aceeași problemă când am uitat să setez acest lucru. Ceea ce am făcut a fost:
Am descărcat toate fotografiile local folosind un serviciu SFTP. Îmi place Transmit (plătit), dar poți folosi ceva precum Filezilla (gratuit).
Am descărcat toate fișierele într-un director.
Eu folosesc un Mac, dar orice terminal care suportă bash va funcționa. Am creat un script simplu în bash:
# !/bin/bash
USERNAME=vader
DIRECTORY="/Users/$USERNAME/desktop/question240765"
for imageWithSize in $(find "$DIRECTORY" -type f -regex '.*/[a-z-]*-[0-9].*.txt$'); do
cd $DIRECTORY
echo rm $imageWithSize
done
Directorul este situat pe desktop-ul meu și pentru întrebare l-am numit question240765. Am folosit fișiere .txt pentru a testa acest lucru, dar poți schimba extensia în .jpg. Am salvat scriptul ca fișier bash image_dust.sh pentru a-mi permite să-l modific sau să-l îmbunătățesc ulterior. Rulează mai întâi scriptul cu echo și poți chiar să salvezi rezultatele într-un fișier modificând linia:
echo rm $imageWithSize
în:
echo rm $imageWithSize >> result.txt
care va înregistra totul în fișierul result.txt și îți va permite să-l parcurgi înainte de a șterge efectiv fișierele. Dacă totul este în regulă, schimbă linia în:
rm $imageWithSize
Dacă ești curios, iată ce face expresia regulată:
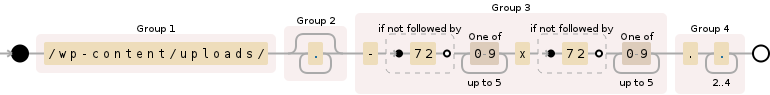
[a-z-]*caută nume de fișiere precumfoo-barsaufo-fo-bar. Dacă ai litere mari în numele fișierului, folosește[A-Za-z-]*-[0-9]după numele fișierului caută caracterul-(liniuță) urmat de o cifră[0-9].*.txtcaută orice urmează după prima cifră până la sfârșitul numelui cu extensia.
După finalizarea scriptului și rularea lui, poți șterge totul de pe site și încărca din nou imaginile. Dacă ești îngrijorat de dimensiunea fișierelor, poți folosi imagemagick, dar prefer sips pentru a reduce dimensiunea de compresie a imaginilor.

Nu știu cum să elimini imaginile existente. Dar poți opri generarea dimensiunilor pentru noile imagini pe care le vei încărca.
Dacă preferi să scrii cod:
Plasează acest fragment de cod în fișierul functions.php al temei tale-
add_filter( 'intermediate_image_sizes_advanced', 'wpse_240765_image_sizes' );
function wpse_240765_image_sizes( $sizes ){
$sizes = array();
return $sizes;
}
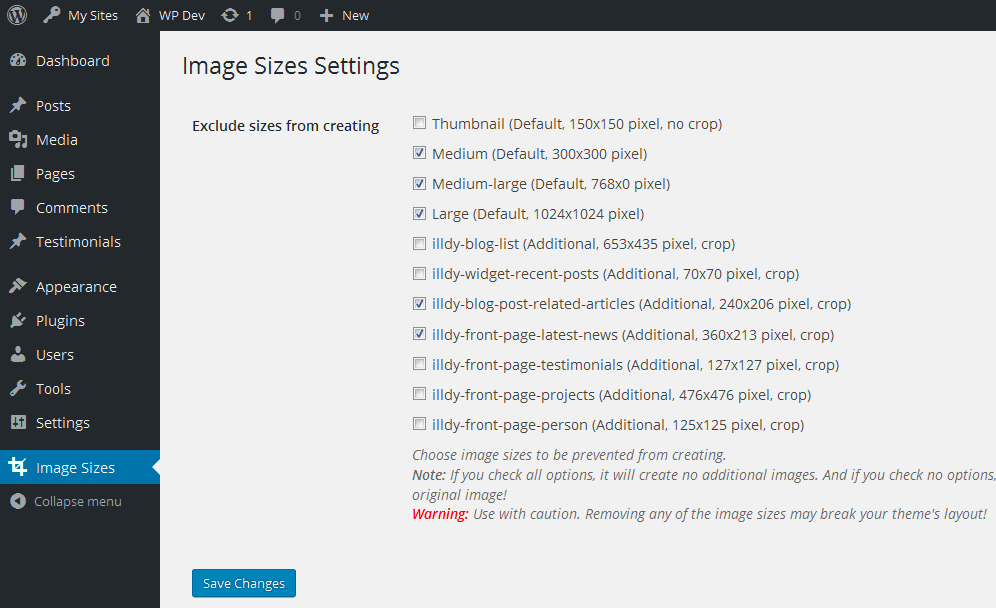
Sau cu un plugin: Folosește acest plugin- https://wordpress.org/plugins/image-sizes/
Va avea același rezultat. Poți chiar să alegi care dimensiuni de imagini să nu fie create.


Dacă nu vă pricepeți la programare, poate doriți să încercați o soluție bazată pe plugin-uri.
Am în vedere câteva plugin-uri gratuite disponibile în depozitul WordPress:
Trebuie să recunosc că nu am folosit încă primul - Media Cleaner - așa că nu vă pot oferi o opinie certă.
Însă am folosit al doilea - Optimize Images Resizing - și am obținut rezultatele așteptate.
Puncte importante de luat în considerare orice ar fi:
Înainte de a încerca orice,
Nu pot sublinia suficient importanța creării unei copii de rezervă complete a instalației WordPress (atât folderul uploads, cât și baza de date).
Înțeleg că vorbim de 20GB, dar o copie de rezervă este esențială, mai ales în această situație unică.Această procedură este consumatoare de timp și solicitantă pentru server.
Este indicat să puneți site-ul în modul de întreținere.Ștergeți fișierele atașate orfane
După ce totul este finalizat folosiți plugin-ul preferat Regenerate Thumbnails pentru a restabili dimensiunile imaginilor WordPress/temei, precum și instalați EWWW Image Optimizer și Imsanity. Această combinație va garanta imagini optimizate, redimensionate și doar cele necesare.
Puncte specifice pentru fiecare plugin.
- "Fișierele detectate ca nefolosite sunt adăugate într-un panou specific unde puteți alege să le trimiteți la coș. Ele vor fi mutate apoi într-un coș intern al plugin-ului. După teste suplimentare, le puteți șterge definitiv".
- Unele plugin-uri pot intra în conflict cu acesta. Dacă se întâmplă acest lucru și presupunând că sunteți în modul de întreținere, dezactivați-le pe toate și faceți curățenia.
- "PENTRU A ELIMINA dimensiunile de imagini generate înainte de activarea plugin-ului, accesați Settings -> Media și folosiți butonul de sub "Remove image sizes" pentru a efectua curățenia".
- Citiți acest fir de suport: Întrebări urgente despre procesarea imaginilor existente
- Include funcții precum: Crearea copiilor de rezervă pentru uploads, analizează directorul uploads, oferindu-vă o imagine de ansamblu despre câte fișiere originale și thumbnails există, restabilește copiile de rezervă în cazul în care ați pierdut un fișier care nu trebuia șters.
- Citiți acest fir de suport: Copie de rezervă doar pentru imaginea originală
Vă rugăm să ne spuneți cum ați obținut cele mai bune rezultate.

Dacă ai acces SSH, poți rula următoarele comenzi pentru a lista și elimina imaginile redimensionate. Mai târziu, le poți reconstrui.
Listează toate imaginile redimensionate.
# Listează toate imaginile redimensionate.
# Utilizare: lrimg site.ext
function lrimg() {
clear
THE_PWD=$PWD
cd ~
cd /var/www/"$1"/htdocs/wp-content/uploads/
find . -regextype posix-extended -regex ".*-[[:digit:]]{1,9}x[[:digit:]]{1,9}(@2x)?.(jpg|jpeg|png|eps|gif)" -type f
cd $THE_PWD
}
Șterge toate imaginile redimensionate.
# Șterge toate imaginile redimensionate.
# Utilizare: lrimgrm site.ext
function lrimgrm() {
clear
THE_PWD=$PWD
cd ~
cd /var/www/"$1"/htdocs/wp-content/uploads/
find . -regextype posix-extended -regex ".*-[[:digit:]]{1,9}x[[:digit:]]{1,9}(@2x)?.(jpg|jpeg|png|eps|gif)" -type f -exec rm {} \;
cd $THE_PWD
}
Fii atent aici. Păstrează backup-urile pregătite.
P.S. Serverul meu are o configurație NGINX, motiv pentru care căile site-urilor sunt /var/www/"$1"/htdocs/, unde $1 este parametrul care reprezintă numele site-ului. Poți modifica această cale pentru a se potrivi cu structura ta.

O mică îmbunătățire pentru expresia ta regulată:
".*-[[:digit:]]{1,9}x[[:digit:]]{1,9}(@2x)?\.((jpg|jpeg|png|eps|gif))"
Această modificare asigură că doar ultima apariție a unui model asemănător dimensiunilor este potrivit. Astfel, ignoră eficient secvențele anterioare asemănătoare dimensiunilor care ar putea face parte din numele descriptiv al imaginii, nu din dimensiunea acesteia. Acest lucru este util în special pentru identificarea și procesarea precisă a fișierelor imagine în medii în care numele de fișiere includ multiple modele asemănătoare dimensiunilor, asigurând că operațiuni precum redimensionarea sau ștergerea imaginilor vizează fișierele corecte.
 emjay
emjay
Pentru a elimina toate fișierele de imagini inutile, va trebui să parcurgem toate articolele, să găsim atașamentele acestor articole, să stabilim care dimensiuni de imagini atașate nu mai sunt necesare și să ștergem acele fișiere. Să începem.
Mai întâi, obținem toate articolele (personalizate) și paginile și le parcurgem:
$the_query = new WP_Query (array ('posts_per_page' => -1, 'post_type' => 'any'));
foreach ($all_posts as $post) { ... }
Apoi pentru $post obținem toate imaginile atașate și obținem o listă cu toate dimensiunile media. Apoi le parcurgem:
$images = get_attached_media ('image',$post); // returnează un array de obiecte post
$sizes = get_intermediate_image_sizes(); // returnează un array de șiruri identificatoare
foreach ($images as $image) {
foreach ($sizes as $size) {
...
}
}
Acum pentru această imagine și dimensiune, găsim url-ul și ștergem fișierul
$att = wp_get_attachment_image_src ($image->ID,$size); returnează un array de proprietăți ale fișierului
wp_delete_file ($att['url']);
Aș recomanda testarea acestui cod în detaliu înainte de aplicare... Cu 20GB de imagini, ar putea dura ceva până la finalizarea execuției.

Iată o metodă prin care poți face acest lucru programatic (în mare parte).
1: Configurează dimensiunile media (ex: thumbnail 300x300 și restul 0x0 pentru a preveni WP să genereze alte dimensiuni în afară de thumbnail.)
2: Generează noile imagini cu WP CLI, dar nu șterge nicio dimensiune veche până nu ești gata. Sau dacă nu intenționezi să păstrezi nicio imagine redimensionată, poți sări peste acest pas.
$ wp media regenerate --skip-delete
3: Caută și înlocuiește căile imaginilor cu WP CLI. Aceasta actualizează conținutul postărilor și paginilor pentru a evita imagini distruse pe site.
Expresia ta regulată va trebui să arate cam așa:
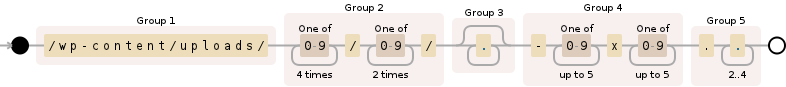
(\/wp-content\/uploads\/)([0-9]{4}\/[0-9]{2}\/)(.*)(-[0-9]{1,5}x[0-9]{1,5})(\..{2,4})

Și vei folosi următoarea comandă wp search-replace:
$ wp search-replace '(\/wp-content\/uploads\/)([0-9]{4}\/[0-9]{2}\/)(.*)(-[0-9]{1,5}x[0-9]{1,5})(\..{2,4})' '$1$2$3$5' --regex
Sau poate ai un folder de upload diferit sau nu ai folderele an/lună incluse. În acest caz, vei avea o expresie regulată ușor diferită:
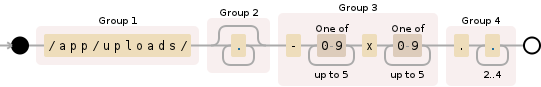
(\/app\/uploads\/)(.*)(-[0-9]{1,5}x[0-9]{1,5})(\..{2,4})

Și vei rula:
$ wp search-replace '(\/app\/uploads\/)(.*)(-[0-9]{1,5}x[0-9]{1,5})(\..{2,4})' '$1$2$4' --regex
Doar pentru a fi clar: acest lucru ar face timpii de încărcare groaznici - toate imaginile ar fi servite din fișierele lor la dimensiune maximă și nu din versiunile redimensionate. Ar fi o idee bună poate să înlocuiești serverul de imagini cu un API de procesare a imaginilor / CDN pentru a evita aceste probleme :)
Dacă păstrezi cel puțin un thumbnail, cum am dat exemplul 300x300, vei avea nevoie de o expresie regulată ușor diferită:
(\/wp-content\/uploads\/)(.*)(-(?!(?:72))[0-9]{1,5}x(?!(?:72))[0-9]{1,5})(\..{2,4})

Apoi vei rula WP CLI de două ori. Prima comandă înlocuiește toate imaginile care nu sunt thumbnail-ul 72x72. A doua schimbă toate thumbnail-urile 72x72 la noul thumbnail 300x300.
$ wp search-replace '(\/wp-content\/uploads\/)(.*)(-(?!(?:72))[0-9]{1,5}x(?!(?:72))[0-9]{1,5})(\..{2,4})' '$1$2$4' --regex
$ wp search-replace '(\/wp-content\/uploads\/)(.*)(-72x72)(\..{2,4})' '$1$2-300x300$4' --regex
4: acum șterge toate imaginile nefolosite:
$ wp media regenerate

1) Pentru a opri WordPress din crearea mai multor dimensiuni de imagini la încărcarea unei imagini, poți realiza acest lucru fără a folosi un plugin.
Navighează la Setări > Media în secțiunea de administrare.
Prin setarea dimensiunilor la 0 vei dezactiva WordPress din crearea dimensiunilor implicite ale imaginilor și doar imaginea originală va fi stocată.

2) Pentru a reduce cele 20GB de imagini de pe site-ul tău, aș recomanda să te conectezi prin SFTP pe server și să ștergi manual imaginile cu dimensiuni diferite. Din directorul rădăcină al unei instalări WordPress, navighează la wp-content/uploads/<yyyy>/<mm>/ și vei găsi toate imaginile și fișierele media încărcate. Asigură-te că lași imaginea originală, altfel vei șterge întreaga imagine. Orice nume de fișier imagine care conține - ###x###.jpg este o imagine generată automat. Imaginea originală nu va avea acest sufix în numele fișierului.
Ca o observație suplimentară - pentru a te ajuta cu imaginile, aș recomanda pluginul WP-Smush de la WPMU DEV.
Este foarte bun și atunci când încarci imagini, folosește automat serverele lor pentru a comprima imaginile înainte de stocare. Poate, de asemenea, să reducă imaginile cu rezoluție mare la o dimensiune maximă rezonabilă. Nu ar trebui să fie nevoie să afișezi o imagine mai mare de 2048x2048.

Ok ... cum să folosesc SFTP și să șterg imaginile redimensionate suplimentare ???
 Mohamed Gamal
Mohamed Gamal
Acesta este programul pe care îl folosesc pentru a mă conecta prin SFTP la serverul meu. https://winscp.net/eng/download.php În esență, îmi permite să navighez prin conținutul întregii instalări WordPress și să editez orice fișier în editorul meu de text; pot adăuga și șterge fișiere cu ușurință folosind acest program. Va depinde de furnizorul dvs. de hosting pentru a vă configura și autentifica cu SFTP.
 italiansoda
italiansoda
Sau Cyberduck, care are versiuni pentru OSX și Windows. https://cyberduck.io/?l=en
 italiansoda
italiansoda
Pașii următori ar trebui să rezolve problema:
1) Ar trebui să începeți prin eliminarea dimensiunilor de imagini inutile din fișierele relevante, de exemplu functions.php din tema dvs. și orice plugin-uri dacă există (de ex. rudderless).
2) Apoi puteți șterge toate dimensiunile de imagini necesare prin FTP.
3) Apoi trebuie să regenerați thumbnail-urile (adică toate dimensiunile de imagini pe care WordPress este configurat să le creeze). Puteți folosi orice plugin 'Regenerate thumbnails' din depozitul WP.
Alternativ, încercați această abordare: 1) La fel ca pasul 1 de mai sus
2) Există câteva plugin-uri în directorul de plugin-uri (depozit) care vor șterge toate thumbnail-urile WordPress și apoi vor genera thumbnail-urile doar atunci când sunt cerute pentru prima dată pe orice pagină a site-ului dvs. La solicitările ulterioare pentru imagine, aceasta va exista deja și va fi servită normal. Beneficiul este că thumbnail-urile sunt create doar pentru imaginile/dimensiunile efectiv necesare site-ului dvs. Totuși, imaginile apelate în moduri non-standard s-ar putea să nu fie generate.
Dacă doriți să reduceți suprasolicitarea din cauza imaginilor originale excesiv de mari, puteți folosi plugin-ul 'imsanity' pentru a reduce dimensiunea fizică a acestor imagini originale la o dimensiune la alegere. Este un instrument excelent pentru site-urile cu imagini încărcate de utilizatori.

Am folosit în final FileZilla pentru a mă conecta prin FTP. Apoi am căutat în folderul uploads folosind funcția de căutare de fișiere din FileZilla. Am utilizat expresii regulate (regex) în combinații pentru a selecta și șterge toate fișierele. De exemplu, \d\d\dx\d\d\d.jpg sau \d\dx\d\d.png sau \d\d\dx\d\d\d\d.gif. Am continuat să folosesc diferite combinații ale "\d" pentru a găsi dimensiuni de imagini precum 3 cifre pe 4 cifre sau 2 cifre pe 2 cifre.

Nu sunt programator, dar acest lucru funcționează - l-am găsit la această adresă https://crunchify.com/wordpress-tips-how-to-remove-redundant-image-sizes-and-files/
Conectează-te prin SSH la public_html
Folosește următoarea comandă (fără ghilimele) pentru a găsi toate imaginile de dimensiunea specificată "find . -name -72x72."
Această linie elimină imaginile de dimensiunea specificată "find . -name -72x72. | xargs rm -f"
apoi schimbă doar 72x72 cu următoarea dimensiune de imagine
Șterge o mie de imagini într-o secundă - vei crede că nu a funcționat până când nu verifici directorul uploads și vezi că au dispărut.

Am întâmpinat și eu aceeași problemă și în final am găsit soluția. A funcționat 100% pentru mine. Am eliminat aproape 10GB de fișiere.
Liniile de comandă de mai jos vor elimina imaginile redimensionate curente, inclusiv versiunile Retina, astfel încât să putem redimensiona corect imaginile WordPress conform noilor dimensiuni ale temei. Și da, folosim linia de comandă, pentru că eu (Michael) sunt old school.
cd /home/example/public_html/wp-content/uploads
find . -regextype posix-extended -regex ".*-[[:digit:]]{2,4}x[[:digit:]]{2,4}(@2x)?.(jpg|jpeg|png|eps|gif)" -type f -exec rm {} \;
Referință - https://www.axelerant.com/blog/remove-resize-wordpress-images
