Как удалить измененные (обрезанные) изображения и предотвратить их создание в будущем?
Я хочу удалить все измененные изображения, оставив только оригиналы. У меня более 20 ГБ неиспользуемых данных, занимающих место на сервере. Например:
- first-image-name.jpg
- first-image-name-72x72.jpg
- first-image-name-150x150.jpg
- first-image-name-250x250.jpg
- first-image-name-300x300.jpg
- first-image-name-400x400.jpg
- first-image-name-1024x1024.jpg
- second-image-name.jpg
- second-image-name-72x72.jpg
- second-image-name-150x150.jpg
- second-image-name-250x250.jpg
- second-image-name-300x300.jpg
- second-image-name-400x400.jpg
- second-image-name-1024x1024.jpg
Есть ли способ удалить все измененные изображения и отключить создание таких файлов в будущем?

Большинство ответов объясняют, как остановить создание стандартных размеров изображений в будущем, но это не учитывает создание любых пользовательских размеров в вашей теме. Вот ещё одно решение, которое можно добавить в functions.php:
function wpse_240765_unset_images( $sizes ){
unset( $sizes[ 'thumbnail' ]);
unset( $sizes[ 'medium' ]);
unset( $sizes[ 'medium_large' ] );
unset( $sizes[ 'large' ]);
unset( $sizes[ 'full' ] );
return $sizes;
}
add_filter( 'intermediate_image_sizes_advanced', 'wpse_240765_unset_images' );
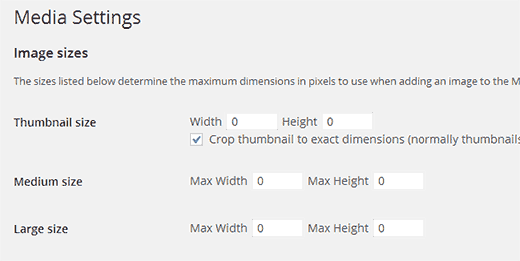
Также можно отключить генерацию стандартных размеров изображений в будущем, установив их значения в ноль:

Но для удаления уже созданных изображений, кроме оригиналов, я столкнулся с той же проблемой, когда забыл отключить их генерацию. Вот что я сделал:
Скачал все фотографии локально с помощью SFTP-клиента. Я предпочитаю Transmit (платный), но можно использовать что-то вроде FileZilla (бесплатный).
Скачал все файлы в определённую директорию.
Я работаю на Mac, но подойдёт любой терминал с поддержкой bash. Я написал простой bash-скрипт:
#!/bin/bash
USERNAME=vader
DIRECTORY="/Users/$USERNAME/desktop/question240765"
for imageWithSize in $(find "$DIRECTORY" -type f -regex '.*/[a-z-]*-[0-9].*.txt$'); do
cd $DIRECTORY
echo rm $imageWithSize
done
Папка расположена на моём рабочем столе, и для этого вопроса я назвал её question240765. Я использовал файлы .txt для тестирования, но вы можете изменить расширение на .jpg. Я сохранил скрипт как image_dust.sh, чтобы иметь возможность его модифицировать или улучшить в будущем. Сначала запустите скрипт с echo, а результаты можно даже сохранить в файл, изменив строку:
echo rm $imageWithSize
на:
echo rm $imageWithSize >> result.txt
Это сохранит все операции в файл result.txt, и вы сможете проверить их перед реальным удалением. Если всё в порядке, измените строку на:
rm $imageWithSize
Если вам интересно, вот что делает регулярное выражение:
[a-z-]*ищет имена файлов видаfoo-barилиfo-fo-bar. Если в именах есть заглавные буквы, используйте[A-Za-z-]*.-[0-9]после имени файла ищет оставшийся дефис-с числом[0-9]..*.txtищет всё после первой цифры до конца имени с расширением.
После выполнения скрипта можно удалить все файлы на сайте и загрузить изображения заново. Если вас беспокоит размер файлов, можно использовать imagemagick, но я предпочитаю sips для уменьшения сжатия изображений.

Не знаете, как удалить существующие изображения. Но вы можете остановить генерацию размеров для новых изображений, которые собираетесь загрузить.
Если предпочитаете писать код:
Поместите этот фрагмент кода в файл functions.php вашей темы:
add_filter( 'intermediate_image_sizes_advanced', 'wpse_240765_image_sizes' );
function wpse_240765_image_sizes( $sizes ){
$sizes = array();
return $sizes;
}
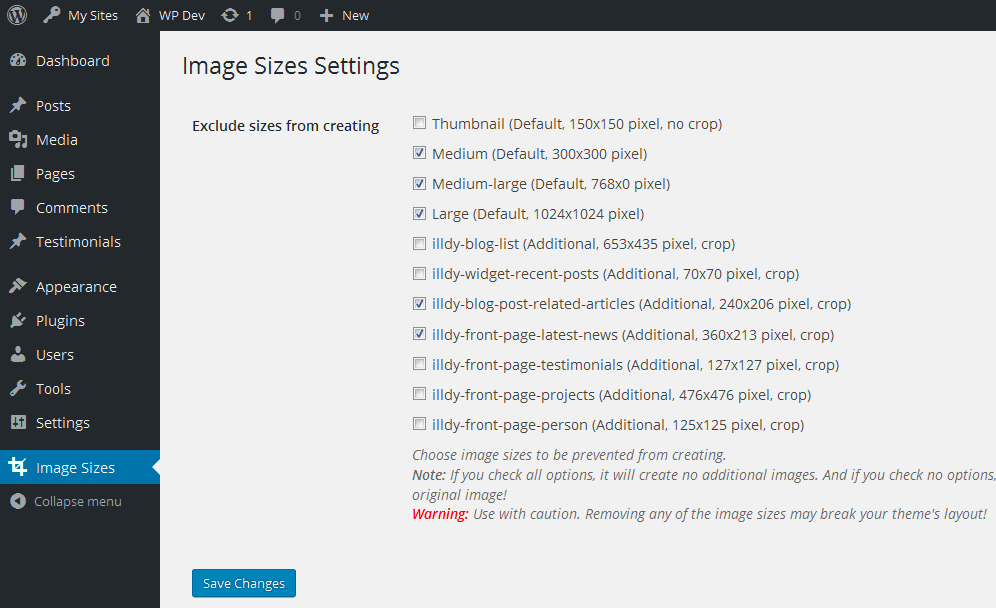
Или с помощью плагина: Используйте этот плагин - https://wordpress.org/plugins/image-sizes/
Это даст тот же результат. Вы даже можете выбрать, какие из размеров изображений не нужно создавать.


Если программирование — не ваша сильная сторона, возможно, вам стоит рассмотреть плагины.
Я предлагаю несколько бесплатных решений из официального репозитория WordPress:
Должен признать, что первый плагин — Media Cleaner — я ещё не использовал, поэтому не могу дать объективную оценку.
Однако второй — Optimize Images Resizing — оправдал мои ожидания.
Важные моменты, на которые стоит обратить внимание:
Прежде чем что-либо предпринимать:
Не могу не подчеркнуть важность создания полной резервной копии вашего WordPress (как папки uploads, так и базы данных).
Я понимаю, что речь идёт о 20 ГБ, но резервное копирование в этой ситуации критически важно.Этот процесс требует времени и создаёт нагрузку на сервер.
Рекомендуется перевести сайт в режим обслуживания.Удалите "осиротевшие" вложения.
После завершения всех действий используйте ваш любимый плагин для Regenerate Thumbnails, чтобы восстановить размеры изображений, заданные темой, а также установите EWWW Image Optimizer и Imsanity. Эта комбинация гарантирует оптимизированные, правильно масштабированные и только необходимые изображения.
Особенности плагинов.
- "Неиспользуемые файлы добавляются в специальный раздел, где вы можете отправить их в корзину. Они будут перемещены во внутреннюю корзину плагина. После дополнительной проверки их можно окончательно удалить".
- Могут возникнуть конфликты с другими плагинами. В таком случае, если сайт в режиме обслуживания, отключите все плагины и выполните очистку.
- "ДЛЯ УДАЛЕНИЯ размеров изображений, созданных до активации плагина, перейдите в Настройки → Медиафайлы и используйте кнопку "Remove image sizes" для очистки".
- Ознакомьтесь с этой темой поддержки: Urgent questions on processing existing images
- Включает функции: создание резервных копий папки uploads, анализ содержимого uploads с отображением количества оригиналов и миниатюр, восстановление резервных копий в случае случайного удаления нужных файлов.
- Прочтите эту тему поддержки: Backup only original image
Поделитесь, какие методы оказались наиболее эффективными в вашем случае.

Если у вас есть доступ по SSH, вы можете выполнить следующие команды для вывода списка и удаления измененных изображений. Позже вы сможете пересоздать их.
Вывести список всех измененных изображений.
# Вывести список всех измененных изображений.
# Использование: lrimg site.ext
function lrimg() {
clear
THE_PWD=$PWD
cd ~
cd /var/www/"$1"/htdocs/wp-content/uploads/
find . -regextype posix-extended -regex ".*-[[:digit:]]{1,9}x[[:digit:]]{1,9}(@2x)?.(jpg|jpeg|png|eps|gif)" -type f
cd $THE_PWD
}
Удалить все измененные изображения.
# Удалить все измененные изображения.
# Использование: lrimgrm site.ext
function lrimgrm() {
clear
THE_PWD=$PWD
cd ~
cd /var/www/"$1"/htdocs/wp-content/uploads/
find . -regextype posix-extended -regex ".*-[[:digit:]]{1,9}x[[:digit:]]{1,9}(@2x)?.(jpg|jpeg|png|eps|gif)" -type f -exec rm {} \;
cd $THE_PWD
}
Будьте осторожны. Подготовьте резервные копии.
P.S. На моем сервере используется NGINX, поэтому пути к сайтам выглядят как /var/www/"$1"/htdocs/, где $1 — это параметр, представляющий имя сайта. Вы можете изменить путь, чтобы он соответствовал вашей структуре.

Небольшое улучшение для вашего регулярного выражения:
".*-[[:digit:]]{1,9}x[[:digit:]]{1,9}(@2x)?\.((jpg|jpeg|png|eps|gif))"
Эта модификация гарантирует, что будет сопоставлено только последнее вхождение шаблона, похожего на размер. Таким образом, она эффективно игнорирует более ранние последовательности, похожие на размер, которые могут быть частью описательного имени изображения, а не его фактического размера. Это особенно полезно для точного определения и обработки файлов изображений в средах, где имена файлов содержат несколько шаблонов, похожих на размеры, что гарантирует, что операции, такие как изменение размера или удаление изображений, будут нацелены на правильные файлы.
 emjay
emjay
Чтобы удалить все ненужные файлы изображений, нам нужно перебрать все записи, найти вложения к этим записям, определить, какие размеры прикрепленных изображений больше не нужны, и удалить эти файлы. Приступим.
Сначала получим все (произвольные) записи и страницы и переберем их:
$the_query = new WP_Query (array ('posts_per_page' => -1, 'post_type' => 'any'));
foreach ($all_posts as $post) { ... }
Затем для каждой $post получим все прикрепленные изображения и получим список всех размеров медиафайлов. Затем переберем их:
$images = get_attached_media ('image',$post); // возвращает массив объектов записей
$sizes = get_intermediate_image_sizes(); // возвращает массив строк-идентификаторов
foreach ($images as $image) {
foreach ($sizes as $size) {
...
}
}
Теперь для этого изображения и размера найдем URL и удалим файл
$att = wp_get_attachment_image_src ($image->ID,$size); // возвращает массив свойств файла
wp_delete_file ($att['url']);
Я бы тщательно протестировал этот код перед применением... С 20 ГБ изображений его выполнение может занять некоторое время.

Вот способ, которым вы можете сделать это программно (в основном).
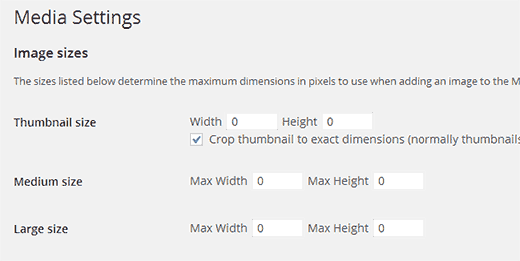
1: Установите размеры медиафайлов (например, миниатюра 300x300, а остальные 0x0, чтобы WordPress не генерировал ничего, кроме миниатюры).
2: Сгенерируйте новые изображения с помощью WP CLI, но не удаляйте старые размеры, пока всё не будет готово. Или если вы действительно не сохраняете ни одного изменённого изображения, пропустите этот шаг.
$ wp media regenerate --skip-delete
3: Замените пути к изображениям с помощью WP CLI. Это обновит содержимое записей и страниц, чтобы на вашем сайте не было битых изображений.
Ваше регулярное выражение должно выглядеть примерно так:
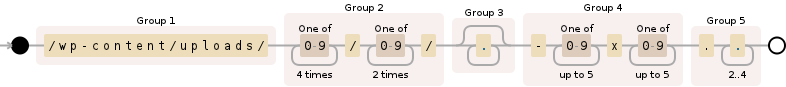
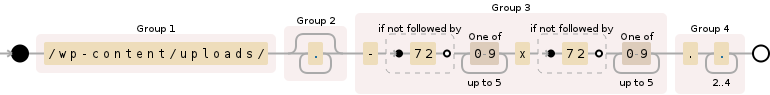
(\/wp-content\/uploads\/)([0-9]{4}\/[0-9]{2}\/)(.*)(-[0-9]{1,5}x[0-9]{1,5})(\..{2,4})

И команда для замены в WP CLI будет такой:
$ wp search-replace '(\/wp-content\/uploads\/)([0-9]{4}\/[0-9]{2}\/)(.*)(-[0-9]{1,5}x[0-9]{1,5})(\..{2,4})' '$1$2$3$5' --regex
Или у вас может быть другая папка загрузки или отсутствовать папки с годом/месяцем. В этом случае регулярное выражение будет немного другим:
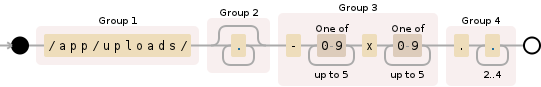
(\/app\/uploads\/)(.*)(-[0-9]{1,5}x[0-9]{1,5})(\..{2,4})

и команда будет:
$ wp search-replace '(\/app\/uploads\/)(.*)(-[0-9]{1,5}x[0-9]{1,5})(\..{2,4})' '$1$2$4' --regex
Чтобы было ясно: это ухудшит время загрузки — все изображения будут загружаться в полном размере, а не в уменьшенном. Возможно, имеет смысл заменить ваш сервер изображений на API обработки изображений / CDN, чтобы избежать этих проблем :)
Если вы сохраняете хотя бы одну миниатюру, например 300x300, как в моём примере, вам понадобится немного другое регулярное выражение:
(\/wp-content\/uploads\/)(.*)(-(?!(?:72))[0-9]{1,5}x(?!(?:72))[0-9]{1,5})(\..{2,4})

Затем запустите WP CLI дважды. Первая команда заменит все изображения, кроме миниатюры 72x72. Вторая изменит все миниатюры 72x72 на новые 300x300:
$ wp search-replace '(\/wp-content\/uploads\/)(.*)(-(?!(?:72))[0-9]{1,5}x(?!(?:72))[0-9]{1,5})(\..{2,4})' '$1$2$4' --regex
$ wp search-replace '(\/wp-content\/uploads\/)(.*)(-72x72)(\..{2,4})' '$1$2-300x300$4' --regex
4: Теперь удалите все неиспользуемые изображения:
$ wp media regenerate

1) Чтобы остановить WordPress от создания нескольких размеров изображений при загрузке, вы можете сделать это без использования плагина.
Перейдите в раздел Настройки > Медиафайлы в админ-панели.
Установив значения размеров на 0, вы отключите создание стандартных размеров изображений WordPress, и будет сохраняться только оригинальное изображение.

2) Чтобы уменьшить 20 ГБ изображений на вашем сайте, я бы просто подключился к серверу через SFTP и вручную удалил изображения разных размеров. Из корневой директории WordPress перейдите в wp-content/uploads/<гггг>/<мм>/, и вы найдете все ваши изображения и загруженные медиафайлы. Убедитесь, что оставляете оригинальное изображение, иначе вы просто удалите его полностью. Любой файл изображения с дополнительным - ###x###.jpg в названии — это автоматически сгенерированное изображение. Оригинальное изображение не будет иметь этого в имени файла.
Кстати — чтобы помочь с оптимизацией изображений, я бы порекомендовал плагин WPMU DEV WP-Smush.
WP-Smush — Оптимизация изображений
Он действительно отличный: при загрузке изображений он автоматически использует их серверы для сжатия перед сохранением. Он также может уменьшать большие изображения до разумного максимального размера. Вам вряд ли понадобится отображать изображение больше, чем 2048x2048 пикселей.

Ок... как подключиться по SFTP и удалить дополнительные изменённые изображения ???
 Mohamed Gamal
Mohamed Gamal
Вот программа, которую я использую для SFTP-подключения к серверу. https://winscp.net/eng/download.php Она позволяет просматривать содержимое всей установки WordPress, редактировать любые файлы в текстовом редакторе, а также легко добавлять и удалять файлы. Для настройки и входа через SFTP потребуется информация от вашего хостинг-провайдера.
 italiansoda
italiansoda
Или Cyberduck, который есть для OSX и Windows. https://cyberduck.io/?l=en
 italiansoda
italiansoda
Следующие шаги помогут решить проблему:
1) Начните с удаления ненужных размеров изображений из соответствующих файлов, например, functions.php в вашей теме и любых плагинах, если они есть (например, rudderless).
2) Затем вы можете удалить все ненужные размеры изображений через FTP.
3) После этого нужно перегенерировать миниатюры (то есть все размеры изображений, которые WordPress должен создавать). Вы можете использовать любой плагин "Regenerate thumbnails" из репозитория WordPress.
Альтернативный вариант: 1) То же самое, что и шаг 1 выше
2) В репозитории плагинов есть несколько плагинов, которые удалят все миниатюры WordPress, а затем будут генерировать миниатюры только при первом запросе на любой странице вашего сайта. При последующих запросах изображение уже будет существовать и отображаться как обычно. Преимущество этого подхода в том, что миниатюры создаются только для изображений/размеров, которые действительно нужны вашему сайту. Однако изображения, вызываемые нестандартными способами, могут не сгенерироваться.
Если вы хотите уменьшить дополнительную нагрузку от излишне больших исходных изображений, вы можете использовать плагин 'imsanity' для уменьшения физического размера этих оригиналов до выбранного вами размера. Это отличный инструмент для сайтов с изображениями, загружаемыми пользователями.

В итоге я использовал Filezilla для подключения по FTP. Затем я выполнил поиск в папке uploads с помощью функции поиска удаленных файлов в Filezilla. Я использовал регулярные выражения в комбинациях, чтобы выбрать все и удалить. Например, \d\d\dx\d\d\d.jpg или \d\dx\d\d.png или \d\d\dx\d\d\d\d.gif. Я продолжал использовать различные комбинации "\d" для поиска изображений размером либо 3 цифры на 4 цифры, либо 2 цифры на 2 цифры.

Я не программист, но это работает — нашёл по этой ссылке: https://crunchify.com/wordpress-tips-how-to-remove-redundant-image-sizes-and-files/
Подключитесь по SSH к вашему каталогу public_html.
Используйте следующую команду (без кавычек) для поиска всех изображений указанного размера:
find . -name *-72x72.*
Эта команда удаляет изображения указанного размера:
find . -name *-72x72.* | xargs rm -f
Затем просто замените 72x72 на следующий нужный размер.
Удаляет тысячу изображений за секунду — вы подумаете, что ничего не произошло, пока не проверите папку uploads и не увидите, что их там больше нет.

Я также столкнулся с той же проблемой и наконец нашел решение. Оно сработало на 100% в моем случае. Я освободил около 10 ГБ файлов.
Приведенные ниже команды удалят текущие измененные размеры изображений, включая Retina-версии, чтобы мы могли правильно изменить размеры изображений WordPress в соответствии с новыми размерами темы. И да, мы используем командную строку, потому что я (Майкл) — старая школа.
cd /home/example/public_html/wp-content/uploads
find . -regextype posix-extended -regex ".*-[[:digit:]]{2,4}x[[:digit:]]{2,4}(@2x)?.(jpg|jpeg|png|eps|gif)" -type f -exec rm {} \;
Ссылка - https://www.axelerant.com/blog/remove-resize-wordpress-images
