Come eliminare le immagini caricate ridimensionate (ritagliate) e impedire il ridimensionamento futuro?
Voglio eliminare tutte le immagini ridimensionate mantenendo solo l'immagine originale. Ho più di 20 GB di dati inutilizzati che occupano spazio sul server. Per esempio:
- first-image-name.jpg
- first-image-name-72x72.jpg
- first-image-name-150x150.jpg
- first-image-name-250x250.jpg
- first-image-name-300x300.jpg
- first-image-name-400x400.jpg
- first-image-name-1024x1024.jpg
- second-image-name.jpg
- second-image-name-72x72.jpg
- second-image-name-150x150.jpg
- second-image-name-250x250.jpg
- second-image-name-300x300.jpg
- second-image-name-400x400.jpg
- second-image-name-1024x1024.jpg
Esiste un modo per eliminare tutte le immagini ridimensionate e disabilitare la creazione di queste in futuro?

La maggior parte delle risposte ha spiegato come impedire la creazione di future dimensioni predefinite delle immagini, ma questo non tiene conto della creazione di dimensioni personalizzate nel tuo tema. Ecco un'altra soluzione da aggiungere al file functions.php:
function wpse_240765_unset_images( $sizes ){
unset( $sizes[ 'thumbnail' ]);
unset( $sizes[ 'medium' ]);
unset( $sizes[ 'medium_large' ] );
unset( $sizes[ 'large' ]);
unset( $sizes[ 'full' ] );
return $sizes;
}
add_filter( 'intermediate_image_sizes_advanced', 'wpse_240765_unset_images' );
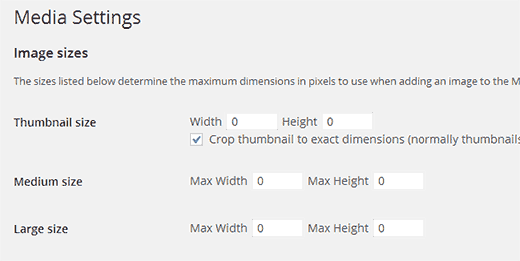
Puoi anche disattivare la generazione futura delle dimensioni predefinite impostando le dimensioni delle immagini a zero:

Per rimuovere le immagini diverse dagli originali, mi sono trovato nella tua stessa situazione quando ho dimenticato di disattivare questa opzione. Ecco cosa ho fatto:
Scarica tutte le foto localmente usando un servizio SFTP. Io uso Transmit (a pagamento) ma puoi usare qualcosa come Filezilla (gratuito).
Scarica tutti i file in una directory.
Io uso un Mac, ma qualsiasi terminale che supporti bash funzionerà. Ho creato un semplice script bash:
# !/bin/bash
USERNAME=vader
DIRECTORY="/Users/$USERNAME/desktop/question240765"
for imageWithSize in $(find "$DIRECTORY" -type f -regex '.*/[a-z-]*-[0-9].*.txt$'); do
cd $DIRECTORY
echo rm $imageWithSize
done
La cartella si trova sul mio desktop e per questa domanda l'ho chiamata question240765. Ho usato file .txt per testare, ma puoi cambiarli in .jpg. Ho salvato lo script come file bash image_dust.sh per poterlo modificare o migliorare in futuro. Esegui prima lo script con echo e puoi anche salvare l'output in un file modificando la riga:
echo rm $imageWithSize
in:
echo rm $imageWithSize >> result.txt
Questo registrerà tutto nel file result.txt e ti permetterà di controllarlo prima di rimuovere davvero i file. Se tutto è corretto, cambia la riga in:
rm $imageWithSize
Se sei curioso, ecco cosa fa la regex:
[a-z-]*cerca nomi di file comefoo-barofo-fo-bar. Se hai lettere maiuscole nel nome, usa[A-Za-z-]*-[0-9]dopo il nome del file cerca il trattino-seguito da un numero[0-9].*.txtcerca qualsiasi cosa dopo il primo numero fino alla fine del nome con l'estensione.
Dopo aver completato e eseguito lo script, puoi eliminare tutto dal tuo sito e ricaricare le immagini. Se sei preoccupato per la dimensione dei file, potresti usare imagemagick, ma preferisco sips per ridurre la dimensione di compressione delle immagini.

Nessuna idea su come rimuovere le immagini esistenti. Ma puoi evitare la generazione delle dimensioni delle immagini per le nuove immagini che caricherai.
Se preferisci scrivere codice:
Inserisci questo snippet di codice nel file functions.php del tuo tema-
add_filter( 'intermediate_image_sizes_advanced', 'wpse_240765_image_sizes' );
function wpse_240765_image_sizes( $sizes ){
$sizes = array();
return $sizes;
}
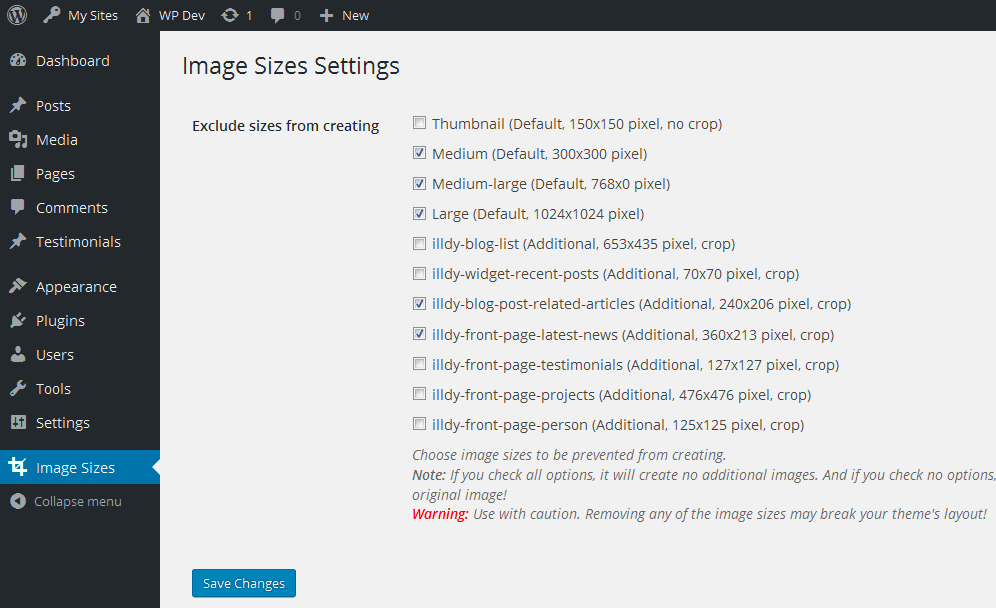
Oppure con un plugin: Usa questo plugin- https://wordpress.org/plugins/image-sizes/
Ti darà lo stesso risultato. Potrai anche scegliere quali dimensioni delle immagini vuoi evitare che vengano create.


Se la programmazione non è il tuo punto forte potresti valutare una soluzione basata su plugin.
Quello che ho in mente è suggerire un paio di plugin gratuiti disponibili nel repository di WordPress:
Devo ammettere che non ho ancora utilizzato il primo - Media Cleaner - quindi non posso darti un'opinione solida.
Ho invece utilizzato il secondo - Optimize Images Resizing - e ho ottenuto i risultati attesi.
Punti da considerare sempre in ogni caso:
Prima di tentare qualsiasi cosa,
Non posso sottolineare abbastanza l'importanza di creare un backup completo della tua installazione WordPress (sia la cartella uploads che il database).
Capisco che stiamo parlando di 20GB, ma un backup è essenziale, specialmente in questa situazione unica.Questa procedura richiede tempo ed è pesante per il server.
È saggio mettere il tuo sito in modalità manutenzione.Elimina gli allegati orfani
Dopo aver completato tutto usa il tuo plugin preferito per Rigenerare le Thumbnail per ripristinare le dimensioni delle immagini di WordPress/dei temi, e installa EWWW Image Optimizer e Imsanity. Questa combinazione garantirà immagini ottimizzate, ridimensionate e solo quelle necessarie.
Punti specifici per i plugin.
- "I file rilevati come non utilizzati vengono aggiunti a una dashboard specifica dove puoi scegliere di cestinarli. Verranno poi spostati in un cestino interno al plugin. Dopo ulteriori test, puoi cestinarli definitivamente".
- Alcuni plugin potrebbero entrare in conflitto. Se succede e assumendo che sei in modalità manutenzione, disattiva tutti e fai la tua pulizia.
- "PER RIMUOVERE le dimensioni delle immagini generate prima di attivare il plugin, vai su Impostazioni -> Media e usa il pulsante sotto "Rimuovi dimensioni immagini" per eseguire la pulizia".
- Leggi questa discussione di supporto: Domande urgenti sull'elaborazione delle immagini esistenti
- Include funzioni come: Creare backup dei tuoi upload, analizzare la tua directory uploads, darti una panoramica di quanti file originali e thumbnail ci sono, ripristinare i backup nel caso tu abbia perso un file che non doveva essere eliminato.
- Leggi questa discussione di supporto: Backup solo dell'immagine originale
Facci sapere come hai ottenuto i migliori risultati.

Se hai accesso SSH puoi eseguire i seguenti comandi per elencare e rimuovere le immagini ridimensionate. Successivamente potrai ricostruirle.
Elenca tutte le immagini ridimensionate.
# Elenca tutte le immagini ridimensionate.
# Utilizzo: lrimg sito.ext
function lrimg() {
clear
THE_PWD=$PWD
cd ~
cd /var/www/"$1"/htdocs/wp-content/uploads/
find . -regextype posix-extended -regex ".*-[[:digit:]]{1,9}x[[:digit:]]{1,9}(@2x)?.(jpg|jpeg|png|eps|gif)" -type f
cd $THE_PWD
}
Rimuovi tutte le immagini ridimensionate.
# Rimuovi tutte le immagini ridimensionate.
# Utilizzo: lrimgrm sito.ext
function lrimgrm() {
clear
THE_PWD=$PWD
cd ~
cd /var/www/"$1"/htdocs/wp-content/uploads/
find . -regextype posix-extended -regex ".*-[[:digit:]]{1,9}x[[:digit:]]{1,9}(@2x)?.(jpg|jpeg|png|eps|gif)" -type f -exec rm {} \;
cd $THE_PWD
}
Fai attenzione qui. Tieni pronti i tuoi backup.
P.S. Il mio server ha una configurazione NGINX, ecco perché i percorsi dei siti sono /var/www/"$1"/htdocs/ dove $1 è il parametro che rappresenta il nome del sito. Puoi modificarlo per adattarlo al tuo percorso.

Un piccolo miglioramento per la tua espressione regolare:
".*-[[:digit:]]{1,9}x[[:digit:]]{1,9}(@2x)?\.((jpg|jpeg|png|eps|gif))"
Questa modifica garantisce che venga riconosciuta solo l'ultima occorrenza di un pattern simile alle dimensioni. In questo modo, ignora efficacemente le sequenze simili a dimensioni che potrebbero far parte del nome descrittivo dell'immagine piuttosto che della sua dimensione effettiva. Questo è particolarmente utile per identificare e elaborare accuratamente i file immagine in ambienti dove i nomi dei file includono più pattern simili a dimensioni, assicurando che operazioni come il ridimensionamento o l'eliminazione delle immagini vadano a colpire i file corretti.
 emjay
emjay
Per rimuovere tutti i file immagine superflui, dovremo scorrere tutti i post, trovare gli allegati di quei post, stabilire quali dimensioni delle immagini allegate non sono più necessarie e rimuovere quei file. Ecco come fare.
Per prima cosa, ottieni tutti i post e le pagine (anche personalizzati) e scorri attraverso di essi:
$the_query = new WP_Query (array ('posts_per_page' => -1, 'post_type' => 'any'));
foreach ($all_posts as $post) { ... }
Poi per ogni $post recupera tutte le immagini allegate e ottieni un elenco di tutte le dimensioni dei media. Quindi scorri attraverso di essi:
$images = get_attached_media ('image',$post); // restituisce un array di oggetti post
$sizes = get_intermediate_image_sizes(); // restituisce un array di stringhe identificative
foreach ($images as $image) {
foreach ($sizes as $size) {
...
}
}
Ora per questa immagine e dimensione, trova l'URL e elimina il file
$att = wp_get_attachment_image_src ($image->ID,$size); // restituisce un array di proprietà del file
wp_delete_file ($att['url']);
Consiglio di testare accuratamente questo codice prima di applicarlo... Con 20GB di immagini potrebbe anche volerci un po' per eseguirlo.

Ecco un modo per farlo in modo programmatico (per la maggior parte).
1: Imposta le dimensioni dei tuoi media (es: thumbnail 300x300 e il resto 0x0 per evitare che WordPress generi altre dimensioni oltre alla thumbnail).
2: Genera le nuove immagini con WP CLI, ma non eliminare nessuna delle vecchie dimensioni finché non sei pronto. Oppure, se non intendi conservare nessuna immagine ridimensionata, salta questo passaggio.
$ wp media regenerate --skip-delete
3: Sostituisci i percorsi delle immagini con WP CLI. Questo aggiorna i contenuti di post e pagine in modo da non avere immagini rotte sul tuo sito.
La tua espressione regolare dovrà essere simile alla seguente.
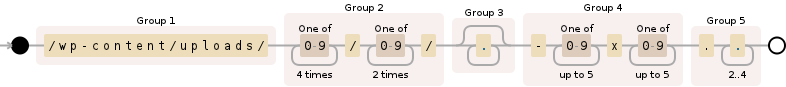
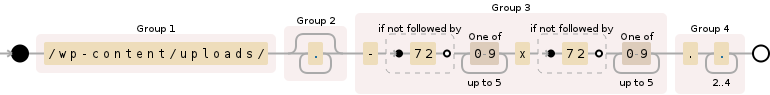
(\/wp-content\/uploads\/)([0-9]{4}\/[0-9]{2}\/)(.*)(-[0-9]{1,5}x[0-9]{1,5})(\..{2,4})

E avresti il seguente wp search-replace:
$ wp search-replace '(\/wp-content\/uploads\/)([0-9]{4}\/[0-9]{2}\/)(.*)(-[0-9]{1,5}x[0-9]{1,5})(\..{2,4})' '$1$2$3$5' --regex
Oppure potresti avere una cartella di upload diversa o non includere le cartelle anno/mese. In quel caso avresti una regex leggermente diversa
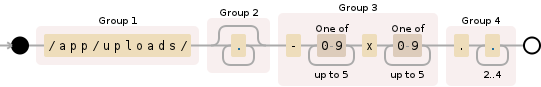
(\/app\/uploads\/)(.*)(-[0-9]{1,5}x[0-9]{1,5})(\..{2,4})

e eseguirai
$ wp search-replace '(\/app\/uploads\/)(.*)(-[0-9]{1,5}x[0-9]{1,5})(\..{2,4})' '$1$2$4' --regex
Per essere chiari: questo renderebbe i tuoi tempi di caricamento orribili - tutte le immagini verrebbero servite dal file a dimensione intera e non dall'immagine più piccola. Sarebbe una buona idea magari sostituire il tuo server di immagini con un'API di elaborazione immagini / CDN così questi problemi spariscono :)
Se stai conservando almeno una thumbnail, come l'esempio 300x300 che ho dato, dovresti eseguire una regex leggermente diversa:
(\/wp-content\/uploads\/)(.*)(-(?!(?:72))[0-9]{1,5}x(?!(?:72))[0-9]{1,5})(\..{2,4})

Poi esegui WP CLI due volte. La prima sostituisce tutte le immagini che non sono la thumbnail 72x72. La seconda cambia tutte le thumbnail 72x72 nella nuova thumbnail 300x300
$ wp search-replace '(\/wp-content\/uploads\/)(.*)(-(?!(?:72))[0-9]{1,5}x(?!(?:72))[0-9]{1,5})(\..{2,4})' '$1$2$4' --regex
$ wp search-replace '(\/wp-content\/uploads\/)(.*)(-72x72)(\..{2,4})' '$1$2-300x300$4' --regex
4: ora elimina tutte le immagini inutilizzate:
$ wp media regenerate

1) Per impedire a WordPress di creare multiple dimensioni di immagini durante il caricamento, puoi farlo senza utilizzare un plugin.
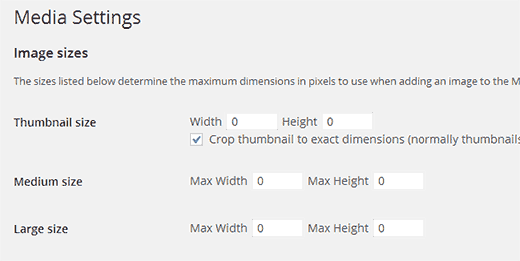
Vai su Impostazioni > Media nella sezione di amministrazione.
Impostando le dimensioni a 0 disabiliterai WordPress dalla creazione delle dimensioni predefinite e verrà memorizzata solo l'immagine originale.

2) Per ridurre i 20GB di immagini presenti sul tuo sito, ti consiglio di connetterti via SFTP al tuo server e cancellare manualmente le immagini nelle diverse dimensioni. Dalla directory root di un'installazione WordPress, naviga fino a wp-content/uploads/<yyyy>/<mm>/ e troverai tutte le tue immagini e file multimediali caricati. Assicurati di lasciare l'immagine originale, altrimenti elimineresti completamente l'immagine. Qualsiasi nome file immagine con un aggiuntivo - ###x###.jpg è un'immagine generata automaticamente. L'immagine originale non avrà questo nel nome del file.
Come suggerimento aggiuntivo - per aiutarti con le tue immagini ti consiglio di dare un'occhiata al plugin WP-Smush di WPMU DEV.
WP-Smush - Ottimizzazione Immagini
È davvero ottimo e quando carichi immagini utilizza automaticamente i loro server per comprimere e ottimizzare le immagini prima di memorizzarle. Può anche ridimensionare immagini ad alta risoluzione a una dimensione massima ragionevole. Non dovresti mai aver bisogno di visualizzare un'immagine più grande di 2048x2048.

Ok... come fare SFTP e eliminare le immagini ridimensionate aggiuntive ???
 Mohamed Gamal
Mohamed Gamal
Questo è il programma che uso per connettermi via SFTP al mio server. https://winscp.net/eng/download.php Fondamentalmente mi permette di navigare tra i contenuti dell'intera installazione di WordPress e posso modificare qualsiasi file nel mio editor di testo; posso anche aggiungere e rimuovere facilmente file con questo strumento. Dipenderà dal tuo provider di hosting per configurare e accedere via SFTP.
 italiansoda
italiansoda
Oppure Cyberduck, che ha una versione per OSX e Windows. https://cyberduck.io/?l=en
 italiansoda
italiansoda
I seguenti passaggi dovrebbero risolvere il problema:
1) Inizia rimuovendo tutte le dimensioni delle immagini non necessarie dai tuoi file rilevanti, ad esempio functions.php nel tuo tema e da eventuali plugin se presenti (es. rudderless).
2) Successivamente puoi eliminare tutte le dimensioni delle immagini richieste via FTP.
3) Poi devi rigenerare le miniature (cioè tutte le dimensioni delle immagini che WordPress è impostato per creare). Puoi usare qualsiasi plugin 'Regenerate thumbnails' dal repository di WordPress.
In alternativa prova questo approccio: 1) Come il punto 1 sopra
2) Ci sono un paio di plugin nella directory dei plugin (repository) che eliminano tutte le miniature di WordPress e poi generano le miniature solo quando vengono richieste per la prima volta in una qualsiasi pagina del tuo sito. Alle richieste successive dell'immagine, questa esisterà già e verrà servita normalmente. Il vantaggio è che le miniature vengono create solo per immagini/dimensioni effettivamente richieste dal tuo sito. Tuttavia, immagini richiamate in modi non standard potrebbero non essere generate.
Se vuoi ridurre l'overhead aggiuntivo causato da immagini originali eccessivamente grandi, puoi usare il plugin 'imsanity' per ridurre la dimensione fisica di questi originali a una misura a tua scelta. È uno strumento ottimo per siti con immagini caricate dagli utenti.

Alla fine ho utilizzato FileZilla per connettermi via FTP. Successivamente ho cercato nella cartella degli upload utilizzando la funzione di ricerca file remota all'interno di FileZilla. Ho usato le espressioni regolari (regex) in combinazione per selezionare ed eliminare tutto. Ad esempio: \d\d\dx\d\d\d.jpg oppure \d\dx\d\d.png o \d\d\dx\d\d\d\d.gif. Ho continuato a usare diverse combinazioni di "\d" per trovare sia immagini con dimensioni a 3 cifre per 4 cifre che a 2 cifre per 2 cifre.

Non sono un programmatore ma questo funziona - l'ho trovato a questo URL https://crunchify.com/wordpress-tips-how-to-remove-redundant-image-sizes-and-files/
Connettiti via SSH alla tua cartella public_html
Usa il seguente comando (senza le virgolette) per trovare tutte le immagini della dimensione specificata "find . -name -72x72."
Questa riga rimuove le immagini della dimensione specificata "find . -name -72x72. | xargs rm -f"
Poi basta cambiare 72x72 con la prossima dimensione d'immagine
Rimuove mille immagini in un secondo - potresti pensare che non abbia funzionato finché non controlli la tua cartella uploads e vedi che sono sparite.

Anche io ho affrontato lo stesso problema e alla fine ho trovato la soluzione. Ha funzionato al 100% per me. Ho liberato quasi 10GB di file.
Le righe di comando qui sotto rimuoveranno le immagini ridimensionate attualmente, incluse le versioni Retina, in modo da poter ridimensionare correttamente le immagini di WordPress in base alle nuove dimensioni del tema. E sì, stiamo usando la riga di comando, perché io (Michael) sono vecchia scuola.
cd /home/example/public_html/wp-content/uploads
find . -regextype posix-extended -regex ".*-[[:digit:]]{2,4}x[[:digit:]]{2,4}(@2x)?.(jpg|jpeg|png|eps|gif)" -type f -exec rm {} \;
Riferimento - https://www.axelerant.com/blog/remove-resize-wordpress-images
