Paginare folosind Ajax
Vreau să folosesc paginare cu Ajax pentru taxonomia unui post personalizat. Am încercat multe variante de cod dar în final nu am reușit. Așadar, cum pot folosi paginarea cu Ajax fără plugin?
Când dau click pe butonul "încarcă mai mult" postările ar trebui să se încarce în aceeași pagină.
numele postului:- project
numele taxonomiei:- framework
functions.php
function wp_pagination() {
global $wp_query;
$big = 12345678;
$page_format = paginate_links(array(
'base' => str_replace($big, '%#%', esc_url(get_pagenum_link($big))),
'format' => '?paged=%#%',
'current' => max(1, get_query_var('paged')),
'total' => $wp_query->max_num_pages,
'type' => 'array'
));
if (is_array($page_format)) {
$paged = ( get_query_var('paged') == 0 ) ? 1 :
get_query_var('paged');
// echo '<div><ul>';
// echo '<li><span>'. $paged . ' din ' . $wp_query->max_num_pages.'</span></li>';
echo "<center>";
foreach ($page_format as $page) {
echo " " . $page;
}
echo "</center>";
echo '</div>';
}
}Am obținut răspunsul.
Mai întâi trebuie să adăugați următorul cod în fișierul functions.php pentru a apela AJAX în template:
add_action( 'wp_ajax_demo-pagination-load-posts', 'cvf_demo_pagination_load_posts' );
add_action( 'wp_ajax_nopriv_demo-pagination-load-posts', 'cvf_demo_pagination_load_posts' );
function cvf_demo_pagination_load_posts() {
global $wpdb;
// Setare variabile implicite
$msg = '';
if(isset($_POST['page'])){
// Sanitizare pagină primită
$page = sanitize_text_field($_POST['page']);
$cur_page = $page;
$page -= 1;
// Setare număr de rezultate de afișat
$per_page = 3;
$previous_btn = true;
$next_btn = true;
$first_btn = true;
$last_btn = true;
$start = $page * $per_page;
// Setare tabel pentru interogare
$table_name = $wpdb->prefix . "posts";
// Interogare postări
$all_blog_posts = $wpdb->get_results($wpdb->prepare("
SELECT * FROM " . $table_name . " WHERE post_type = 'post' AND post_status = 'publish' ORDER BY post_date DESC LIMIT %d, %d", $start, $per_page ) );
// Numără postările interogate
$count = $wpdb->get_var($wpdb->prepare("
SELECT COUNT(ID) FROM " . $table_name . " WHERE post_type = 'post' AND post_status = 'publish'", array() ) );
/**
* Alternativ cu WP_Query:
*
$all_blog_posts = new WP_Query(
array(
'post_type' => 'post',
'post_status ' => 'publish',
'orderby' => 'post_date',
'order' => 'DESC',
'posts_per_page' => $per_page,
'offset' => $start
)
);
$count = new WP_Query(
array(
'post_type' => 'post',
'post_status ' => 'publish',
'posts_per_page' => -1
)
);
*/
// Parcurge postările
foreach($all_blog_posts as $key => $post):
// Construiește output-ul
$msg .= '
<div class = "col-md-12">
<h2><a href="' . get_permalink($post->ID) . '">' . $post->post_title . '</a></h2>
<p>' . $post->post_excerpt . '</p>
<p>' . $post->post_content . '</p>
</div>';
endforeach;
// Încheie output-ul într-un container
$msg = "<div class='cvf-universal-content'>" . $msg . "</div><br class = 'clear' />";
// Logică paginare
$no_of_paginations = ceil($count / $per_page);
if ($cur_page >= 7) {
$start_loop = $cur_page - 3;
if ($no_of_paginations > $cur_page + 3)
$end_loop = $cur_page + 3;
else if ($cur_page <= $no_of_paginations && $cur_page > $no_of_paginations - 6) {
$start_loop = $no_of_paginations - 6;
$end_loop = $no_of_paginations;
} else {
$end_loop = $no_of_paginations;
}
} else {
$start_loop = 1;
if ($no_of_paginations > 7)
$end_loop = 7;
else
$end_loop = $no_of_paginations;
}
// Butoane paginare
$pag_container .= "
<div class='cvf-universal-pagination'>
<ul>";
if ($first_btn && $cur_page > 1) {
$pag_container .= "<li p='1' class='active'>Prima</li>";
} else if ($first_btn) {
$pag_container .= "<li p='1' class='inactive'>Prima</li>";
}
if ($previous_btn && $cur_page > 1) {
$pre = $cur_page - 1;
$pag_container .= "<li p='$pre' class='active'>Anterior</li>";
} else if ($previous_btn) {
$pag_container .= "<li class='inactive'>Anterior</li>";
}
for ($i = $start_loop; $i <= $end_loop; $i++) {
if ($cur_page == $i)
$pag_container .= "<li p='$i' class = 'selected' >{$i}</li>";
else
$pag_container .= "<li p='$i' class='active'>{$i}</li>";
}
if ($next_btn && $cur_page < $no_of_paginations) {
$nex = $cur_page + 1;
$pag_container .= "<li p='$nex' class='active'>Următor</li>";
} else if ($next_btn) {
$pag_container .= "<li class='inactive'>Următor</li>";
}
if ($last_btn && $cur_page < $no_of_paginations) {
$pag_container .= "<li p='$no_of_paginations' class='active'>Ultima</li>";
} else if ($last_btn) {
$pag_container .= "<li p='$no_of_paginations' class='inactive'>Ultima</li>";
}
$pag_container = $pag_container . "
</ul>
</div>";
// Afișează output-ul final
echo
'<div class = "cvf-pagination-content">' . $msg . '</div>' .
'<div class = "cvf-pagination-nav">' . $pag_container . '</div>';
}
// Ieșire pentru a evita execuția ulterioară
exit();}
Acum adăugați următorul cod acolo unde doriți să afișați postările (de ex. în index.php, home.php etc.):
<div class="col-md-12 content">
<div class = "inner-box content no-right-margin darkviolet">
<script type="text/javascript">
jQuery(document).ready(function($) {
// Necesar pentru funcționarea AJAX
var ajaxurl = '<?php echo admin_url('admin-ajax.php'); ?>';
function cvf_load_all_posts(page){
// Începe tranziția
$(".cvf_pag_loading").fadeIn().css('background','#ccc');
// Date de primit de la server
// Valoarea 'action' este cheia identificată de hook-ul 'wp_ajax_'
var data = {
page: page,
action: "demo-pagination-load-posts"
};
// Trimite datele
$.post(ajaxurl, data, function(response) {
// Dacă e reușit, adaugă datele în containerul HTML
$(".cvf_universal_container").append(response);
// Termină tranziția
$(".cvf_pag_loading").css({'background':'none', 'transition':'all 1s ease-out'});
});
}
// Încarcă pagina 1 ca implicită
cvf_load_all_posts(1);
// Gestionează clicurile
$('.cvf_universal_container .cvf-universal-pagination li.active').live('click',function(){
var page = $(this).attr('p');
cvf_load_all_posts(page);
});
});
</script>
<div class = "cvf_pag_loading">
<div class = "cvf_universal_container">
<div class="cvf-universal-content"></div>
</div>
</div>
</div>
</div>
Și în final, adăugați acest cod în fișierul style.css:
.cvf_pag_loading {padding: 20px;}
.cvf-universal-pagination ul {margin: 0; padding: 0;}
.cvf-universal-pagination ul li {display: inline; margin: 3px; padding: 4px 8px; background: #FFF; color: black; }
.cvf-universal-pagination ul li.active:hover {cursor: pointer; background: #1E8CBE; color: white; }
.cvf-universal-pagination ul li.inactive {background: #7E7E7E;}
.cvf-universal-pagination ul li.selected {background: #1E8CBE; color: white;}
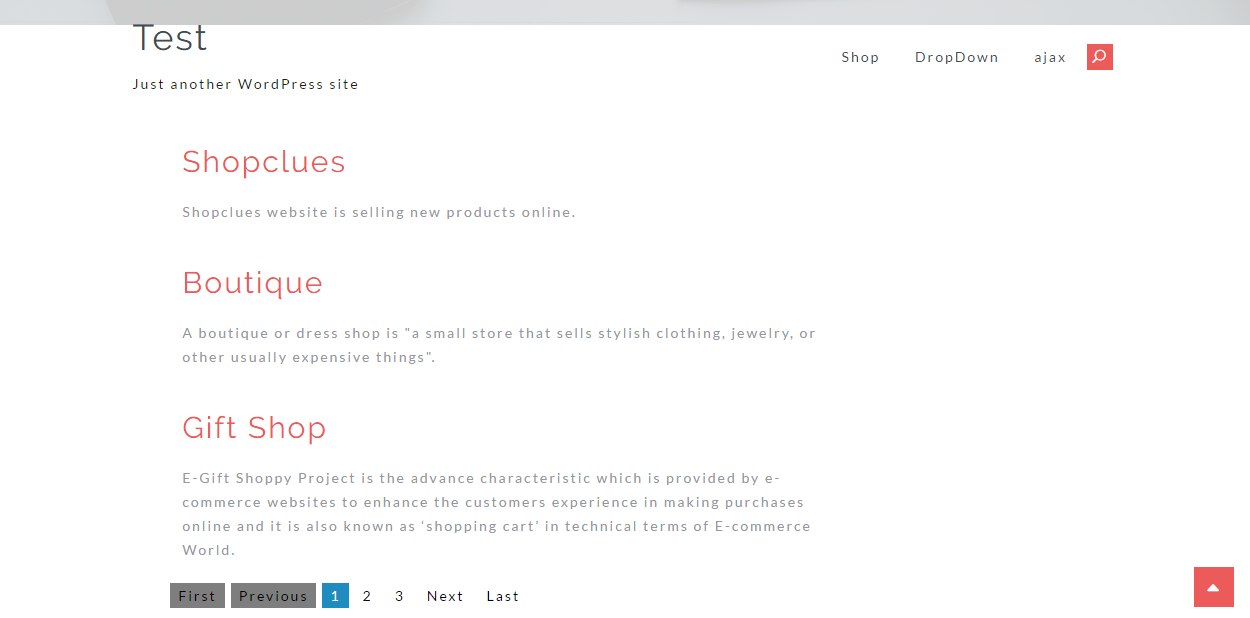
La final veți obține ceva similar cu:


Răspuns minunat!! Mulțumesc!! Cu câteva îmbunătățiri în partea de ajax am reușit să fac asta să funcționeze. Am folosit doar JavaScript, fără jQuery. De asemenea, după cum a spus Mohan în celălalt răspuns, reține că trebuie să înlocuiești datele vechi cu cele noi, în cazul meu am făcut container.innerHTML = this.response;
 Adriana Hernández
Adriana Hernández
Chiar apreciez eforturile lui Pieter Goosen.
Acum adaugă fiecare răspuns în același element și nu elimină datele mai vechi, deoarece este paginare, nu încărcare prin Ajax "load more". Faceți modificările conform celor de mai jos:
//$(".cvf_universal_container").append(response);
$(".cvf_universal_container").empty().append(response);

Folosirea funcției native paginate_links() (dar cu soluționarea problemelor legate de linkuri):
scriptul tău jQuery
jQuery( document ).on("click", ".page-numbers", function(e) {
e.preventDefault();
// pregătește numărul din "href" pentru ajax
var formdata=$("#yourform").serialize()
+ "&action=yourajaxaction&pagenum=" + this.attr("href").replace("#","");
//execută ajax
$.post( ajaxurl, formdata, function( response ) {
$("#ajaxcont").html(response);
});
în funcția ta ajax
// obține numărul paginii
$args["paged"]=(int)$_POST["pagenum"];
// ... procesează interogarea cu $args ...
//afișează paginarea
echo paginate_links( array(
'total' => $thaquery->max_num_pages,
'current' => $thaargs["paged"],
'base' => "#%#%" //va genera linkuri de tipul "#3"
) );

Te rog să actualizezi codul tău cu explicații sau cu cod HTML, deoarece nu este evident la ce se referă $("#yourform"), deoarece nu există niciun formular creat de funcția WordPress paginate_links(). La fel și cu $("#ajaxcont") - la ce se referă acesta? În plus, $thaquery și $thaargs nu sunt clare ce reprezintă. Așadar, nu sunt sigur că acesta este un răspuns complet.
 Studocwho
Studocwho