Paginazione Utilizzando Ajax
Voglio utilizzare la paginazione con Ajax per la tassonomia di post personalizzati. Ho provato molti codici ma alla fine non ho avuto successo. Quindi, come posso implementare la paginazione usando Ajax senza plugin?
Quando clicco sul pulsante "carica altro", i post devono essere caricati nella stessa pagina.
nome del post:- project
nome della tassonomia:- framework
functions.php
// Funzione per la paginazione WordPress
function wp_pagination() {
global $wp_query;
$big = 12345678;
$page_format = paginate_links(array(
'base' => str_replace($big, '%#%', esc_url(get_pagenum_link($big))),
'format' => '?paged=%#%',
'current' => max(1, get_query_var('paged')),
'total' => $wp_query->max_num_pages,
'type' => 'array'
));
if (is_array($page_format)) {
$paged = ( get_query_var('paged') == 0 ) ? 1 :
get_query_var('paged');
// echo '<div><ul>';
// echo '<li><span>'. $paged . ' di ' . $wp_query->max_num_pages.'</span></li>';
echo "<center>";
foreach ($page_format as $page) {
echo " " . $page;
}
echo "</center>";
echo '</div>';
}
}

Ho ottenuto la risposta.
Per prima cosa devi aggiungere il seguente codice nel tuo file functions.php per richiamare l'AJAX nel tuo template**
add_action( 'wp_ajax_demo-pagination-load-posts', 'cvf_demo_pagination_load_posts' );
add_action( 'wp_ajax_nopriv_demo-pagination-load-posts', 'cvf_demo_pagination_load_posts' );
function cvf_demo_pagination_load_posts() {
global $wpdb;
// Imposta le variabili di default
$msg = '';
if(isset($_POST['page'])){
// Sanitizza la pagina ricevuta
$page = sanitize_text_field($_POST['page']);
$cur_page = $page;
$page -= 1;
// Imposta il numero di risultati da visualizzare
$per_page = 3;
$previous_btn = true;
$next_btn = true;
$first_btn = true;
$last_btn = true;
$start = $page * $per_page;
// Imposta la tabella da cui verranno estratti i dati
$table_name = $wpdb->prefix . "posts";
// Esegui la query per i post necessari
$all_blog_posts = $wpdb->get_results($wpdb->prepare("
SELECT * FROM " . $table_name . " WHERE post_type = 'post' AND post_status = 'publish' ORDER BY post_date DESC LIMIT %d, %d", $start, $per_page ) );
// Contemporaneamente, conta il numero di post estratti
$count = $wpdb->get_var($wpdb->prepare("
SELECT COUNT(ID) FROM " . $table_name . " WHERE post_type = 'post' AND post_status = 'publish'", array() ) );
/**
* Alternativa con WP_Query:
*
$all_blog_posts = new WP_Query(
array(
'post_type' => 'post',
'post_status ' => 'publish',
'orderby' => 'post_date',
'order' => 'DESC',
'posts_per_page' => $per_page,
'offset' => $start
)
);
$count = new WP_Query(
array(
'post_type' => 'post',
'post_status ' => 'publish',
'posts_per_page' => -1
)
);
*/
// Cicla attraverso tutti i post
foreach($all_blog_posts as $key => $post):
// Imposta l'output desiderato in una variabile
$msg .= '
<div class = "col-md-12">
<h2><a href="' . get_permalink($post->ID) . '">' . $post->post_title . '</a></h2>
<p>' . $post->post_excerpt . '</p>
<p>' . $post->post_content . '</p>
</div>';
endforeach;
// Opzionale, avvolgi l'output in un container
$msg = "<div class='cvf-universal-content'>" . $msg . "</div><br class = 'clear' />";
// Qui avviene la magia
$no_of_paginations = ceil($count / $per_page);
if ($cur_page >= 7) {
$start_loop = $cur_page - 3;
if ($no_of_paginations > $cur_page + 3)
$end_loop = $cur_page + 3;
else if ($cur_page <= $no_of_paginations && $cur_page > $no_of_paginations - 6) {
$start_loop = $no_of_paginations - 6;
$end_loop = $no_of_paginations;
} else {
$end_loop = $no_of_paginations;
}
} else {
$start_loop = 1;
if ($no_of_paginations > 7)
$end_loop = 7;
else
$end_loop = $no_of_paginations;
}
// Logica per i pulsanti di paginazione
$pag_container .= "
<div class='cvf-universal-pagination'>
<ul>";
if ($first_btn && $cur_page > 1) {
$pag_container .= "<li p='1' class='active'>Primo</li>";
} else if ($first_btn) {
$pag_container .= "<li p='1' class='inactive'>Primo</li>";
}
if ($previous_btn && $cur_page > 1) {
$pre = $cur_page - 1;
$pag_container .= "<li p='$pre' class='active'>Precedente</li>";
} else if ($previous_btn) {
$pag_container .= "<li class='inactive'>Precedente</li>";
}
for ($i = $start_loop; $i <= $end_loop; $i++) {
if ($cur_page == $i)
$pag_container .= "<li p='$i' class = 'selected' >{$i}</li>";
else
$pag_container .= "<li p='$i' class='active'>{$i}</li>";
}
if ($next_btn && $cur_page < $no_of_paginations) {
$nex = $cur_page + 1;
$pag_container .= "<li p='$nex' class='active'>Successivo</li>";
} else if ($next_btn) {
$pag_container .= "<li class='inactive'>Successivo</li>";
}
if ($last_btn && $cur_page < $no_of_paginations) {
$pag_container .= "<li p='$no_of_paginations' class='active'>Ultimo</li>";
} else if ($last_btn) {
$pag_container .= "<li p='$no_of_paginations' class='inactive'>Ultimo</li>";
}
$pag_container = $pag_container . "
</ul>
</div>";
// Stampiamo l'output finale
echo
'<div class = "cvf-pagination-content">' . $msg . '</div>' .
'<div class = "cvf-pagination-nav">' . $pag_container . '</div>';
}
// Termina sempre per evitare ulteriori esecuzioni
exit();}
Ora aggiungi questo codice dove vuoi visualizzare i tuoi post (ad esempio index.php, home.php, ecc...)
<div class="col-md-12 content">
<div class = "inner-box content no-right-margin darkviolet">
<script type="text/javascript">
jQuery(document).ready(function($) {
// Questo è necessario per far funzionare AJAX nella nostra pagina
var ajaxurl = '<?php echo admin_url('admin-ajax.php'); ?>';
function cvf_load_all_posts(page){
// Inizia la transizione
$(".cvf_pag_loading").fadeIn().css('background','#ccc');
// Dati da ricevere dal nostro server
// Il valore in 'action' è la chiave che verrà identificata dall'hook 'wp_ajax_'
var data = {
page: page,
action: "demo-pagination-load-posts"
};
// Invia i dati
$.post(ajaxurl, data, function(response) {
// Se ha successo, aggiungi i dati al nostro contenitore HTML
$(".cvf_universal_container").append(response);
// Termina la transizione
$(".cvf_pag_loading").css({'background':'none', 'transition':'all 1s ease-out'});
});
}
// Carica la pagina 1 come default
cvf_load_all_posts(1);
// Gestisci i click
$('.cvf_universal_container .cvf-universal-pagination li.active').live('click',function(){
var page = $(this).attr('p');
cvf_load_all_posts(page);
});
});
</script>
<div class = "cvf_pag_loading">
<div class = "cvf_universal_container">
<div class="cvf-universal-content"></div>
</div>
</div>
</div>
</div>
Infine aggiungi questo codice nel tuo style.css
.cvf_pag_loading {padding: 20px;}
.cvf-universal-pagination ul {margin: 0; padding: 0;}
.cvf-universal-pagination ul li {display: inline; margin: 3px; padding: 4px 8px; background: #FFF; color: black; }
.cvf-universal-pagination ul li.active:hover {cursor: pointer; background: #1E8CBE; color: white; }
.cvf-universal-pagination ul li.inactive {background: #7E7E7E;}
.cvf-universal-pagination ul li.selected {background: #1E8CBE; color: white;}
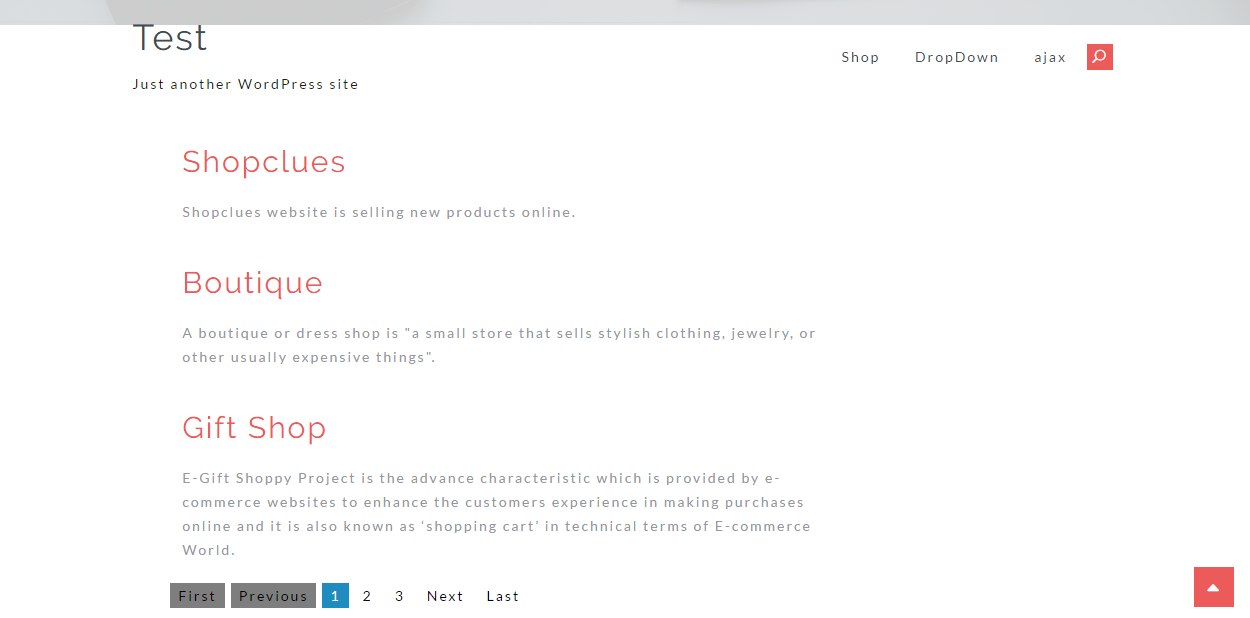
Alla fine otterrai un risultato simile a questo.


Risposta fantastica!! Grazie!! Con alcuni miglioramenti nella parte ajax sono riuscito a farlo funzionare. Ho usato solo javascript, senza jQuery. Inoltre, come ha detto Mohan nell'altra risposta, nota che è necessario sostituire i vecchi dati con quelli nuovi, nel mio caso ho fatto container.innerHTML = this.response;
 Adriana Hernández
Adriana Hernández
Apprezzo molto gli sforzi di Pieter Goosen.
Attualmente sta aggiungendo ogni risposta allo stesso elemento senza rimuovere i dati precedenti, poiché si tratta di paginazione e non di un caricamento AJAX "load more". Apporta le modifiche come segue:
//$(".cvf_universal_container").append(response);
$(".cvf_universal_container").empty().append(response);

Utilizzo di paginate_links() nativo (ma aggirando i link):
il tuo script jQuery
jQuery( document ).on("click", ".page-numbers", function(e) {
e.preventDefault();
// prepara il numero da "href" per ajax
var formdata=$("#yourform").serialize()
+ "&action=yourajaxaction&pagenum=" + this.attr("href").replace("#","");
// esegui l'ajax
$.post( ajaxurl, formdata, function( response ) {
$("#ajaxcont").html(response);
});
nella tua funzione ajax
// ottieni il numero di pagina
$args["paged"]=(int)$_POST["pagenum"];
// ... elabora la query con $args ...
//output della paginazione
echo paginate_links( array(
'total' => $thaquery->max_num_pages,
'current' => $thaargs["paged"],
'base' => "#%#%" //creerà href come "#3"
) );

Per favore aggiorna il tuo codice con una spiegazione, o con il codice HTML, perché non è ovvio a cosa si riferisca $("#yourform"), dato che non c'è alcun form creato dalla funzione wp paginate_links(). Lo stesso vale per $("#ajaxcont"), a cosa si riferisce? Inoltre $thaquery e $thaargs non sono chiari su cosa siano. Quindi non sono sicuro che questa sia una risposta completa.
 Studocwho
Studocwho