Paginación Usando ajax
Quiero usar paginación mediante ajax para taxonomías de posts personalizados. He probado varios códigos pero al final no lo conseguí. Entonces, ¿cómo puedo implementar la paginación usando ajax sin necesidad de plugins?
Cuando hago clic en el botón de cargar más, los posts se deberían cargar en la misma página.
nombre del post:- project
nombre de la taxonomía:- framework
functions.php
// Función para generar la paginación
function wp_pagination() {
global $wp_query;
$big = 12345678;
$page_format = paginate_links(array(
'base' => str_replace($big, '%#%', esc_url(get_pagenum_link($big))),
'format' => '?paged=%#%',
'current' => max(1, get_query_var('paged')),
'total' => $wp_query->max_num_pages,
'type' => 'array'
));
if (is_array($page_format)) {
$paged = ( get_query_var('paged') == 0 ) ? 1 :
get_query_var('paged');
// echo '<div><ul>';
// echo '<li><span>'. $paged . ' of ' . $wp_query->max_num_pages.'</span></li>';
echo "<center>";
foreach ($page_format as $page) {
echo " " . $page;
}
echo "</center>";
echo '</div>';
}
}

Ya obtuve la respuesta.
Primero debes agregar el siguiente código en tu archivo functions.php para llamar a ajax en tu plantilla**
add_action( 'wp_ajax_demo-pagination-load-posts', 'cvf_demo_pagination_load_posts' );
add_action( 'wp_ajax_nopriv_demo-pagination-load-posts', 'cvf_demo_pagination_load_posts' );
function cvf_demo_pagination_load_posts() {
global $wpdb;
// Establecer variables por defecto
$msg = '';
if(isset($_POST['page'])){
// Sanitizar la página recibida
$page = sanitize_text_field($_POST['page']);
$cur_page = $page;
$page -= 1;
// Establecer el número de resultados a mostrar
$per_page = 3;
$previous_btn = true;
$next_btn = true;
$first_btn = true;
$last_btn = true;
$start = $page * $per_page;
// Establecer la tabla donde haremos la consulta de datos
$table_name = $wpdb->prefix . "posts";
// Consultar los posts necesarios
$all_blog_posts = $wpdb->get_results($wpdb->prepare("
SELECT * FROM " . $table_name . " WHERE post_type = 'post' AND post_status = 'publish' ORDER BY post_date DESC LIMIT %d, %d", $start, $per_page ) );
// Al mismo tiempo, contar el número de posts consultados
$count = $wpdb->get_var($wpdb->prepare("
SELECT COUNT(ID) FROM " . $table_name . " WHERE post_type = 'post' AND post_status = 'publish'", array() ) );
/**
* Usar WP_Query:
*
$all_blog_posts = new WP_Query(
array(
'post_type' => 'post',
'post_status ' => 'publish',
'orderby' => 'post_date',
'order' => 'DESC',
'posts_per_page' => $per_page,
'offset' => $start
)
);
$count = new WP_Query(
array(
'post_type' => 'post',
'post_status ' => 'publish',
'posts_per_page' => -1
)
);
*/
// Recorrer todos los posts
foreach($all_blog_posts as $key => $post):
// Establecer la salida deseada en una variable
$msg .= '
<div class = "col-md-12">
<h2><a href="' . get_permalink($post->ID) . '">' . $post->post_title . '</a></h2>
<p>' . $post->post_excerpt . '</p>
<p>' . $post->post_content . '</p>
</div>';
endforeach;
// Opcional, envolver la salida en un contenedor
$msg = "<div class='cvf-universal-content'>" . $msg . "</div><br class = 'clear' />";
// Aquí es donde ocurre la magia
$no_of_paginations = ceil($count / $per_page);
if ($cur_page >= 7) {
$start_loop = $cur_page - 3;
if ($no_of_paginations > $cur_page + 3)
$end_loop = $cur_page + 3;
else if ($cur_page <= $no_of_paginations && $cur_page > $no_of_paginations - 6) {
$start_loop = $no_of_paginations - 6;
$end_loop = $no_of_paginations;
} else {
$end_loop = $no_of_paginations;
}
} else {
$start_loop = 1;
if ($no_of_paginations > 7)
$end_loop = 7;
else
$end_loop = $no_of_paginations;
}
// Lógica de los botones de paginación
$pag_container .= "
<div class='cvf-universal-pagination'>
<ul>";
if ($first_btn && $cur_page > 1) {
$pag_container .= "<li p='1' class='active'>Primera</li>";
} else if ($first_btn) {
$pag_container .= "<li p='1' class='inactive'>Primera</li>";
}
if ($previous_btn && $cur_page > 1) {
$pre = $cur_page - 1;
$pag_container .= "<li p='$pre' class='active'>Anterior</li>";
} else if ($previous_btn) {
$pag_container .= "<li class='inactive'>Anterior</li>";
}
for ($i = $start_loop; $i <= $end_loop; $i++) {
if ($cur_page == $i)
$pag_container .= "<li p='$i' class = 'selected' >{$i}</li>";
else
$pag_container .= "<li p='$i' class='active'>{$i}</li>";
}
if ($next_btn && $cur_page < $no_of_paginations) {
$nex = $cur_page + 1;
$pag_container .= "<li p='$nex' class='active'>Siguiente</li>";
} else if ($next_btn) {
$pag_container .= "<li class='inactive'>Siguiente</li>";
}
if ($last_btn && $cur_page < $no_of_paginations) {
$pag_container .= "<li p='$no_of_paginations' class='active'>Última</li>";
} else if ($last_btn) {
$pag_container .= "<li p='$no_of_paginations' class='inactive'>Última</li>";
}
$pag_container = $pag_container . "
</ul>
</div>";
// Mostramos la salida final
echo
'<div class = "cvf-pagination-content">' . $msg . '</div>' .
'<div class = "cvf-pagination-nav">' . $pag_container . '</div>';
}
// Siempre exit para evitar más ejecución
exit();}
Ahora agrega este código donde quieras mostrar tus posts (como en index.php, home.php, etc...)
<div class="col-md-12 content">
<div class = "inner-box content no-right-margin darkviolet">
<script type="text/javascript">
jQuery(document).ready(function($) {
// Esto es necesario para que AJAX funcione en nuestra página
var ajaxurl = '<?php echo admin_url('admin-ajax.php'); ?>';
function cvf_load_all_posts(page){
// Iniciar la transición
$(".cvf_pag_loading").fadeIn().css('background','#ccc');
// Datos a recibir de nuestro servidor
// el valor en 'action' es la clave que será identificada por el hook 'wp_ajax_'
var data = {
page: page,
action: "demo-pagination-load-posts"
};
// Enviar los datos
$.post(ajaxurl, data, function(response) {
// Si es exitoso, añadir los datos a nuestro contenedor html
$(".cvf_universal_container").append(response);
// Finalizar la transición
$(".cvf_pag_loading").css({'background':'none', 'transition':'all 1s ease-out'});
});
}
// Cargar página 1 como predeterminada
cvf_load_all_posts(1);
// Manejar los clics
$('.cvf_universal_container .cvf-universal-pagination li.active').live('click',function(){
var page = $(this).attr('p');
cvf_load_all_posts(page);
});
});
</script>
<div class = "cvf_pag_loading">
<div class = "cvf_universal_container">
<div class="cvf-universal-content"></div>
</div>
</div>
</div>
</div>
Y finalmente coloca este código en tu style.css
.cvf_pag_loading {padding: 20px;}
.cvf-universal-pagination ul {margin: 0; padding: 0;}
.cvf-universal-pagination ul li {display: inline; margin: 3px; padding: 4px 8px; background: #FFF; color: black; }
.cvf-universal-pagination ul li.active:hover {cursor: pointer; background: #1E8CBE; color: white; }
.cvf-universal-pagination ul li.inactive {background: #7E7E7E;}
.cvf-universal-pagination ul li.selected {background: #1E8CBE; color: white;}
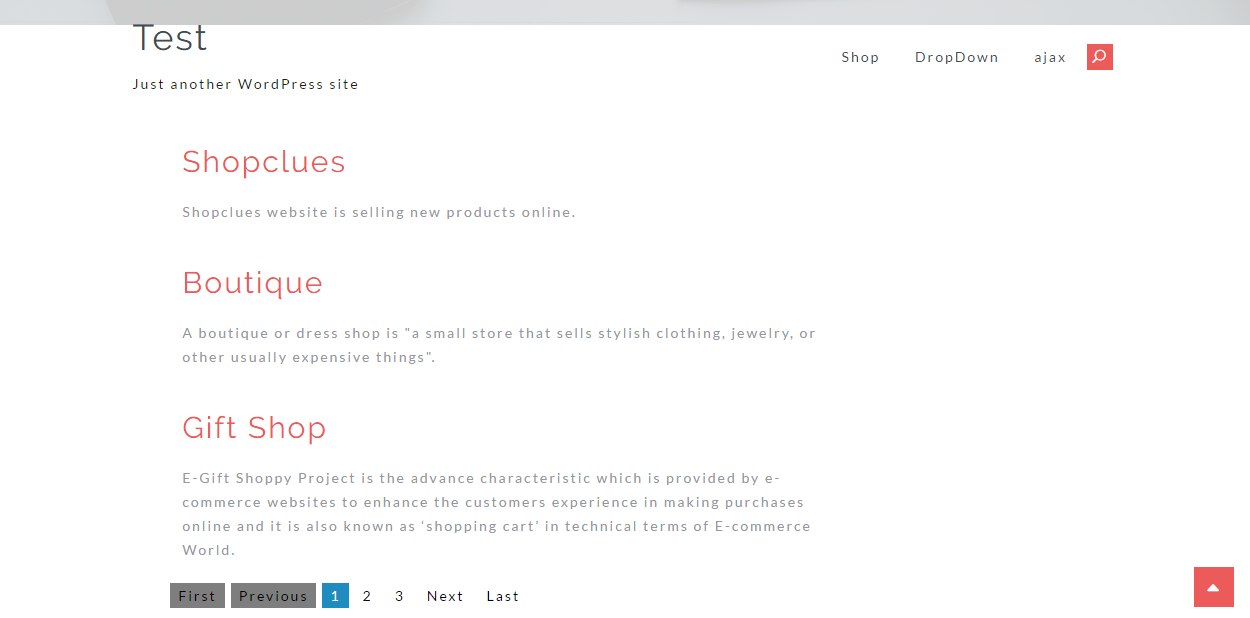
Al final verás algo como esto.


¡¡Excelente respuesta!! ¡¡Gracias!! Con algunas mejoras en la parte de ajax logré que esto funcione. Usé solo javascript, sin jQuery. Además, como dijo Mohan en la otra respuesta, ten en cuenta que necesitas reemplazar los datos antiguos con los nuevos, en mi caso hice container.innerHTML = this.response;
 Adriana Hernández
Adriana Hernández
Realmente aprecio los esfuerzos de Pieter Goosen.
Ahora está agregando cada respuesta al mismo elemento y no está eliminando los datos anteriores ya que es paginación, no carga más con ajax... Realiza los cambios como se muestra a continuación:
//$(".cvf_universal_container").append(response);
$(".cvf_universal_container").empty().append(response);

Usando paginate_links() nativo (pero solucionando los enlaces):
tu script jQuery
jQuery( document ).on("click", ".page-numbers", function(e) {
e.preventDefault();
// preparar el número desde "href" para ajax
var formdata=$("#yourform").serialize()
+ "&action=yourajaxaction&pagenum=" + this.attr("href").replace("#","");
// hacer el ajax
$.post( ajaxurl, formdata, function( response ) {
$("#ajaxcont").html(response);
});
en tu función ajax
// obtener el número de página
$args["paged"]=(int)$_POST["pagenum"];
// ... procesar la consulta con $args ...
// mostrar la paginación
echo paginate_links( array(
'total' => $thaquery->max_num_pages,
'current' => $thaargs["paged"],
'base' => "#%#%" // generará hrefs como "#3"
) );

Por favor, actualiza tu código con una explicación, o con el código HTML, porque no es obvio a qué se refiere $("#yourform"), ya que no hay ningún formulario creado por la función de WordPress paginate_links(). Y lo mismo con $("#ajaxcont"), ¿a qué hace referencia eso? Además, $thaquery y $thaargs no está claro qué son. Por lo tanto, no estoy seguro de que esta sea una respuesta completa.
 Studocwho
Studocwho