Unde și cum să pui JavaScript inline în pagini
Pe Web există multe articole despre cum să inserezi scripturi externe într-un document folosind metoda wp_enqueue_script().
Printre articole nu am găsit nimic care să explice cum să adaugi scripturi inline, încadrate în tagul <script>.
Folosesc taguri <script> în mijlocul documentelor mele, deși presupun că această metodă nu este cea mai elegantă. Ar trebui să existe o modalitate mai bună de a adăuga scripturi arbitrare astfel încât codul să fie mutat automat în head sau footer. Există?

Mă uit acum la codul sursă al fișierului functions.php din tema Twenty Seventeen și am observat că au lăsat un model acolo pentru a încorpora script-uri (sau orice altceva) în document cu prioritate, prezentat aici generalizat folosind o funcție numită:
function add_inline_script() {
echo "<script>/* fă lucruri uimitoare */</script>\n";
}
add_action( 'wp_head', 'add_inline_script', 0 );
Ați putea dori să faceți acest lucru, de exemplu, dacă încărcați un script async precum alternativa pentru fragmentul de urmărire async al Google Analytics, permițându-vă să inițiați cereri de scripturi neblocante imediat ce documentul începe să fie analizat (dacă este plasat deasupra cererilor blocante).
Pe lângă async, browserele moderne ne permit și să gestionăm dependențele async profitând de Fetch API, oferind posibilitatea de a încărca dependențe externe asincron în paralel fără riscul unei condiții de cursă.
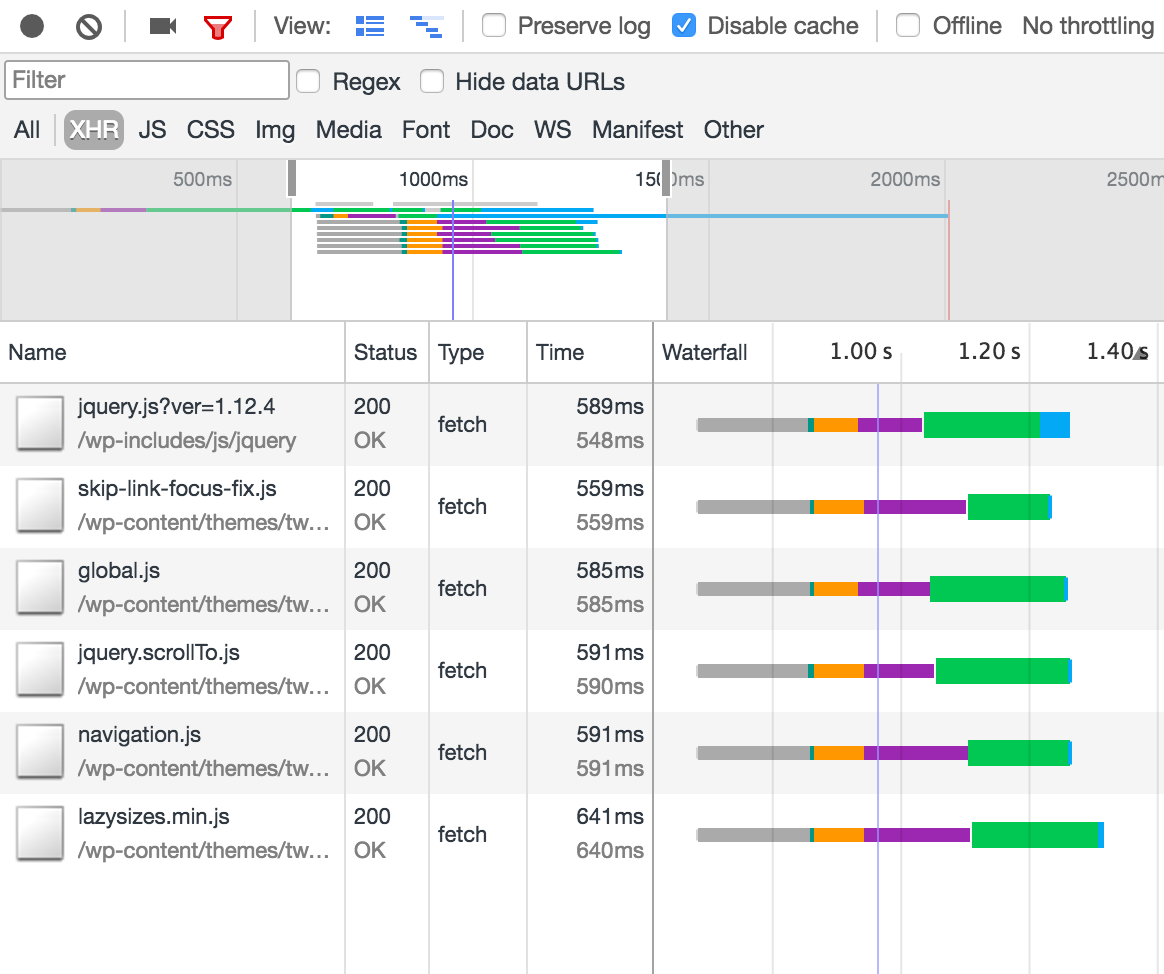
Următoarea imagine și exemplu ilustrează utilizarea acestei tehnici pentru a reduce timpul de încărcare a paginii prin încărcarea scripturilor fără blocare în tema Twenty Eleven folosind Fetch Inject:
 Figura 1: Scripturile temei Twenty Seventeen plus
Figura 1: Scripturile temei Twenty Seventeen plus lazysizes încărcate asincron în paralel.
Profitând de o întrebare despre interpolarea șirurilor. Folosiți-o în timp ce introduceți blocuri arbitrare de conținut în pagină cu echo folosind NOWDOC sau HEREDOC și atribuiri global și interpolare de șiruri cu Fetch Inject, așa cum este arătat aici:
/**
* Încarcă scripturile folosind Fetch Inject în loc de wp_enqueue_script
* pentru încărcări mai rapide ale paginii și latență percepută mai mică.
*
* @since WordCamp Ubud 2017
* @link https://wordpress.stackexchange.com/a/263733/117731
* @link https://github.com/jhabdas/fetch-inject
*
*/
function add_inline_script() {
$twentyseventeen_l10n = array(
'quote' => twentyseventeen_get_svg( array( 'icon' => 'quote-right' ) ),
'expand' => __( 'Extinde meniul copil', 'twentyseventeen' ),
'collapse' => __( 'Restrânge meniul copil', 'twentyseventeen' ),
'icon' => twentyseventeen_get_svg( array( 'icon' => 'angle-down', 'fallback' => true ) )
);
$jquery_script_path = '/wp-includes/js/jquery/jquery.js?ver=1.12.4';
$jquery_dependent_script_paths = [
get_theme_file_uri( '/assets/js/global.js' ),
get_theme_file_uri( '/assets/js/jquery.scrollTo.js' ),
get_theme_file_uri( '/assets/js/skip-link-focus-fix.js' ),
get_theme_file_uri( '/assets/js/navigation.js' )
];
$lazysizes_path = get_theme_file_uri( '/assets/js/lazysizes.min.js' );
$screen_reader_text_object_name = 'twentyseventeenScreenReaderText';
$twentyseventeen_l10n_data_json = json_encode($twentyseventeen_l10n);
$jquery_dependent_script_paths_json = json_encode($jquery_dependent_script_paths);
$inline_script = <<<EOD
window.{$screen_reader_text_object_name} = $twentyseventeen_l10n_data_json;
(function () {
'use strict';
if (!window.fetch) return;
/**
* Fetch Inject v1.6.8
* Copyright (c) 2017 Josh Habdas
* @licence ISC
*/
var fetchInject=function(){"use strict";const e=function(e,t,n,r,o,i,c){i=t.createElement(n),c=t.getElementsByTagName(n)[0],i.type=r.blob.type,i.appendChild(t.createTextNode(r.text)),i.onload=o(r),c?c.parentNode.insertBefore(i,c):t.head.appendChild(i)},t=function(t,n){if(!t||!Array.isArray(t))return Promise.reject(new Error("`inputs` must be an array"));if(n&&!(n instanceof Promise))return Promise.reject(new Error("`promise` must be a promise"));const r=[],o=n?[].concat(n):[],i=[];return t.forEach(e=>o.push(window.fetch(e).then(e=>{return[e.clone().text(),e.blob()]}).then(e=>{return Promise.all(e).then(e=>{r.push({text:e[0],blob:e[1]})})}))),Promise.all(o).then(()=>{return r.forEach(t=>{i.push({then:n=>{"text/css"===t.blob.type?e(window,document,"style",t,n):e(window,document,"script",t,n)}})}),Promise.all(i)})};return t}();
fetchInject(
$jquery_dependent_script_paths_json
, fetchInject([
"{$jquery_script_path}"
]));
fetchInject(["{$lazysizes_path}"])
})();
EOD;
echo "<script>{$inline_script}</script>";
}
add_action('wp_head', 'add_inline_script', 0);
Reduce latența percepută la o temă Twenty Seventeen standard cu aproximativ 50 la sută. Poate fi aplicat la orice temă.
Cum funcționează?
- Înlocuiește toate scripturile încărcate cu
wp_enqueue_scriptastfel încât acestea să fie afișate mai rapid prin utilizarea Fetch Injection. (Notă: Consultați documentația Fetch Inject pentru compatibilitatea cu browserele mai vechi.) - Folosește HEREDOC pentru a afișa totul într-un tag
scriptînhead. - Definește o variabilă globală
windowpe care o dorește tema. - Încarcă toate scripturile asincron în paralel, așa cum se arată în imaginea de mai sus, dar așteaptă ca jQuery să se termine de încărcat înainte de a executa dependențele (deja descărcate).
- Face toată treaba într-un IIFE pentru a preveni scurgerea oricăror variabile libere în scope-ul
window.
HEREDOC este ideal pentru controlul ieșirii atunci când trebuie să mențineți notificări de copyright sau alte formate prin șabloane mixte. De asemenea, ajută la creșterea vitezei de depanare a scripturilor atunci când nu aveți la îndemână codul minificat sau doriți pur și simplu să introduceți ceva în document în scopuri de testare.
Dacă doriți să vă asigurați că elementele sunt adăugate o singură dată, consultați acest răspuns: https://wordpress.stackexchange.com/a/131640/117731
În cele din urmă, dacă doriți să adăugați în footer în loc de head, puteți înlocui wp_head în apelul add_action cu wp_footer.
EDIT: După ce am cercetat mai mult, am găsit acest articol pe blogul lui David Walsh, sugerând că măcar simpla încorporare a fost disponibilă din cel puțin 2012. Distracție plăcută!

wp_enqueue_script() este singura metodă corectă de a adăuga JavaScript pe site-ul tău. Aceasta permite atât ție cât și altor pluginuri să declare dependențe și chiar să deregistreze scripturi dacă este necesar. După cum s-a menționat într-o altă discuție astăzi, pluginurile de caching nu pot comprima sau minifica scripturile tale dacă nu folosești tehnicile corecte din WordPress.
Dacă verifici pagina din codex, vei observa că poți controla dacă scriptul este în header sau în footer.

am observat că <script> a fost anulat de sistemul de securitate Stackoverflow. Acum întrebarea mea ar trebui să fie mai clară. Vorbesc despre scripturi inline care trebuie să știe ce se află în interiorul paginii.
 Bakaburg
Bakaburg
Nu răspunde la întrebarea OP sau nu ia în considerare cazurile de utilizare din lumea reală pentru lucruri precum admin_enqueue_scripts, login_enqueue_scripts sau scripturile care fac parte din shortcode-uri și care trebuie să aștepte wp_footer. Sau enqueue_embed_scripts, care sunt destinate utilizării de către plugin-uri.
 vhs
vhs
Deși mrwweb are dreptate și această tehnică ar trebui utilizată, în realitate nimic nu este perfect și există momente când sunt folosite scripturi și stiluri inline. Poți folosi wp script is pentru a verifica un script și a le afișa în antet sau subsol folosind wp_head sau wp_footer.
Poți consulta răspunsul lui scribu în acest articol, wp enqueue inline script datorită dependențelor

Puteți adăuga JavaScript inline folosind funcția wp_add_inline_script.
function prince_scripts() {
wp_enqueue_script( 'prince-script', get_template_directory_uri(). 'main.js');
$hide_on_mobile = apply_filters( 'prince_hide_on_mobile', true );
$data = 'var hideOnMobile = ' . ( $hide_on_mobile ? 'true': 'false' ) . ';';
wp_add_inline_script( 'prince-script', $data, 'before' );
}
add_action( 'wp_enqueue_scripts', 'prince_scripts');
