Dove e come inserire JavaScript inline nelle pagine
Sul Web ci sono molti articoli su come inserire script esterni in un documento utilizzando il metodo wp_enqueue_script().
Tra gli articoli non ho trovato nulla che spieghi come aggiungere script inline, racchiusi nel tag <script>.
Utilizzo i tag <script> nel mezzo dei miei documenti anche se suppongo che questo non sia il modo più elegante. Dovrebbe esserci un modo migliore per aggiungere script arbitrari in modo che il codice venga automaticamente spostato nell'head o nel footer. Esiste?

Sto esaminando il codice sorgente di functions.php del tema Twenty Seventeen e hanno lasciato uno schema per inserire script (o qualsiasi altra cosa) nel documento con priorità, mostrato qui in forma generalizzata utilizzando una funzione nominata:
function add_inline_script() {
echo "<script>/* fai cose fantastiche */</script>\n";
}
add_action( 'wp_head', 'add_inline_script', 0 );
Potresti voler fare questo, ad esempio, se stai caricando uno script async come il snippet alternativo di tracciamento async di Google Analytics, permettendoti di avviare richieste di script non bloccanti non appena il documento inizia a essere analizzato (se posizionato sopra le richieste bloccanti).
Oltre a async, i browser moderni ci permettono anche di gestire le dipendenze async sfruttando la Fetch API, offrendo la possibilità di caricare dipendenze esterne in modo asincrono e parallelo senza rischiare una condizione di competizione.
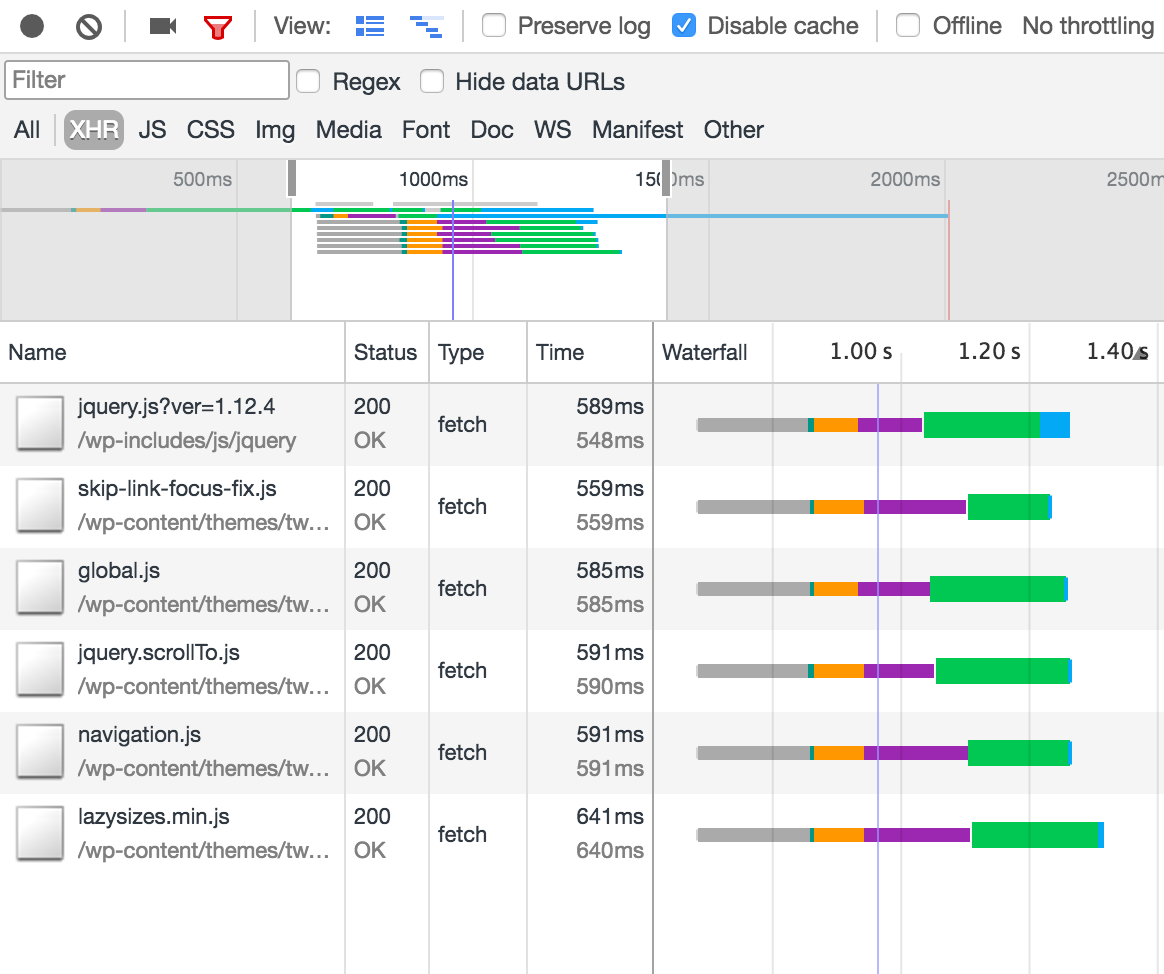
La seguente immagine e l'esempio illustrano l'uso di questa tecnica per ridurre il tempo di caricamento della pagina caricando script senza bloccare nel tema Twenty Eleven utilizzando Fetch Inject:
 Figura 1: Script del tema Twenty Seventeen più
Figura 1: Script del tema Twenty Seventeen più lazysizes caricati in modo asincrono e parallelo.
Approfittando di una domanda sull'interpolazione di stringhe. Usala mentre inserisci blocchi arbitrari di contenuto nella pagina con echo utilizzando NOWDOC o HEREDOC e assegnazioni global e interpolazione di stringhe con Fetch Inject, come mostrato qui:
/**
* Carica script utilizzando Fetch Inject invece di wp_enqueue_script
* per caricamenti più veloci delle pagine e una latenza percepita inferiore.
*
* @since WordCamp Ubud 2017
* @link https://wordpress.stackexchange.com/a/263733/117731
* @link https://github.com/jhabdas/fetch-inject
*
*/
function add_inline_script() {
$twentyseventeen_l10n = array(
'quote' => twentyseventeen_get_svg( array( 'icon' => 'quote-right' ) ),
'expand' => __( 'Espandi menu figlio', 'twentyseventeen' ),
'collapse' => __( 'Comprimi menu figlio', 'twentyseventeen' ),
'icon' => twentyseventeen_get_svg( array( 'icon' => 'angle-down', 'fallback' => true ) )
);
$jquery_script_path = '/wp-includes/js/jquery/jquery.js?ver=1.12.4';
$jquery_dependent_script_paths = [
get_theme_file_uri( '/assets/js/global.js' ),
get_theme_file_uri( '/assets/js/jquery.scrollTo.js' ),
get_theme_file_uri( '/assets/js/skip-link-focus-fix.js' ),
get_theme_file_uri( '/assets/js/navigation.js' )
];
$lazysizes_path = get_theme_file_uri( '/assets/js/lazysizes.min.js' );
$screen_reader_text_object_name = 'twentyseventeenScreenReaderText';
$twentyseventeen_l10n_data_json = json_encode($twentyseventeen_l10n);
$jquery_dependent_script_paths_json = json_encode($jquery_dependent_script_paths);
$inline_script = <<<EOD
window.{$screen_reader_text_object_name} = $twentyseventeen_l10n_data_json;
(function () {
'use strict';
if (!window.fetch) return;
/**
* Fetch Inject v1.6.8
* Copyright (c) 2017 Josh Habdas
* @licence ISC
*/
var fetchInject=function(){"use strict";const e=function(e,t,n,r,o,i,c){i=t.createElement(n),c=t.getElementsByTagName(n)[0],i.type=r.blob.type,i.appendChild(t.createTextNode(r.text)),i.onload=o(r),c?c.parentNode.insertBefore(i,c):t.head.appendChild(i)},t=function(t,n){if(!t||!Array.isArray(t))return Promise.reject(new Error("`inputs` must be an array"));if(n&&!(n instanceof Promise))return Promise.reject(new Error("`promise` must be a promise"));const r=[],o=n?[].concat(n):[],i=[];return t.forEach(e=>o.push(window.fetch(e).then(e=>{return[e.clone().text(),e.blob()]}).then(e=>{return Promise.all(e).then(e=>{r.push({text:e[0],blob:e[1]})})}))),Promise.all(o).then(()=>{return r.forEach(t=>{i.push({then:n=>{"text/css"===t.blob.type?e(window,document,"style",t,n):e(window,document,"script",t,n)}})}),Promise.all(i)})};return t}();
fetchInject(
$jquery_dependent_script_paths_json
, fetchInject([
"{$jquery_script_path}"
]));
fetchInject(["{$lazysizes_path}"])
})();
EOD;
echo "<script>{$inline_script}</script>";
}
add_action('wp_head', 'add_inline_script', 0);
Riduce la latenza percepita su un tema Twenty Seventeen standard di circa il 50 percento. Può essere applicato a qualsiasi tema.
Come funziona?
- Sostituisce tutti gli script caricati con
wp_enqueue_scriptin modo che vengano emessi più velocemente utilizzando Fetch Injection. (Nota: vedi la documentazione di Fetch Inject per la compatibilità con i browser più vecchi.) - Utilizza HEREDOC per emettere tutto in un tag
scriptnell'head. - Definisce una variabile globale
windowrichiesta dal tema. - Carica tutti gli script in modo asincrono e parallelo come mostrato nell'immagine sopra, ma attende che jQuery finisca di caricarsi prima di eseguire le dipendenze (già scaricate).
- Esegue tutto il lavoro in un IIFE per evitare che eventuali variabili libere si diffondano nello scope
window.
HEREDOC è ideale per controllare l'output quando è necessario mantenere avvisi di copyright o altri formati tramite modelli misti. Aiuta anche ad aumentare la velocità di debug degli script quando non si dispone del codice minificato o si vuole semplicemente inserire qualcosa nel documento per scopi di test.
Se vuoi assicurarti che gli elementi vengano aggiunti solo una volta, consulta questa risposta: https://wordpress.stackexchange.com/a/131640/117731
Infine, se vuoi aggiungere al footer invece che all'head, puoi sostituire wp_head nella chiamata add_action con wp_footer.
MODIFICA: Dopo ulteriori ricerche ho trovato questo post sul blog di David Walsh, che suggerisce che almeno l'inserimento semplice è disponibile almeno dal 2012. Buon divertimento!

wp_enqueue_script() è l'unico modo corretto per aggiungere javascript al tuo sito. Ti permette, così come ad altri plugin, di dichiarare le dipendenze e persino di deregistrare gli script se necessario. Come menzionato oggi in un altro thread, i plugin di caching non possono comprimere in gzip o minimizzare i tuoi script se non usi la tecnica corretta di WordPress.
Se guardi la pagina del codex, vedrai che puoi controllare se lo script viene posizionato nell'header o nel footer.

ho notato che il <script> è stato cancellato dal sistema di sicurezza di stackoverflow. Ora la mia domanda dovrebbe essere più chiara. Mi riferisco a script inline che hanno bisogno di sapere cosa c'è dentro la pagina.
 Bakaburg
Bakaburg
Non risponde alla domanda dell'OP o considera casi d'uso reali per cose come admin_enqueue_scripts, login_enqueue_scripts o script che fanno parte di shortcode che devono aspettare il wp_footer. O enqueue_embed_scripts, che sono pensati per l'uso da parte dei plugin.
 vhs
vhs
Anche se mrwweb ha ragione e quella tecnica dovrebbe essere utilizzata, in realtà nulla è perfetto e ci sono momenti in cui vengono utilizzati script e stili inline. Puoi usare wp script is per verificare la presenza di uno script e visualizzarli nell'header o nel footer utilizzando wp_head o wp_footer.
Puoi fare riferimento alla risposta di scribu in questo post, wp enqueue inline script a causa delle dipendenze

Puoi aggiungere JavaScript inline utilizzando la funzione wp_add_inline_script.
function prince_scripts() {
wp_enqueue_script( 'prince-script', get_template_directory_uri(). 'main.js');
$hide_on_mobile = apply_filters( 'prince_hide_on_mobile', true );
$data = 'var hideOnMobile = ' . ( $hide_on_mobile ? 'true': 'false' ) . ';';
wp_add_inline_script( 'prince-script', $data, 'before' );
}
add_action( 'wp_enqueue_scripts', 'prince_scripts');
