Добавление пользовательских полей таксономии при создании новой таксономии
Правка: Важное примечание для WordPress v4.4 и выше
Этот вопрос использовал отличное обходное решение из-за отсутствия реальной term meta в старых версиях WordPress, но начиная с релиза WordPress v4.4, была представлена настоящая term meta, и это определенно правильный путь сейчас.
Вот пост, который может служить хорошей отправной точкой для работы с term meta в WordPress 4.4+
Я оставляю этот вопрос, так как он все еще может быть полезен кому-то, работающему со старым кодом, но хотел добавить примечание выше, чтобы разработчики, начинающие новые реализации term meta, двигались в правильном направлении.
Конец правки
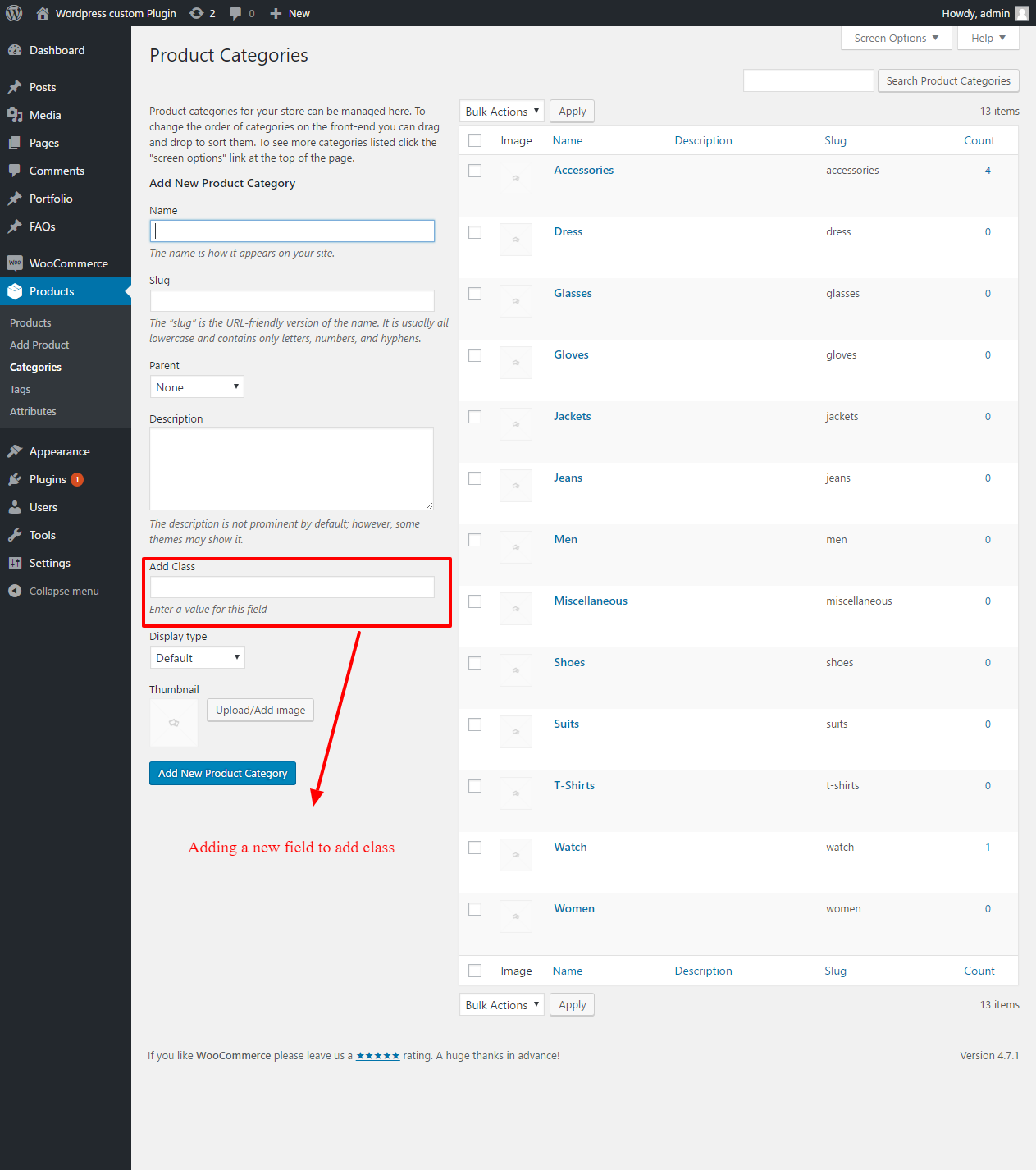
Мне удалось использовать этот супер-туториал от @Bainternet для добавления пользовательских полей для таксономий. Я модифицировал разметку и добавил отдельный callback для добавления полей на страницу "Добавить новую категорию" в админке. Мой код находится в конце этого вопроса.
Однако я столкнулся с проблемой: поле пользовательского ввода отображается на странице добавления новой категории, но поле не сохраняется.
Я заметил, что страница добавления новой таксономии использует ajax, и это может быть частью проблемы. Я пробовал отключать JS, но сталкиваюсь с той же проблемой. Я искал в ядре подходящий хук, но не могу его найти. В интернете есть различные руководства, но все они, похоже, полагаются на экран редактирования таксономии.
Есть идеи, как это исправить?
/**
* Функции обратного вызова для добавления дополнительных полей в форму редактирования и добавления таксономии
*/
// Страница редактирования таксономии
function extra_edit_tax_fields($tag) {
// Проверка существующих мета-данных таксономии для ID термина
$t_id = $tag->term_id;
$term_meta = get_option( "taxonomy_$t_id" ); ?>
<tr class="form-field">
<th scope="row" valign="top"><label for="cat_Image_url"><?php _e( 'URL изображения навигации категории' ); ?></label></th>
<td>
<input type="text" name="term_meta[img]" id="term_meta[img]" value="<?php echo esc_attr( $term_meta['img'] ) ? esc_attr( $term_meta['img'] ) : ''; ?>">
<p class="description"><?php _e( 'Введите полный URL изображения навигации, используемого для этой категории.' ); ?></p>
</td>
</tr>
<?php
}
add_action( 'category_edit_form_fields', 'extra_edit_tax_fields', 10, 2 );
// Страница добавления таксономии
function extra_add_tax_fields( $tag ) {
// Проверка существующих мета-данных таксономии для ID термина
$t_id = $tag->term_id;
$term_meta = get_option( "taxonomy_$t_id" ); ?>
<div class="form-field">
<label for="cat_Image_url"><?php _e( 'URL изображения навигации категории' ); ?></label>
<input type="text" name="term_meta[img]" id="term_meta[img]" value="<?php echo esc_attr( $term_meta['img'] ) ? esc_attr( $term_meta['img'] ) : ''; ?>">
<p class="description"><?php _e( 'Введите полный URL изображения навигации, используемого для этой категории.' ); ?></p>
</div>
<?php
}
add_action( 'category_add_form_fields', 'extra_add_tax_fields', 10, 2 );
// Функция обратного вызова для сохранения дополнительных полей таксономии
function save_extra_taxonomy_fields( $term_id ) {
if ( isset( $_POST['term_meta'] ) ) {
$t_id = $term_id;
$term_meta = get_option( "taxonomy_$t_id" );
$cat_keys = array_keys( $_POST['term_meta'] );
foreach ( $cat_keys as $key ) {
if ( isset ( $_POST['term_meta'][$key] ) ) {
$term_meta[$key] = $_POST['term_meta'][$key];
}
}
// Сохранение массива опций
update_option( "taxonomy_$t_id", $term_meta );
}
}
add_action( 'edited_category', 'save_extra_taxonomy_fields', 10, 2 );
//add_action( '...Не могу найти хук для включения сохранения пользовательских полей при добавлении нового термина

Решено!
add_action( 'create_category', 'save_extra_taxonomy_fields', 10, 2 );
Спасибо плагину Category Meta. Я скачал несколько плагинов для работы с метаданными категорий из репозитория WordPress, и именно этот позволяет добавлять метаданные прямо на экране "Добавить новую". Покопавшись в коде, я нашёл неуловимый хук create_{term}.

Я наткнулся на ваш пост, пытаясь разобраться, почему мой код не работает так, как задумано - wordpress.stackexchange.com/questions/417562/…. Я использую большую часть того, что вы указали, но по какой-то странной причине метаданные термина не сохраняются при первом сохранении, но сохраняются при всех последующих отправках. Буду благодарен, если вы подскажете, в каком направлении двигаться.
 Motivated
Motivated
Привет @Motivated, опубликованный здесь код очень устарел и больше не должен использоваться. В WP 4.4 был представлен Term Meta API, который следует использовать вместо этого. Вот статья, в которой рассказывается, как его использовать: https://www.smashingmagazine.com/2015/12/how-to-use-term-meta-data-in-wordpress/
 Dave Romsey
Dave Romsey
Я думаю, что учебник, на который вы ссылались, был отличным, и я основывал этот код на нем. Он сохраняет метаданные для таксономии menu_category в формах добавления и редактирования этой таксономии, а также отображает их в форме редактирования. Запись в таблице опций будет называться taxomomy_24_metas для термина с ID 24.
add_action('menu_category_edit_form_fields','menu_category_edit_form_fields');
add_action('menu_category_add_form_fields','menu_category_edit_form_fields');
add_action('edited_menu_category', 'menu_category_save_form_fields', 10, 2);
add_action('created_menu_category', 'menu_category_save_form_fields', 10, 2);
function menu_category_save_form_fields($term_id) {
$meta_name = 'order';
if ( isset( $_POST[$meta_name] ) ) {
$meta_value = $_POST[$meta_name];
// Это ассоциативный массив с ключами и значениями:
// $term_metas = Array($meta_name => $meta_value, ...)
$term_metas = get_option("taxonomy_{$term_id}_metas");
if (!is_array($term_metas)) {
$term_metas = Array();
}
// Сохраняем значение метаполя
$term_metas[$meta_name] = $meta_value;
update_option( "taxonomy_{$term_id}_metas", $term_metas );
}
}
function menu_category_edit_form_fields ($term_obj) {
// Читаем порядок из базы данных опций
$term_id = $term_obj->term_id;
$term_metas = get_option("taxonomy_{$term_id}_metas");
if ( isset($term_metas['order']) ) {
$order = $term_metas['order'];
} else {
$order = '0';
}
?>
<tr class="form-field">
<th valign="top" scope="row">
<label for="order"><?php _e('Порядок категории', ''); ?></label>
</th>
<td>
<input type="text" id="order" name="order" value="<?php echo $order; ?>"/>
</td>
</tr>
<?php
}

add_filter('created_term', 'update_{custom_taxonomy}_fields'); // название функции обратного вызова может быть любым
function update_{custom_taxonomy}_fields($term_id) {
if($_POST['taxonomy'] == '{custom_taxonomy}'): // простая проверка, что это нужная таксономия
// выполните обновление (я предпочитаю таблицу options, но можно использовать любой способ)
endif;
}
Если вам нужен более универсальный хук, можно использовать "created_term" (доступен как минимум с версии 3.4)

Вы можете использовать плагин менеджера таксономий. С его помощью можно добавить новую таксономию, а также пользовательские поля к выбранной таксономии (например, поле для изображения).