Как добавить класс к элементам списка с дочерними элементами в wp_list_categories
Я использую wp_list_categories(); для отображения списка всех терминов в пользовательской таксономии, но мне нужно стилизовать элементы списка, у которых есть дочерние элементы, иначе чем те, у которых их нет.
Есть ли способ (PHP или jQuery), с помощью которого я могу добавить специальный класс ко всем родительским элементам?

Вы можете подключиться к фильтру, который реализован именно для этой цели, следующим образом. В моем примере будет добавлен класс "has_children" к родительскому элементу.
function add_category_parent_css($css_classes, $category, $depth, $args){
if($args['has_children']){
$css_classes[] = 'has_children';
}
return $css_classes;
}
add_filter( 'category_css_class', 'add_category_parent_css', 10, 4);

Решение на jQuery:
Вы можете попробовать этот вариант, если хотите использовать jQuery:
<script>
jQuery(document).ready(function($) {
$('li.cat-item:has(ul.children)').addClass('i-have-kids');
});
</script>
чтобы добавить класс i-have-kids ко всем родительским элементам li, которые содержат внутри себя ul.children, в HTML-коде, сгенерированном функцией wp_list_categories().
Решение с помощью Walker для категорий:
Вы можете изучить класс Walker_Category в файле /wp-includes/category-template.php и расширить его дополнительным кодом, например:
$termchildren = get_term_children( $category->term_id, $category->taxonomy );
if(count($termchildren)>0){
$class .= ' i-have-kids';
}
Если пропустить части, связанные с изображением фида и фидами, расширенный Walker может выглядеть так:
class Walker_Category_Find_Parents extends Walker_Category {
function start_el( &$output, $category, $depth = 0, $args = array(), $id = 0 ) {
extract($args);
$cat_name = esc_attr( $category->name );
$cat_name = apply_filters( 'list_cats', $cat_name, $category );
$link = '<a href="' . esc_url( get_term_link($category) ) . '" ';
if ( $use_desc_for_title == 0 || empty($category->description) )
$link .= 'title="' . esc_attr( sprintf(__( 'Просмотреть все записи в категории %s' ), $cat_name) ) . '"';
else
$link .= 'title="' . esc_attr( strip_tags( apply_filters( 'category_description', $category->description, $category ) ) ) . '"';
$link .= '>';
$link .= $cat_name . '</a>';
if ( !empty($show_count) )
$link .= ' (' . intval($category->count) . ')';
if ( 'list' == $args['style'] ) {
$output .= "\t<li";
$class = 'cat-item cat-item-' . $category->term_id;
$termchildren = get_term_children( $category->term_id, $category->taxonomy );
if(count($termchildren)>0){
$class .= ' i-have-kids';
}
if ( !empty($current_category) ) {
$_current_category = get_term( $current_category, $category->taxonomy );
if ( $category->term_id == $current_category )
$class .= ' current-cat';
elseif ( $category->term_id == $_current_category->parent )
$class .= ' current-cat-parent';
}
$output .= ' class="' . $class . '"';
$output .= ">$link\n";
} else {
$output .= "\t$link<br />\n";
}
}
}
Вы также можете убрать части, которые вам не нужны.
Пример использования:
<?php
$args = array(
'taxonomy' => 'my_custom_taxonomy_slug',
'orderby' => 'name',
'hide_empty' => 0,
'title_li' => '',
'hierarchical' => 1,
'walker' => new Walker_Category_Find_Parents(),
);
?>
<ul class="menu">
<?php wp_list_categories( $args ); ?>
</ul>
Пример вывода:
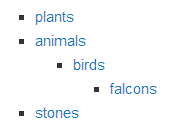
Вот пример списка, использующего Walker Walker_Category_Find_Parents:

со следующей HTML-структурой:
<ul class="menu">
<li class="cat-item cat-item-1">
<a href="http://example.com/category/plants/">растения</a>
</li>
<li class="cat-item cat-item-2 i-have-kids">
<a href="http://example.com/category/animals/">животные</a>
<ul class="children">
<li class="cat-item cat-item-3 i-have-kids">
<a href="http://example.com/category/animals/birds/">птицы</a>
<ul class="children">
<li class="cat-item cat-item-4">
<a href="http://example.com/category/animals/birds/falcons/">соколы</a>
</li>
</ul>
</li>
</ul>
</li>
<li class="cat-item cat-item-5">
<a href="http://example.com/category/stones">камни</a>
</li>
</ul>
Я убрал атрибуты title, чтобы сделать код более читаемым.
Но вы можете видеть, где добавляется класс i-have-kids к тегам li, имеющим дочерние элементы.
Когда я посещаю категорию / Животные / Птицы /, HTML-структура становится такой:
<ul class="menu">
<li class="cat-item cat-item-1">
<a href="http://example.com/category/plants/">растения</a>
</li>
<li class="cat-item cat-item-2 i-have-kids current-cat-parent">
<a href="http://example.com/category/animals/">животные</a>
<ul class="children">
<li class="cat-item cat-item-3 i-have-kids current-cat">
<a href="http://example.com/category/animals/birds/">птицы</a>
<ul class="children">
<li class="cat-item cat-item-4">
<a href="http://example.com/category/animals/birds/falcons/">соколы</a>
</li>
</ul>
</li>
</ul>
</li>
<li class="cat-item cat-item-5">
<a href="http://example.com/category/stones">камни</a>
</li>
</ul>

Отлично! :-) Однако, есть одна деталь. Родительский элемент LI не получает класс current-cat-parent. Вы знаете, почему так происходит?
 curly_brackets
curly_brackets