wp_list_categories - Adăugarea unei clase pentru toate elementele de listă cu copii
Folosesc wp_list_categories(); pentru a afișa o listă cu toți termenii dintr-o taxonomie personalizată, dar trebuie să stilizez diferit elementele de listă care au copii față de cele care nu au.
Există vreo metodă, PHP sau jQuery, prin care să pot adăuga o clasă specială tuturor elementelor părinte?
Puteți utiliza filtrul implementat special pentru acest scop, după cum urmează. Exemplul meu va adăuga o clasă "has_children" elementului părinte.
function add_category_parent_css($css_classes, $category, $depth, $args){
if($args['has_children']){
$css_classes[] = 'has_children';
}
return $css_classes;
}
add_filter( 'category_css_class', 'add_category_parent_css', 10, 4);

Soluție jQuery:
Poți încerca această soluție dacă dorești să folosești jQuery:
<script>
jQuery(document).ready(function($) {
$('li.cat-item:has(ul.children)').addClass('i-have-kids');
});
</script>
pentru a adăuga clasa i-have-kids tuturor elementelor li părinte care conțin ul.children, în cadrul HTML generat de wp_list_categories().
Soluție cu Walker pentru categorii:
Poți analiza clasa Walker_Category din /wp-includes/category-template.php și să o extinzi cu o parte suplimentară precum:
$termchildren = get_term_children( $category->term_id, $category->taxonomy );
if(count($termchildren)>0){
$class .= ' i-have-kids';
}
Dacă omitem partea cu imaginea feed și secțiunile feed, walker-ul extins ar putea arăta astfel:
class Walker_Category_Find_Parents extends Walker_Category {
function start_el( &$output, $category, $depth = 0, $args = array(), $id = 0 ) {
extract($args);
$cat_name = esc_attr( $category->name );
$cat_name = apply_filters( 'list_cats', $cat_name, $category );
$link = '<a href="' . esc_url( get_term_link($category) ) . '" ';
if ( $use_desc_for_title == 0 || empty($category->description) )
$link .= 'title="' . esc_attr( sprintf(__( 'Vezi toate articolele din categoria %s' ), $cat_name) ) . '"';
else
$link .= 'title="' . esc_attr( strip_tags( apply_filters( 'category_description', $category->description, $category ) ) ) . '"';
$link .= '>';
$link .= $cat_name . '</a>';
if ( !empty($show_count) )
$link .= ' (' . intval($category->count) . ')';
if ( 'list' == $args['style'] ) {
$output .= "\t<li";
$class = 'cat-item cat-item-' . $category->term_id;
$termchildren = get_term_children( $category->term_id, $category->taxonomy );
if(count($termchildren)>0){
$class .= ' i-have-kids';
}
if ( !empty($current_category) ) {
$_current_category = get_term( $current_category, $category->taxonomy );
if ( $category->term_id == $current_category )
$class .= ' current-cat';
elseif ( $category->term_id == $_current_category->parent )
$class .= ' current-cat-parent';
}
$output .= ' class="' . $class . '"';
$output .= ">$link\n";
} else {
$output .= "\t$link<br />\n";
}
}
}
Poți elimina ulterior părțile de care nu ai nevoie.
Exemplu de utilizare:
<?php
$args = array(
'taxonomy' => 'my_custom_taxonomy_slug',
'orderby' => 'name',
'hide_empty' => 0,
'title_li' => '',
'hierarchical' => 1,
'walker' => new Walker_Category_Find_Parents(),
);
?>
<ul class="menu">
<?php wp_list_categories( $args ); ?>
</ul>
Exemplu de rezultat:
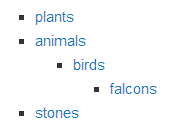
Iată un exemplu de listă, folosind walker-ul Walker_Category_Find_Parents:

cu următoarea structură HTML:
<ul class="menu">
<li class="cat-item cat-item-1">
<a href="http://example.com/category/plants/">plante</a>
</li>
<li class="cat-item cat-item-2 i-have-kids">
<a href="http://example.com/category/animals/">animale</a>
<ul class="children">
<li class="cat-item cat-item-3 i-have-kids">
<a href="http://example.com/category/animals/birds/">păsări</a>
<ul class="children">
<li class="cat-item cat-item-4">
<a href="http://example.com/category/animals/birds/falcons/">șoimi</a>
</li>
</ul>
</li>
</ul>
</li>
<li class="cat-item cat-item-5">
<a href="http://example.com/category/stones">pietre</a>
</li>
</ul>
Am eliminat atributele title pentru a face codul mai ușor de citit.
Dar poți observa unde este adăugată clasa i-have-kids la elementele li care au copii.
Când vizitez categoria / Animale / Păsări /, structura HTML devine:
<ul class="menu">
<li class="cat-item cat-item-1">
<a href="http://example.com/category/plants/">plante</a>
</li>
<li class="cat-item cat-item-2 i-have-kids current-cat-parent">
<a href="http://example.com/category/animals/">animale</a>
<ul class="children">
<li class="cat-item cat-item-3 i-have-kids current-cat">
<a href="http://example.com/category/animals/birds/">păsări</a>
<ul class="children">
<li class="cat-item cat-item-4">
<a href="http://example.com/category/animals/birds/falcons/">șoimi</a>
</li>
</ul>
</li>
</ul>
</li>
<li class="cat-item cat-item-5">
<a href="http://example.com/category/stones">pietre</a>
</li>
</ul>

Foarte bine! :-) O singură observație însă. Elementul LI de nivel superior nu primește clasa current-cat-parent. Știi de ce?
 curly_brackets
curly_brackets