wp_list_categories - Aggiungere una classe agli elementi della lista con figli
Sto utilizzando wp_list_categories(); per mostrare un elenco di tutti i termini all'interno di una tassonomia personalizzata, ma ho bisogno di applicare uno stile diverso agli elementi della lista che hanno figli rispetto a quelli che non ne hanno.
Esiste un modo, tramite PHP o jQuery, per assegnare a tutti gli elementi genitore una classe speciale?

Puoi agganciarti al filtro implementato proprio per questo scopo come mostrato di seguito. Il mio esempio aggiungerà una classe "has_children" all'elemento genitore.
function add_category_parent_css($css_classes, $category, $depth, $args){
if($args['has_children']){
$css_classes[] = 'has_children';
}
return $css_classes;
}
add_filter( 'category_css_class', 'add_category_parent_css', 10, 4);

Soluzione jQuery:
Potresti provare questa soluzione se vuoi utilizzare jQuery:
<script>
jQuery(document).ready(function($) {
$('li.cat-item:has(ul.children)').addClass('i-have-kids');
});
</script>
per aggiungere la classe i-have-kids a tutti gli elementi li genitori che includono gli elementi ul.children, all'interno dell'HTML generato da wp_list_categories().
Soluzione con Walker per categorie:
Potresti dare un'occhiata alla classe Walker_Category in /wp-includes/category-template.php ed estenderla con una parte aggiuntiva come:
$termchildren = get_term_children( $category->term_id, $category->taxonomy );
if(count($termchildren)>0){
$class .= ' i-have-kids';
}
Se saltiamo le parti relative alle immagini feed e ai feed, il walker esteso potrebbe essere così:
class Walker_Category_Find_Parents extends Walker_Category {
function start_el( &$output, $category, $depth = 0, $args = array(), $id = 0 ) {
extract($args);
$cat_name = esc_attr( $category->name );
$cat_name = apply_filters( 'list_cats', $cat_name, $category );
$link = '<a href="' . esc_url( get_term_link($category) ) . '" ';
if ( $use_desc_for_title == 0 || empty($category->description) )
$link .= 'title="' . esc_attr( sprintf(__( 'Visualizza tutti gli articoli nella categoria %s' ), $cat_name) ) . '"';
else
$link .= 'title="' . esc_attr( strip_tags( apply_filters( 'category_description', $category->description, $category ) ) ) . '"';
$link .= '>';
$link .= $cat_name . '</a>';
if ( !empty($show_count) )
$link .= ' (' . intval($category->count) . ')';
if ( 'list' == $args['style'] ) {
$output .= "\t<li";
$class = 'cat-item cat-item-' . $category->term_id;
$termchildren = get_term_children( $category->term_id, $category->taxonomy );
if(count($termchildren)>0){
$class .= ' i-have-kids';
}
if ( !empty($current_category) ) {
$_current_category = get_term( $current_category, $category->taxonomy );
if ( $category->term_id == $current_category )
$class .= ' current-cat';
elseif ( $category->term_id == $_current_category->parent )
$class .= ' current-cat-parent';
}
$output .= ' class="' . $class . '"';
$output .= ">$link\n";
} else {
$output .= "\t$link<br />\n";
}
}
}
Puoi inoltre rimuovere le parti che non ti servono.
Esempio di utilizzo:
<?php
$args = array(
'taxonomy' => 'my_custom_taxonomy_slug',
'orderby' => 'name',
'hide_empty' => 0,
'title_li' => '',
'hierarchical' => 1,
'walker' => new Walker_Category_Find_Parents(),
);
?>
<ul class="menu">
<?php wp_list_categories( $args ); ?>
</ul>
Esempio di output:
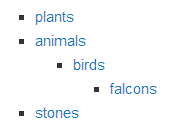
Ecco un esempio di lista, utilizzando il walker Walker_Category_Find_Parents:

con la seguente struttura HTML:
<ul class="menu">
<li class="cat-item cat-item-1">
<a href="http://example.com/category/plants/">piante</a>
</li>
<li class="cat-item cat-item-2 i-have-kids">
<a href="http://example.com/category/animals/">animali</a>
<ul class="children">
<li class="cat-item cat-item-3 i-have-kids">
<a href="http://example.com/category/animals/birds/">uccelli</a>
<ul class="children">
<li class="cat-item cat-item-4">
<a href="http://example.com/category/animals/birds/falcons/">falchi</a>
</li>
</ul>
</li>
</ul>
</li>
<li class="cat-item cat-item-5">
<a href="http://example.com/category/stones">pietre</a>
</li>
</ul>
Ho rimosso gli attributi title per renderlo più leggibile.
Ma puoi vedere dove viene aggiunta la classe i-have-kids ai tag li che hanno figli.
Quando visito la categoria / Animali / Uccelli /, la struttura HTML diventa:
<ul class="menu">
<li class="cat-item cat-item-1">
<a href="http://example.com/category/plants/">piante</a>
</li>
<li class="cat-item cat-item-2 i-have-kids current-cat-parent">
<a href="http://example.com/category/animals/">animali</a>
<ul class="children">
<li class="cat-item cat-item-3 i-have-kids current-cat">
<a href="http://example.com/category/animals/birds/">uccelli</a>
<ul class="children">
<li class="cat-item cat-item-4">
<a href="http://example.com/category/animals/birds/falcons/">falchi</a>
</li>
</ul>
</li>
</ul>
</li>
<li class="cat-item cat-item-5">
<a href="http://example.com/category/stones">pietre</a>
</li>
</ul>

Bene! :-) Una cosa però. L'elemento LI di primo livello non riceve la classe current-cat-parent. Sai perché?
 curly_brackets
curly_brackets