Как добавить кнопку "Вставить/Изменить ссылку" в пользовательском всплывающем окне TinyMCE?
Мне нужно вставить текст в тело статьи, который превращается в "боковой тег" путем оборачивания в div с пользовательскими классами.
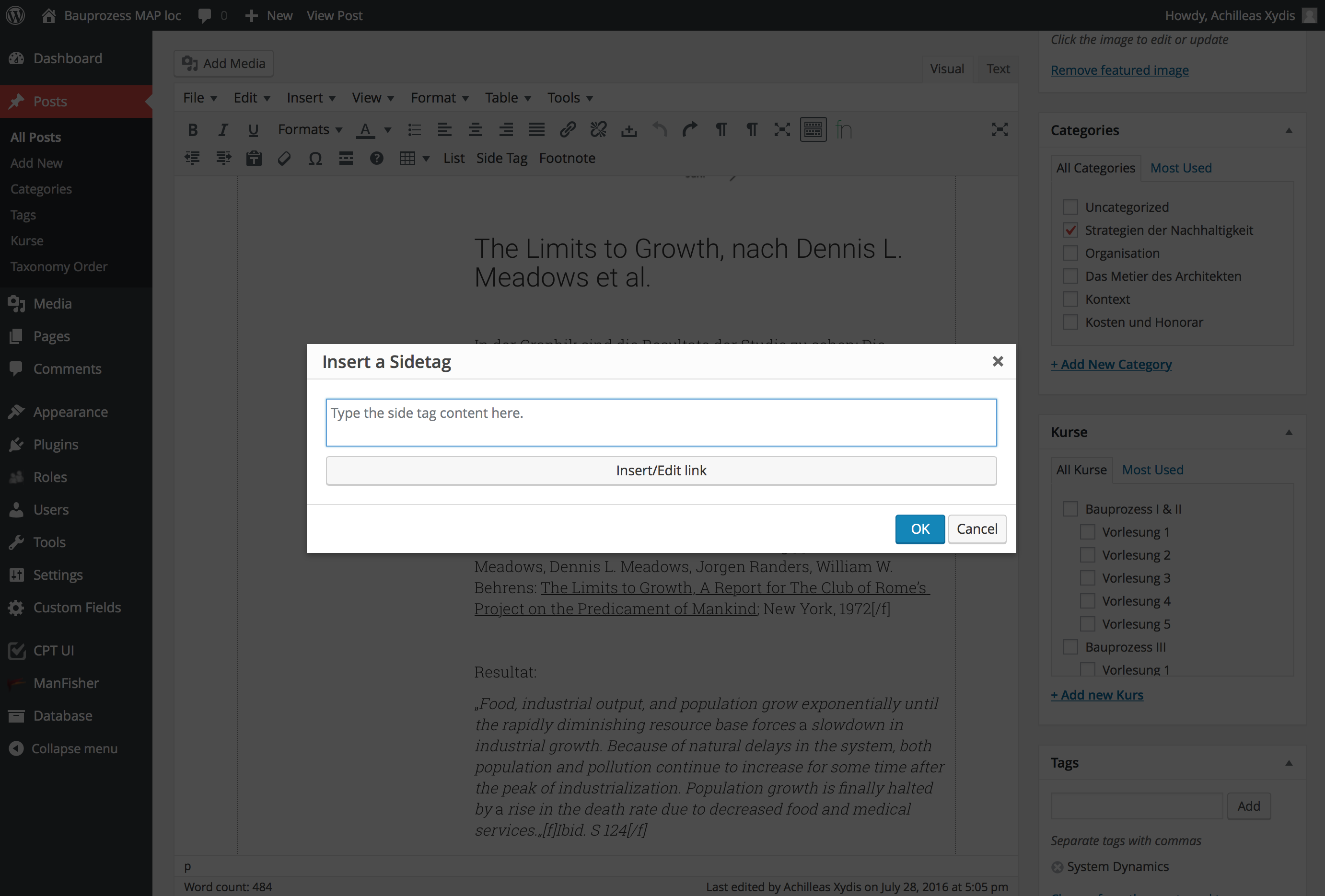
Я создал кастомную кнопку в TinyMCE, которая открывает новое окно с текстовым полем. Когда вы вводите текст и нажимаете OK, он добавляет открывающий и закрывающий div-теги и вставляет их в редактор WordPress в позицию курсора.
Вот код:
(function () {
tinymce.PluginManager.add('custom_mce_button2', function(editor, url) {
editor.addButton('custom_mce_button2', {
icon: false,
text: 'Side Tag',
onclick: function (e) {
editor.windowManager.open( {
title: 'Вставить боковой тег',
body: [{
type: 'textbox',
name: 'title',
placeholder: 'Введите содержимое бокового тега здесь.',
multiline: true,
minWidth: 700,
minHeight: 50,
},
{
type: 'button',
name: 'link',
text: 'Вставить/Изменить ссылку',
onclick: function( e ) {
//получить доступ к стандартному всплывающему окну WordPress "Вставить/изменить ссылку"
},
}],
onsubmit: function( e ) {
editor.insertContent( '<div class="side-tag-wrap hidden-xs"><div class="side-tag">' + e.data.title + '</div></div>');
}
});
}
});
});
})();
И что он делает:

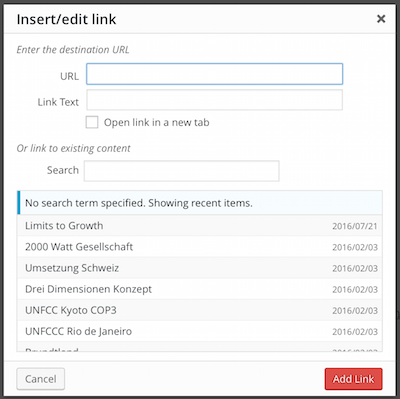
Пока все работает, но... Я также хочу иметь возможность добавлять ссылки, пока всплывающее окно все еще открыто, точно так же, как работает кнопка "Вставить/Изменить ссылку" в стандартном редакторе. Я знаю, как использовать плагин ссылок TinyMCE, но это не помогает. Мне нужно ссылаться на уже опубликованные записи, поэтому мне нужно это:

Есть ли способ вызвать эту кнопку в моем пользовательском всплывающем окне или вызвать функцию quicktags?

Отвечаю на свой собственный вопрос для тех, кто столкнулся или столкнётся с такой же проблемой.
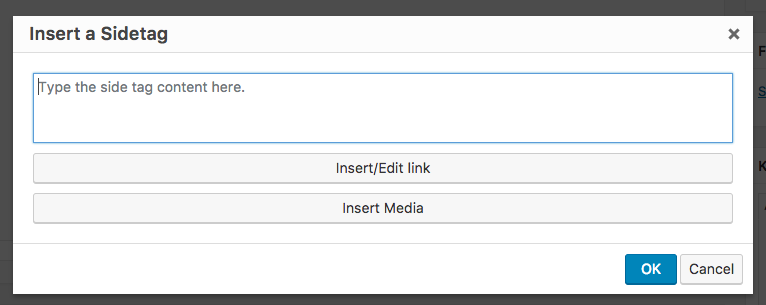
Я добавил две кнопки. Одна открывает встроенное окно WordPress для выбора записи и вставки ссылки. Вторая открывает встроенное окно медиабиблиотеки для выбора изображения. Вот что в итоге получается.

Вам понадобятся две PHP-функции и одна JS-функция в отдельном файле. В файле functions.php или там, где у вас находятся пользовательские функции, добавьте следующее:
/**
* Добавляем пользовательскую кнопку в редактор TinyMCE
*/
function custom_mce_buttons() {
// Проверяем, включён ли визуальный редактор
if ( get_user_option( 'rich_editing' ) == 'true' ) {
add_filter( 'mce_external_plugins', 'custom_tinymce_plugin' );
add_filter( 'mce_buttons', 'register_mce_buttons' );
}
}
add_action('admin_head', 'custom_mce_buttons');
// Добавляем путь к JS-файлу с функцией пользовательской кнопки
function custom_tinymce_plugin( $plugin_array ) {
$plugin_array['custom_mce_button1'] = get_template_directory_uri() .'ПУТЬ_К_JS_ФАЙЛУ';
$plugin_array['custom_mce_button2'] = get_template_directory_uri() .'ПУТЬ_К_ДРУГОМУ_JS_ФАЙЛУ';
return $plugin_array;
}
// Регистрируем и добавляем новую кнопку в редактор
function register_mce_buttons( $buttons ) {
array_push( $buttons, 'custom_mce_button1' );
array_push( $buttons, 'custom_mce_button2' );
return $buttons;
}
И JS-файл:
(function () {
tinymce.PluginManager.add('custom_mce_button1', function(editor, url) {
editor.addButton('custom_mce_button1', {
icon: false,
text: 'ТЕКСТ_НА_КНОПКЕ',
onclick: function (e) {
editor.windowManager.open( {
title: 'ЗАГОЛОВОК_ВСПЛЫВАЮЩЕГО_ОКНА',
body: [{
type: 'textbox',
name: 'title',
placeholder: 'ТЕКСТ_ПЛЕЙСХОЛДЕРА',
multiline: true,
minWidth: 700,
minHeight: 50,
},
{
type: 'button',
name: 'link',
text: 'Вставить/Редактировать ссылку',
onclick: function( e ) {
// Получаем всплывающее окно WordPress "Вставить/редактировать ссылку"
var textareaId = jQuery('.mce-custom-textarea').attr('id');
wpActiveEditor = true; // Нужно переопределить эту переменную, так как диалоговое окно ссылки ожидает экземпляр wp_editor
wpLink.open( textareaId ); // Открываем всплывающее окно ссылки
return false;
},
},
{
type: 'button',
name: 'image',
classes: 'sidetag-media-button',
text: 'Вставить медиафайл',
onclick: function( e ) {
jQuery(function($){
// Устанавливаем все переменные, которые будут использоваться в области видимости
var frame;
// Должно совпадать с "textareaID" выше, так как это поле ввода, в которое мы
// будем вставлять данные в формате HTML.
var imgContainer = $( '.mce-custom-textarea' );
// ДОБАВЛЯЕМ ССЫЛКУ НА ИЗОБРАЖЕНИЕ
event.preventDefault();
// Если медиафрейм уже существует, открываем его снова.
if ( frame ) {
frame.open();
return;
}
// Создаём новый медиафрейм
frame = wp.media({
title: 'Выбрать или загрузить медиафайл',
button: {
text: 'Использовать этот файл'
},
multiple: false // Установите true, чтобы разрешить выбор нескольких файлов
});
// Когда изображение выбрано в медиафрейме...
frame.on( 'select', function() {
// Получаем детали вложения из состояния фрейма
var attachment = frame.state().get('selection').first().toJSON();
// Отправляем URL вложения в наше пользовательское поле ввода изображения.
var imageContent = '<img class="side-tag-image" src="'+attachment.url+'" alt="'+attachment.alt+'" style="max-width:100%;"/>'+attachment.caption;
imgContainer.val( imageContent + imgContainer.val() );
});
// В конце открываем модальное окно по клику
frame.open();
});
return false;
}
}],
onsubmit: function( e ) {
// Обёртываем содержимое в div с указанным классом
editor.insertContent( '<div class="ИМЯ_КЛАССА">' + e.data.title + '</div>');
}
});
}
});
});
})();
Надеюсь, это поможет кому-то из вас..
