Come aggiungere il pulsante "Inserisci/Modifica link" in una finestra popup personalizzata di TinyMCE?
Devo inserire del testo nel corpo dell'articolo che si trasformi in un "tag laterale" racchiudendolo all'interno di alcuni tag div con classi personalizzate.
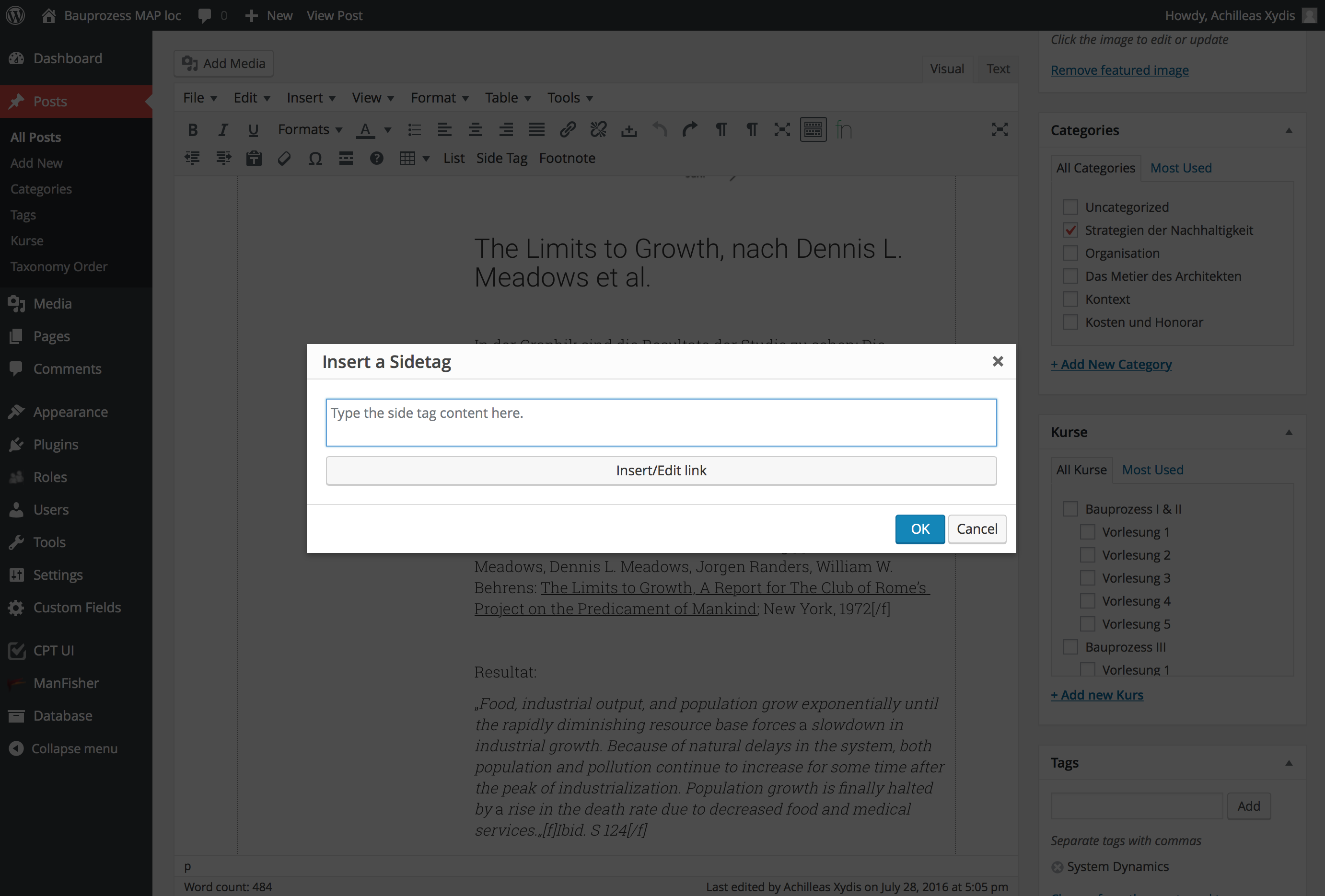
Ho creato un pulsante personalizzato in TinyMCE che apre una nuova finestra con un campo di testo. Scrivi il testo e quando premi OK aggiunge i tag div di apertura e chiusura e lo inserisce nell'editor WordPress dove si trovava il cursore.
Ecco il codice:
(function () {
tinymce.PluginManager.add('custom_mce_button2', function(editor, url) {
editor.addButton('custom_mce_button2', {
icon: false,
text: 'Tag Laterale',
onclick: function (e) {
editor.windowManager.open( {
title: 'Inserisci un Tag Laterale',
body: [{
type: 'textbox',
name: 'title',
placeholder: 'Digita qui il contenuto del tag laterale.',
multiline: true,
minWidth: 700,
minHeight: 50,
},
{
type: 'button',
name: 'link',
text: 'Inserisci/Modifica link',
onclick: function( e ) {
//ottieni la finestra popup "Inserisci/modifica link" di WordPress
},
}],
onsubmit: function( e ) {
editor.insertContent( '<div class="side-tag-wrap hidden-xs"><div class="side-tag">' + e.data.title + '</div></div>');
}
});
}
});
});
})();
Ecco cosa fa:

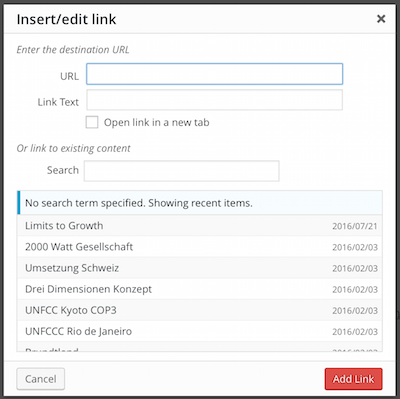
Finora tutto funziona ma... Vorrei anche poter aggiungere link mentre la finestra popup è ancora aperta, esattamente come funziona il pulsante "Inserisci/Modifica link" dell'editor predefinito. So come usare il plugin link di TinyMCE ma questo non aiuta. Principalmente voglio collegare articoli già pubblicati quindi ho bisogno di questo:

C'è un modo per chiamare questo pulsante nella mia finestra popup personalizzata o chiamare la funzione quicktags?
Quindi rispondo alla mia stessa domanda, per coloro che si trovano o si troveranno di fronte allo stesso problema.
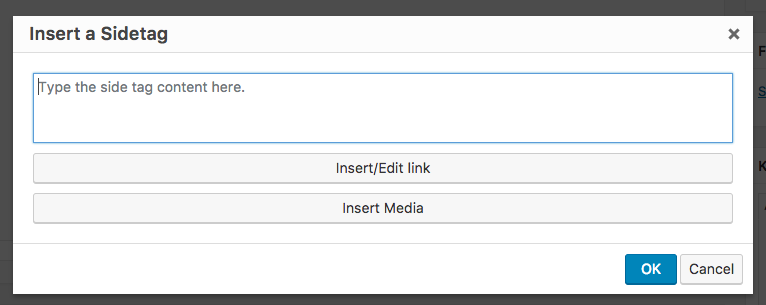
Ho aggiunto due pulsanti. Uno apre la finestra integrata di WordPress per selezionare un articolo e inserire il link. L'altro apre la finestra multimediale integrata di WordPress per selezionare un'immagine. Questo è più o meno il risultato finale.

Avrete bisogno di due funzioni PHP e una JS in un file separato. Nel file functions.php, o dove avete le vostre funzioni personalizzate, aggiungete quanto segue:
/**
* Aggiunge un pulsante personalizzato all'editor tinymce
*/
function custom_mce_buttons() {
// Verifica se il WYSIWYG è abilitato
if ( get_user_option( 'rich_editing' ) == 'true' ) {
add_filter( 'mce_external_plugins', 'custom_tinymce_plugin' );
add_filter( 'mce_buttons', 'register_mce_buttons' );
}
}
add_action('admin_head', 'custom_mce_buttons');
// Aggiunge il percorso al file js con la funzione del pulsante personalizzato
function custom_tinymce_plugin( $plugin_array ) {
$plugin_array['custom_mce_button1'] = get_template_directory_uri() .'PERCORSO_DEL_FILE_JS';
$plugin_array['custom_mce_button2'] = get_template_directory_uri() .'PERCORSO_DEL_ALTRO_FILE_JS';
return $plugin_array;
}
// Registra e aggiunge il nuovo pulsante nell'editor
function register_mce_buttons( $buttons ) {
array_push( $buttons, 'custom_mce_button1' );
array_push( $buttons, 'custom_mce_button2' );
return $buttons;
}
E il file JS.
(function () {
tinymce.PluginManager.add('custom_mce_button1', function(editor, url) {
editor.addButton('custom_mce_button1', {
icon: false,
text: 'TESTO_DEL_PULSANTE',
onclick: function (e) {
editor.windowManager.open( {
title: 'TITOLO_DELLA_FINESTRA_POPUP',
body: [{
type: 'textbox',
name: 'title',
placeholder: 'TESTO_SEGNALIBRO',
multiline: true,
minWidth: 700,
minHeight: 50,
},
{
type: 'button',
name: 'link',
text: 'Inserisci/Modifica link',
onclick: function( e ) {
// Ottiene la finestra popup "Inserisci/modifica link" di WordPress
var textareaId = jQuery('.mce-custom-textarea').attr('id');
wpActiveEditor = true; // Dobbiamo sovrascrivere questa var poiché il dialogo del link si aspetta un'istanza effettiva di wp_editor
wpLink.open( textareaId ); // Apre il popup del link
return false;
},
},
{
type: 'button',
name: 'image',
classes: 'sidetag-media-button',
text: 'Inserisci Media',
onclick: function( e ) {
jQuery(function($){
// Imposta tutte le variabili da utilizzare nell'ambito
var frame;
// Deve corrispondere a "textareaID" sopra, perché è il campo di input dove
// inseriremo i dati in formato HTML.
var imgContainer = $( '.mce-custom-textarea' );
// COLLEGAMENTO IMMAGINE
event.preventDefault();
// Se il frame media esiste già, riaprirlo
if ( frame ) {
frame.open();
return;
}
// Crea un nuovo frame media
frame = wp.media({
title: 'Seleziona o Carica Media',
button: {
text: 'Usa questo media'
},
multiple: false // Imposta a true per consentire la selezione di più file
});
// Quando un'immagine viene selezionata nel frame media...
frame.on( 'select', function() {
// Ottiene i dettagli dell'allegato media dallo stato del frame
var attachment = frame.state().get('selection').first().toJSON();
// Invia l'URL dell'allegato al nostro campo di input immagine personalizzato
var imageContent = '<img class="side-tag-image" src="'+attachment.url+'" alt="'+attachment.alt+'" style="max-width:100%;"/>'+attachment.caption;
imgContainer.val( imageContent + imgContainer.val() );
});
// Infine, apre la modale al click
frame.open();
});
return false;
}
}],
onsubmit: function( e ) {
// Lo racchiude in un div e gli assegna un nome di classe
editor.insertContent( '<div class="NOME_CLASSE">' + e.data.title + '</div>');
}
});
}
});
});
})();
Spero che questo possa aiutare alcuni di voi..
