Cum să adaugi butonul "Inserează/Editează link" într-o fereastră popup personalizată în TinyMCE?
Am nevoie să inserez unele text în corpul articolului, care se transformă într-un "tag lateral" prin încadrarea lui în interiorul unor tag-uri div cu clase personalizate.
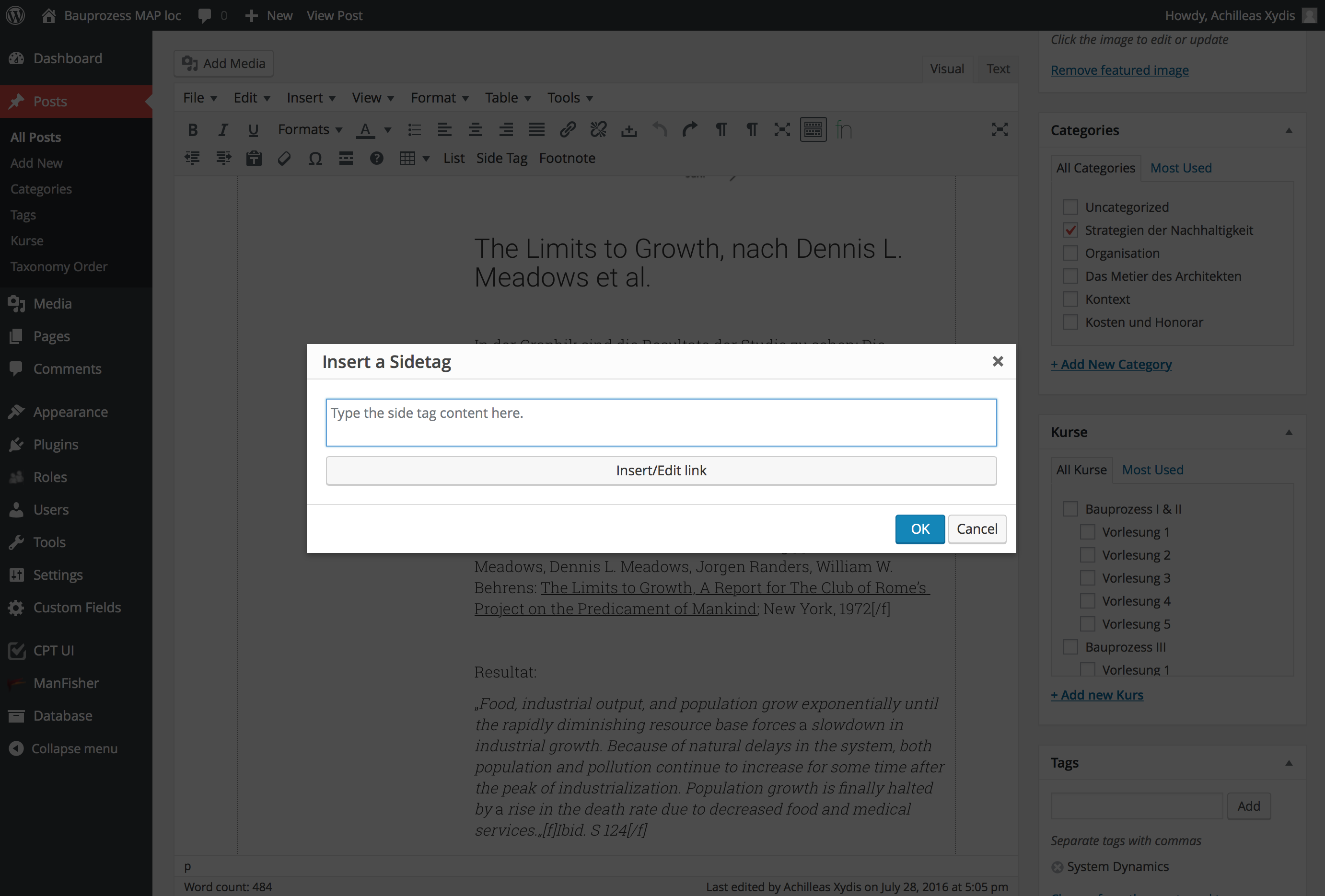
Am creat un buton personalizat în TinyMCE care deschide o fereastră nouă cu un câmp de text. Scrii textul și când apeși OK, acesta adaugă tag-urile div de început și sfârșit și le inserează în editorul wp unde era cursorul.
Iată codul:
(function () {
tinymce.PluginManager.add('custom_mce_button2', function(editor, url) {
editor.addButton('custom_mce_button2', {
icon: false,
text: 'Tag Lateral',
onclick: function (e) {
editor.windowManager.open( {
title: 'Inserează un Tag Lateral',
body: [{
type: 'textbox',
name: 'title',
placeholder: 'Tastează conținutul tag-ului lateral aici.',
multiline: true,
minWidth: 700,
minHeight: 50,
},
{
type: 'button',
name: 'link',
text: 'Inserează/Editează link',
onclick: function( e ) {
//obține fereastra popup "Inserează/editează link" din WordPress
},
}],
onsubmit: function( e ) {
editor.insertContent( '<div class="side-tag-wrap hidden-xs"><div class="side-tag">' + e.data.title + '</div></div>');
}
});
}
});
});
})();
Și ce face:

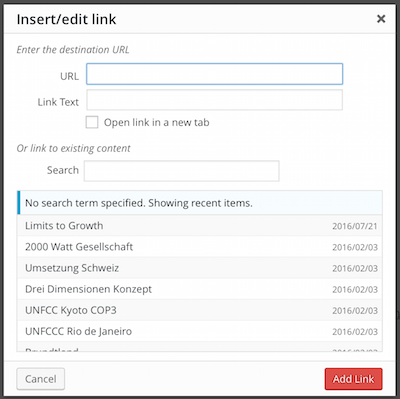
Până acum totul funcționează dar... Aș dori să pot adăuga link-uri în timp ce fereastra popup este încă deschisă, exact cum funcționează butonul "Inserează/Editează link" din editorul implicit. Știu cum să folosesc plugin-ul de link din TinyMCE dar acest lucru nu mă ajută. Am nevoie în special să pot lega articole care sunt deja publicate, deci am nevoie de această funcționalitate:

Există vreo metodă de a apela acest buton în fereastra mea popup personalizată sau de a apela funcția quicktags?
Așa că răspund la propria întrebare, pentru cei care au sau vor avea aceeași problemă.
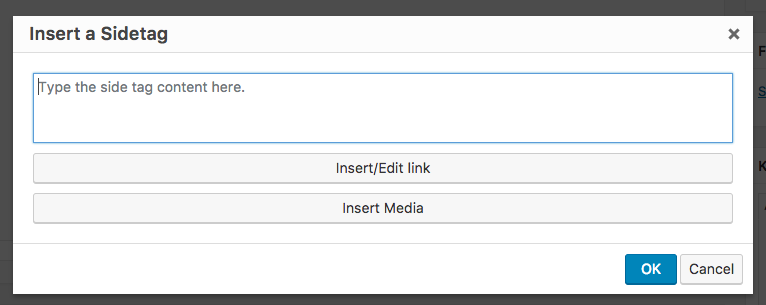
Am adăugat două butoane. Unul deschide fereastra built-in din WordPress pentru a selecta un articol și inserează link-ul. Celălalt deschide fereastra built-in pentru media din WordPress pentru a selecta o imagine. Asta este ceea ce obții la final.

Vei avea nevoie de două funcții PHP și una JS într-un fișier separat. În functions.php, sau oriunde ai funcțiile tale personalizate, adaugă următoarele:
/**
* Adaugă un buton personalizat în editorul tinymce
*/
function custom_mce_buttons() {
// Verifică dacă WYSIWYG este activat
if ( get_user_option( 'rich_editing' ) == 'true' ) {
add_filter( 'mce_external_plugins', 'custom_tinymce_plugin' );
add_filter( 'mce_buttons', 'register_mce_buttons' );
}
}
add_action('admin_head', 'custom_mce_buttons');
// Adaugă calea către fișierul js cu funcția butonului personalizat
function custom_tinymce_plugin( $plugin_array ) {
$plugin_array['custom_mce_button1'] = get_template_directory_uri() .'PATH_TO_THE_JS_FILE';
$plugin_array['custom_mce_button2'] = get_template_directory_uri() .'PATH_TO_THE_OTHER_JS_FILE';
return $plugin_array;
}
// Înregistrează și adaugă un nou buton în editor
function register_mce_buttons( $buttons ) {
array_push( $buttons, 'custom_mce_button1' );
array_push( $buttons, 'custom_mce_button2' );
return $buttons;
}
Și fișierul JS.
(function () {
tinymce.PluginManager.add('custom_mce_button1', function(editor, url) {
editor.addButton('custom_mce_button1', {
icon: false,
text: 'TEXTUL_BUTONULUI',
onclick: function (e) {
editor.windowManager.open( {
title: 'TITLUL_FERESTREI_POPUP',
body: [{
type: 'textbox',
name: 'title',
placeholder: 'TEXT_PENTRU_PLACEHOLDER',
multiline: true,
minWidth: 700,
minHeight: 50,
},
{
type: 'button',
name: 'link',
text: 'Inserează/Editează link',
onclick: function( e ) {
//obține fereastra "Insert/edit link" din WordPress.
var textareaId = jQuery('.mce-custom-textarea').attr('id');
wpActiveEditor = true; //trebuie să suprascriem această variabilă deoarece dialogul de link așteaptă o instanță reală a wp_editor
wpLink.open( textareaId ); //deschide fereastra popup pentru link
return false;
},
},
{
type: 'button',
name: 'image',
classes: 'sidetag-media-button',
text: 'Inserează Media',
onclick: function( e ) {
jQuery(function($){
// Setează toate variabilele care vor fi folosite în scope
var frame;
//trebuie să se potrivească cu "textareaID" de mai sus, deoarece este câmpul de input în care vom
//insera datele în format HTML.
var imgContainer = $( '.mce-custom-textarea' );
// LINK PENTRU IMAGINE
event.preventDefault();
// Dacă frame-ul media există deja, redeschide-l.
if ( frame ) {
frame.open();
return;
}
// Creează un nou frame media
frame = wp.media({
title: 'Selectează sau Încarcă Media',
button: {
text: 'Folosește acest media'
},
multiple: false // Setează true pentru a permite selectarea mai multor fișiere
});
// Când o imagine este selectată în frame-ul media...
frame.on( 'select', function() {
// Obține detaliile atașamentului media din starea frame-ului
var attachment = frame.state().get('selection').first().toJSON();
// Trimite URL-ul atașamentului în câmpul nostru personalizat pentru imagine.
var imageContent = '<img class="side-tag-image" src="'+attachment.url+'" alt="'+attachment.alt+'" style="max-width:100%;"/>'+attachment.caption;
imgContainer.val( imageContent + imgContainer.val() );
});
// În final, deschide modalul la click
frame.open();
});
return false;
}
}],
onsubmit: function( e ) {
// înfășoară-l într-un div și dă-i un nume de clasă
editor.insertContent( '<div class="NUMELE_CLASEI">' + e.data.title + '</div>');
}
});
}
});
});
})();
Sper că acest lucru vă va ajuta pe unii dintre voi..
