Как добавить пользовательские ссылки в подменю админки WordPress?
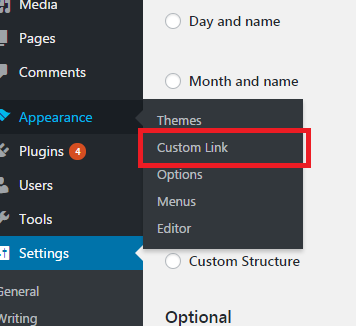
Возможно ли добавить пользовательские ссылки в подменю уже существующих меню wp-admin? Например, в раздел "Внешний вид", как показано на изображении:


Для добавления пользовательской ссылки в меню администратора необходимо выбрать элемент верхнего уровня по его slug и зарегистрировать функцию с помощью хука действия admin_menu.
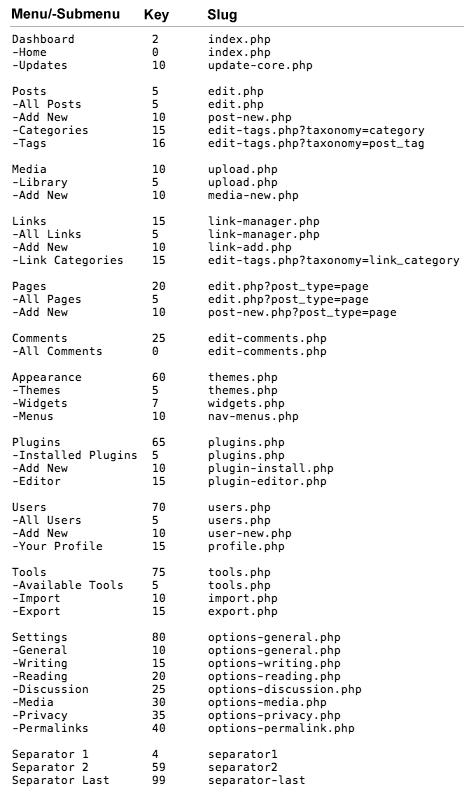
Вот список слогов главного меню администратора.
index.php => Консоль
edit.php => Записи
upload.php => Медиафайлы
link-manager.php => Ссылки
edit.php?post_type=page => Страницы
edit-comments.php => Комментарии
themes.php => Внешний вид
plugins.php => Плагины
users.php => Пользователи
tools.php => Инструменты
options-general.php => Настройки
Список всех меню и подменю администратора с их названиями, ключами и slug. Источник изображения

Если вы хотите использовать внешнюю ссылку, то код будет следующим:
add_action('admin_menu', 'add_custom_link_into_appearance_menu');
function add_custom_link_into_appearance_menu() {
global $submenu;
$permalink = 'http://www.customlink.com';
$submenu['themes.php'][] = array( 'Пользовательская ссылка', 'manage_options', $permalink );
}
Если вы хотите отобразить страницу пользовательской ссылки с использованием функций Меню администратора WordPress, то код будет таким:
add_action('admin_menu', 'add_custom_link_into_appearance_menu');
function add_custom_link_into_appearance_menu() {
add_theme_page('Заголовок страницы пользовательской ссылки', 'Заголовок меню пользовательской ссылки', 'manage_options', 'custom-link-unique-identifier', 'render_custom_link_page');
}
function render_custom_link_page() {
echo 'Страница пользовательской ссылки';
}

Большое спасибо за такой подробный ответ! Это действительно очень помогло. Спасибо!
 Archangel17
Archangel17
Метод 1 отлично сработал для моего пользовательского типа записи. Спасибо!
 Andrew Magill
Andrew Magill