Come aggiungere link personalizzati ai sottomenu nei menu di wp-admin?
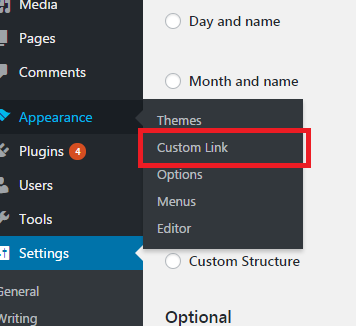
È possibile aggiungere link personalizzati come sottomenu a un menu già esistente in wp-admin? Ad esempio, sotto la sezione Aspetto come mostrato qui:


Per aggiungere un link personalizzato nel menu di amministrazione, devi selezionare una voce di menu principale tramite il suo slug e registrare la funzione usando l'hook di azione admin_menu.
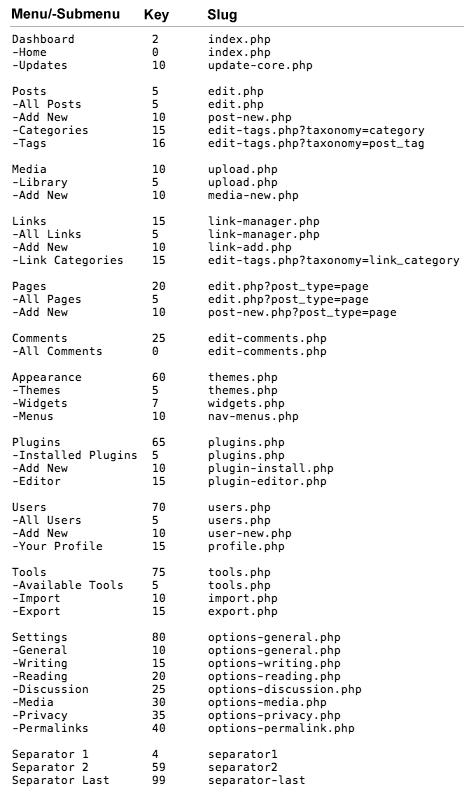
Ecco la lista degli slug dei Menu Principali di Amministrazione.
index.php => Dashboard
edit.php => Articoli
upload.php => Media
link-manager.php => Link
edit.php?post_type=page => Pagine
edit-comments.php => Commenti
themes.php => Aspetto
plugins.php => Plugin
users.php => Utenti
tools.php => Strumenti
options-general.php => Impostazioni
Lista di tutti i nomi, chiavi e slug dei menu e sottomenu di amministrazione. Fonte dell'Immagine

Se vuoi usare un link esterno, il codice è:
add_action('admin_menu', 'add_custom_link_into_appearance_menu');
function add_custom_link_into_appearance_menu() {
global $submenu;
$permalink = 'http://www.customlink.com';
$submenu['themes.php'][] = array( 'Link Personalizzato', 'manage_options', $permalink );
}
Se vuoi renderizzare la pagina del link personalizzato usando le funzioni dei Menu di Amministrazione WordPress, il codice è:
add_action('admin_menu', 'add_custom_link_into_appearance_menu');
function add_custom_link_into_appearance_menu() {
add_theme_page('Titolo Pagina Link Personalizzato', 'Titolo Menu Link Personalizzato', 'manage_options', 'custom-link-unique-identifier', 'render_custom_link_page');
}
function render_custom_link_page() {
echo 'Pagina Link Personalizzato';
}

Grazie mille per una risposta così dettagliata! È stato davvero di grande aiuto. Grazie!
 Archangel17
Archangel17
@archangel17 Fantastico... Sono felice che ti sia stato utile!
 Syed Fakhar Abbas
Syed Fakhar Abbas
Il Metodo 1 ha funzionato bene per il mio custom post type. Grazie!
 Andrew Magill
Andrew Magill