Cómo agregar enlaces personalizados como submenús en los menús de wp-admin
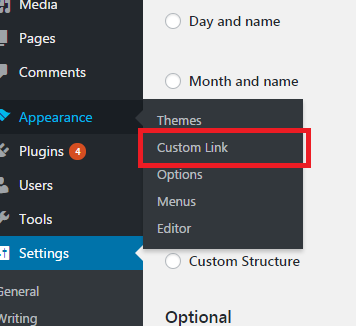
¿Es posible agregar enlaces personalizados como submenús en menús que ya existen en wp-admin? Por ejemplo, bajo la sección de apariencia como este:


Para agregar un enlace personalizado en el menú de administración, debes seleccionar un elemento del menú principal por su slug y registrar la función usando el gancho de acción admin_menu.
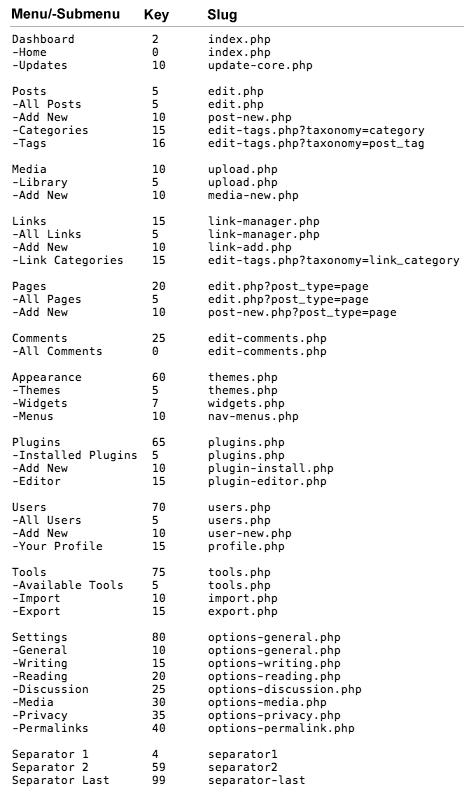
Aquí tienes la lista de slugs del Menú Principal de Administración.
index.php => Escritorio
edit.php => Entradas
upload.php => Medios
link-manager.php => Enlaces
edit.php?post_type=page => Páginas
edit-comments.php => Comentarios
themes.php => Apariencia
plugins.php => Plugins
users.php => Usuarios
tools.php => Herramientas
options-general.php => Ajustes
Lista de todos los nombres de menús y submenús de administración, claves y slugs. Fuente de la imagen

Si quieres usar un enlace externo, el código es:
add_action('admin_menu', 'add_custom_link_into_appearance_menu');
function add_custom_link_into_appearance_menu() {
global $submenu;
$permalink = 'http://www.customlink.com';
$submenu['themes.php'][] = array( 'Enlace Personalizado', 'manage_options', $permalink );
}
Si prefieres renderizar la página del enlace personalizado usando las funciones de Menús de Administración de WordPress, el código sería:
add_action('admin_menu', 'add_custom_link_into_appearance_menu');
function add_custom_link_into_appearance_menu() {
add_theme_page('Título de la Página Personalizada', 'Título del Menú Personalizado', 'manage_options', 'identificador-unico-del-enlace', 'render_custom_link_page');
}
function render_custom_link_page() {
echo 'Página de Enlace Personalizado';
}

¡Muchas gracias por una respuesta tan detallada! Realmente ayuda mucho. ¡Gracias!
 Archangel17
Archangel17
El Método 1 funcionó bien para mi tipo de entrada personalizada. ¡Gracias!
 Andrew Magill
Andrew Magill