Как определить главную страницу с помощью JavaScript
Я пробовал использовать is_front_page(), но это PHP-способ определения главной страницы. Возможно, я неправильно его вызываю, поскольку не получаю никакого ответа. Может быть, мне просто не хватает детального понимания способов доступа к классам WordPress через JavaScript.
То, что я пытаюсь сделать, довольно просто. Если я нахожусь на главной странице или домашней странице - добавить один класс, если нет - добавить другой класс. Очень просто, но это не работает. Я даже пробовал использовать псевдо-тег span и добавить класс к нему, но это тоже не работает.

Я только что опубликовал ответ на другой вопрос о том, как это сделать.
В вашем случае, если вы использовали body_class() в своей теме, ваша домашняя страница должна иметь <body> с классом home.
Таким образом, в вашем JS вы можете сделать следующее:
if( $('body.home').length ){
// Выполнить действия
}

Метод get by class name не всегда поддерживается, и у меня никогда не получалось его использовать.
 SunRhythms
SunRhythms
Хороший ответ, но разве has class уже не является своего рода условием само по себе? Нужен ли if? Я видел, как это пишут без него, просто к слову. При написании jQuery для WordPress нужно изменить формат. Но спасибо. Это направляет меня в нужное русло, я попробую написать что-то и надеюсь, что сработает. Кстати, всё это нужно встроить в уже работающий и структурированный jQuery-документ для плагина, где я просто использую небольшое условие, потому что на главной странице у меня есть ротатор фоновых изображений во весь экран, и мне нужно, чтобы мой заголовок был поверх него с position: absolute. Это происходит только на главной странице.
 SunRhythms
SunRhythms
@SunRhythms Как видно из документации, метод hasClass возвращает логическое значение (Boolean), поэтому вы используете оператор IF, чтобы добавить класс при True, ИНАЧЕ добавить другой класс при False.
https://api.jquery.com/hasclass/
 Dragos Micu
Dragos Micu
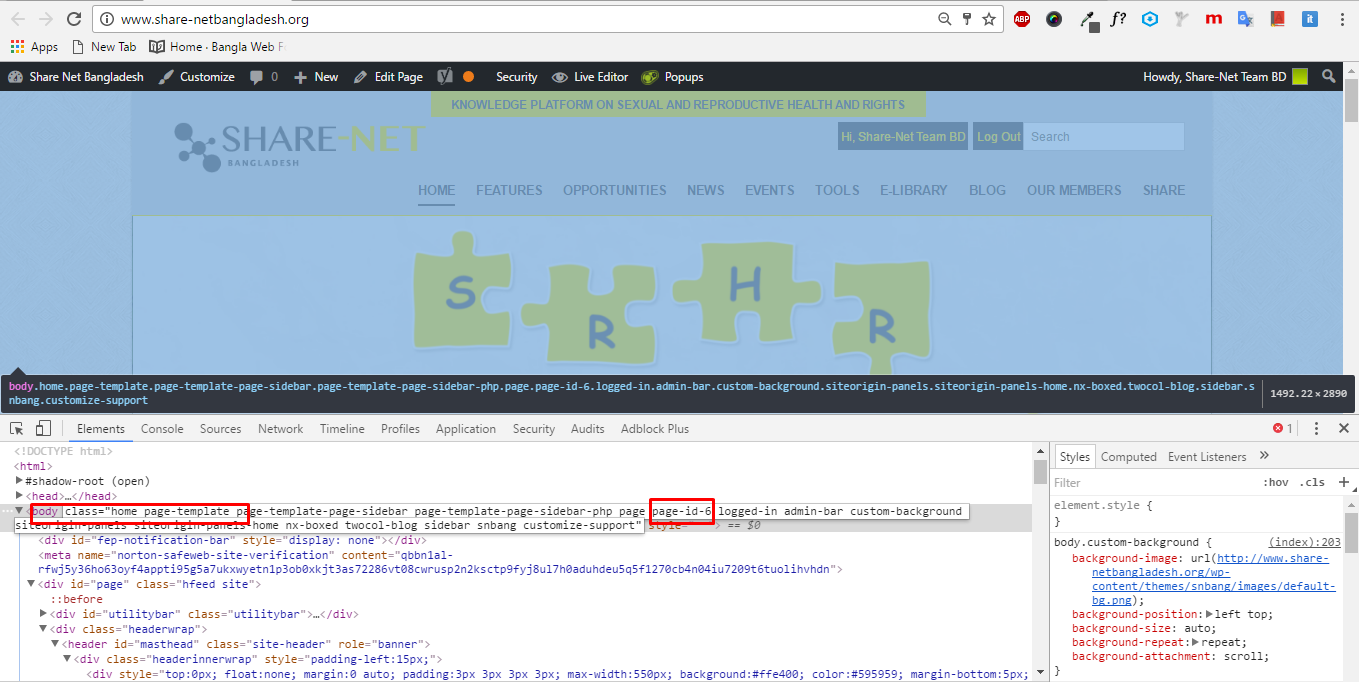
Да, я знаю о классе страницы. Стоит ли использовать булево значение, например, если page Id === home, то делать то-то и то-то? CSS-адрес очень длинный, даже для области или div, который просто является headerwrapper
 SunRhythms
SunRhythms
Можно использовать, например, так:
if( $('body.page-id-6').length ){ // Выполнить действия }
 ferdouswp
ferdouswp