Не отображается навигационное меню (Nav-Menu)
Очень нужна помощь, потому что я явно что-то неправильно понимаю в том, что говорит WordPress.
Итак, в моем файле header.php у меня следующий код:
<div class="navigation navigation-top" id="menu-nav">
<?php wp_nav_menu( array( 'theme_location' => 'main-menu' ) ); ?>
<li><a href="">Главная</a>
<ul>
<li><a href=""></a></li>
</ul>
</li>
<li class="menu-search"><form method="get" class="form-search" action="">
<input type="text" name="s" class="input-medium" placeholder="">
<input type="hidden" name="site_section" value="all" />
</form></li>
</div>
Не понимаю, что я делаю не так, так как вроде бы следовал руководству из WordPress wiki. Ниже содержимое моего файла functions.php:
// Навигационная панель
register_nav_menus(
array( 'main-menu' => __( 'Главное меню', 'ThemeName' ) )
);
Любая помощь будет очень ценна - я только начал работать с WordPress.
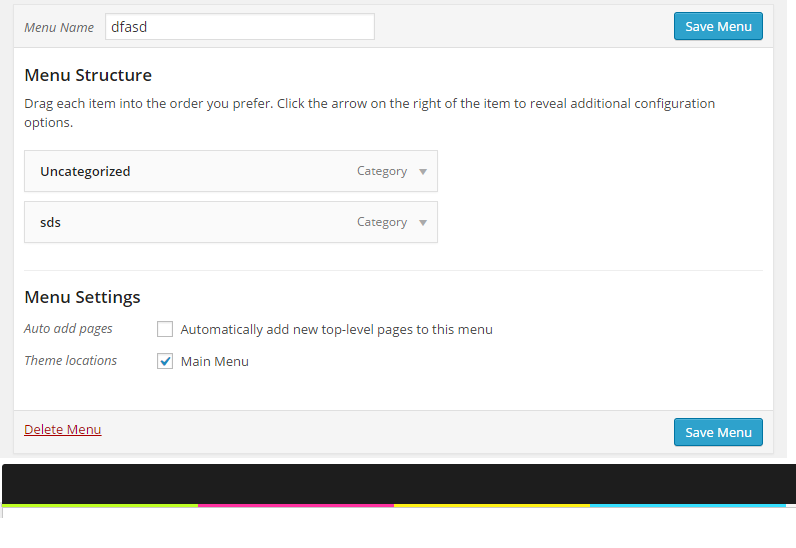
Первое - мое меню (показывается как зарегистрированное и с установленным содержимым). Внизу - навигационная панель, которая остается пустой.

Чтобы увидеть меню, его необходимо настроить в админке WordPress.
- Перейдите в раздел Внешний вид → Меню. Вы увидите вкладку "Управление областями".
- Выберите её. Должна отобразиться область "Главное меню".
- Выберите созданное вами меню для этой области.
- Нажмите "Сохранить изменения".
Поскольку вы использовали "theme-location" для настройки отображения, вам нужно назначить меню в этой области темы, чтобы оно отображалось.
(примечание) Если вы ещё не создали меню, используйте вкладку "Редактировать меню" для его создания, чтобы затем связать его с областью, как описано выше.

Проверил обновление, я уже делаю эти вещи... но контент всё равно не отображается в моей навигационной панели.
 Ritzy
Ritzy
Странно. Здесь всё выглядит правильно. Лично я бы попробовал изменить на main_menu вместо main-menu, чтобы проверить, поможет ли это. Если нет, я бы попытался вызвать его через wp_nav_menu( array('menu' => 'dfasd') ); просто чтобы посмотреть, отобразится ли он таким образом. Также я бы проверил HTML-код, чтобы убедиться, что он не блокируется из-за некорректного тега... в основном потому, что приведённый выше код выглядит правильным.
 Privateer
Privateer