Meniu de navigare nu apare
Aș dori să mă ajute cineva pentru că undeva nu înțeleg ce îmi spune WordPress.
Bun, deci în header.php am următorul cod:
<div class="navigation navigation-top" id="menu-nav">
<?php wp_nav_menu( array( 'theme_location' => 'main-menu' ) ); ?>
<li><a href="">Acasă</a>
<ul>
<li><a href=""></a></li>
</ul>
</li>
<li class="menu-search"><form method="get" class="form-search" action="">
<input type="text" name="s" class="input-medium" placeholder="">
<input type="hidden" name="site_section" value="all" />
</form></li>
</div>
Nu sunt sigur ce fac greșit din punctul de mai sus, deoarece am urmat ghidul de pe wiki-ul WordPress. Mai jos este conținutul din fișierul meu functions.php.
//Bara de navigare
register_nav_menus(
array( 'main-menu' => __( 'Meniu Principal', 'NumeTema' ) )
);
Orice ajutor în legătură cu ce fac greșit este foarte apreciat. Tocmai am început să codez în WordPress, așa că aveți răbdare cu mine.
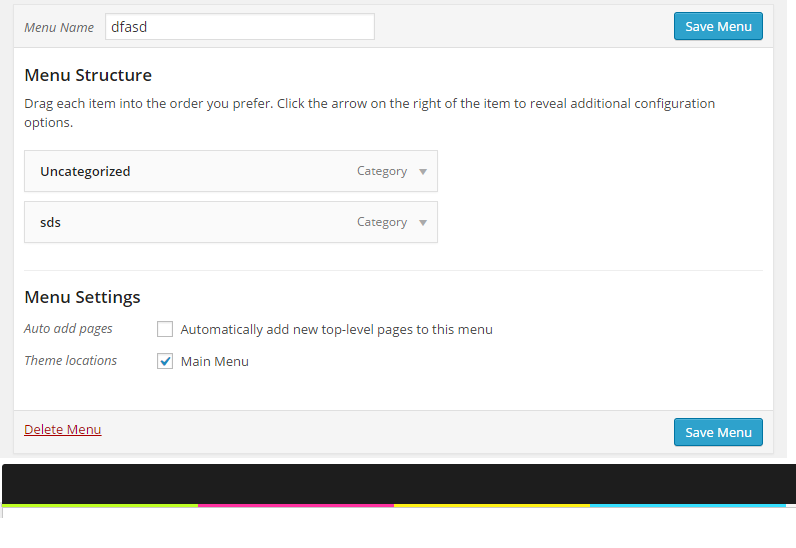
Prima poză arată meniul meu (apare ca fiind înregistrat și are conținut setat în el). A doua poză arată bara de navigare fără niciun conținut.

Pentru a vedea meniul, trebuie să îl configurați în panoul de administrare WordPress.
- Accesați Aspect -> Meniuri. Ar trebui să vedeți o filă "Gestionare Locații".
- Selectați-o. Ar trebui să vedeți locația "Meniul Principal".
- Alegeți meniul pe care l-ați creat acolo.
- Selectați Salvare modificări.
Deoarece ați folosit "theme-location" pentru configurare, trebuie să atribuiți un meniul locației din temă pentru a-l afișa efectiv.
(notă) Dacă nu ați creat încă un meniu, ar trebui să folosiți fila "Editare Meniuri" pentru a crea unul, pe care să îl asociați conform indicațiilor de mai sus.

Verifică actualizarea, deja fac aceste lucruri... și conținutul tot nu apare în bara mea de navigare.
 Ritzy
Ritzy
Ciudat. Aici arată bine. Personal, aș încerca să-l schimb în main_menu în loc de main-menu să văd dacă schimbarea are vreun efect. Dacă nu, aș încerca să-l apelez prin wp_nav_menu( array('menu' => 'dfasd') ); doar pentru a vedea dacă apare astfel. Aș verifica și codul html sursă pentru a mă asigura că nu este blocat de un tag greșit... mai ales pentru că ceea ce văd mai sus pare corect.
 Privateer
Privateer