Menu di navigazione non visualizzato
Mi piacerebbe che qualcuno mi aiutasse perché da qualche parte non sto capendo cosa WordPress mi sta dicendo.
Va bene, quindi nel mio header.php ho il seguente codice.
<div class="navigation navigation-top" id="menu-nav">
<?php wp_nav_menu( array( 'theme_location' => 'main-menu' ) ); ?>
<li><a href="">Home</a>
<ul>
<li><a href=""></a></li>
</ul>
</li>
<li class="menu-search"><form method="get" class="form-search" action="">
<input type="text" name="s" class="input-medium" placeholder="">
<input type="hidden" name="site_section" value="all" />
</form></li>
</div>
Ora non sono sicuro di cosa sto sbagliando da questo punto in poi, dato che ho praticamente seguito ciò che dice la guida sul wiki di WordPress. Il contenuto qui sotto è ciò che è presente nel mio file functions.php.
// Barra di navigazione
register_nav_menus(
array( 'main-menu' => __( 'Menu Principale', 'ThemeName' ) )
);
Qualsiasi aiuto su cosa sto sbagliando è davvero apprezzato. Ho appena iniziato a programmare con WordPress, quindi abbiate pazienza con me.
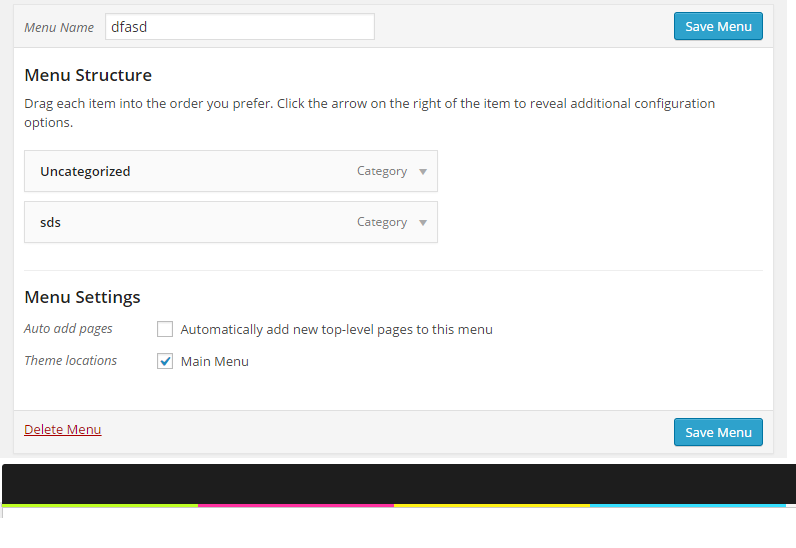
Prima c'è il mio menu (risulta registrato e ha del contenuto impostato al suo interno). In basso c'è la mia navbar senza alcun contenuto.


Per visualizzare il menu, è necessario configurarlo nella sezione di amministrazione di WordPress.
- Vai su Aspetto -> Menu. Dovresti vedere una scheda "Gestisci Posizioni".
- Selezionala. Dovresti vedere la posizione del tuo "Menu Principale".
- Scegli il menu che hai creato in quella posizione.
- Seleziona Salva modifiche.
Poiché hai utilizzato "theme-location" per impostare il disegno, devi assegnare un menu alla tua posizione del tema per renderlo effettivamente visibile.
(nota) Se non hai ancora creato un menu, dovresti utilizzare la scheda "Modifica Menu" per crearne uno in modo da poterlo associare come descritto sopra.

Controlla l'aggiornamento, sto già facendo queste cose... e il contenuto ancora non viene visualizzato nella mia nav-bar.
 Ritzy
Ritzy
Strano. Qui sembra tutto a posto. Personalmente, proverei a cambiarlo in main_menu invece di main-menu per vedere se fa qualcosa. Se non funziona, allora proverei a richiamarlo tramite wp_nav_menu( array('menu' => 'dfasd') ); solo per vedere se appare in quel modo. Controllerei anche il codice sorgente html per assicurarmi che non venga bloccato da un tag errato... principalmente perché quello che vedo sopra sembra corretto.
 Privateer
Privateer