Agregar clase CSS a enlaces en el editor TinyMCE
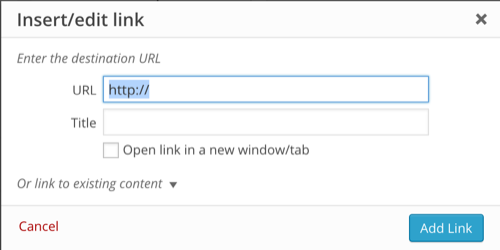
Buscando una solución, me encontré con el plugin que permite tener un menú desplegable de estilos CSS ya presentes en una hoja de estilos. Lo que quiero es permitir que el editor agregue clases CSS desde un campo de texto. Si consideramos esta imagen:

Lo que idealmente estoy buscando es una forma de obtener otro campo de texto debajo de Título llamado Clase. La libertad de escribir una clase CSS es necesaria para otras funcionalidades dentro del sitio. ¿Alguna idea de cómo puedo lograr esto?
¡Muchas gracias!
Una opción es añadir una clase al menú Styleselect en MCE. Adaptado de la página del Codex "TinyMCE Custom Styles", primero necesitas añadir el selector de estilos al editor:
// Función callback para insertar 'styleselect' en el array $buttons
function my_mce_buttons_2( $buttons ) {
array_unshift( $buttons, 'styleselect' );
return $buttons;
}
// Registrar nuestro callback en el filtro apropiado
add_filter('mce_buttons_2', 'my_mce_buttons_2');
Eso añadirá el nuevo desplegable al editor. Luego creas tus estilos personalizados:
// Función callback para filtrar los ajustes de MCE
function my_mce_before_init_insert_formats( $init_array ) {
// Definir el array style_formats
$style_formats = array(
// Cada elemento del array es un formato con sus propios ajustes
array(
'title' => 'Mi Clase Personalizada para Enlaces',
'selector' => 'a',
'classes' => 'my-custom-link-class'
)
);
// Insertar el array, CODIFICADO EN JSON, en 'style_formats'
$init_array['style_formats'] = json_encode( $style_formats );
return $init_array;
}
// Adjuntar callback a 'tiny_mce_before_init'
add_filter( 'tiny_mce_before_init', 'my_mce_before_init_insert_formats' );
A partir de WordPress 3.9, que incluyó una actualización a TinyMCE 4.0, el selector de estilos es mucho más robusto e incluye esa regla selector que significa que puedes definir estilos que solo se pueden aplicar a enlaces. Es bastante útil.
Esta solución significa que puedes predefinir las clases que necesitas y asegurarte de que nunca haya errores tipográficos u otros problemas.
Como señala el Codex, esto se combina mejor con un buen archivo editor-style.css que aplicará tus estilos directamente en el editor.

Hola mrwweb. Gracias por tu respuesta, aunque no es exactamente lo que estaba buscando. No pretendo seleccionar una clase de una lista predefinida de clases. En cambio, solo necesito permitir que el editor escriba un nombre de clase. Básicamente, he usado el plugin Lime Modal de CodeCanyon, y este requiere que el enlace de activación use un nombre de clase que sea el mismo que el nombre único del modal.
 maGz
maGz
Esto es muy interesante, me gusta este método, pero ¿hay alguna manera de agregar la nueva opción junto con los otros elementos del menú desplegable (es decir, párrafo, encabezado 1, etc.)?
 JacobTheDev
JacobTheDev
No estoy seguro, @rev. Una cosa que me gusta es que esta estrategia generalmente te permite separar los elementos HTML semánticos de los estilos CSS basados en clases (que con suerte siguen siendo semánticos). No tengo tiempo para hacer esto ahora, pero simplemente prueba hacer var_dump() del $init_array de arriba y mira qué hay ahí. Recuerda que la actualización a TinyMCE 4.0 en WordPress 3.9 hizo que muchos tutoriales y documentación existentes fueran incorrectos. Verifica las fechas al investigar.
 mrwweb
mrwweb
Ah, ya veo el beneficio de mantenerlo separado. Solo que dudo un poco en añadir un menú desplegable completo solo para agregar una nueva clase, ja ja. Investigaré tu sugerencia, gracias.
 JacobTheDev
JacobTheDev
Te entiendo. Cuando hago esto elimino el formatselect y cambio completamente a styleselect para todos los elementos de bloque y estilos de texto.
 mrwweb
mrwweb
Pude solucionar esto añadiendo el plugin WP Edit a mi sitio. Tiene un botón de Enlace Avanzado que me permite (o a un editor) introducir manualmente un nombre de clase.
