Adăugare clasă CSS pentru link în editorul TinyMCE
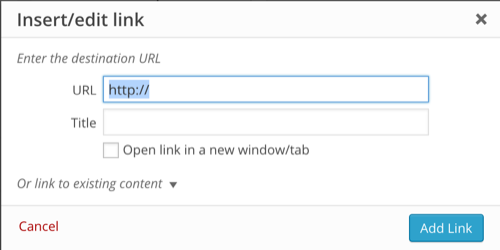
În căutarea unei soluții, am găsit plugin-ul care permite o listă dropdown cu stiluri CSS deja existente într-un stylesheet. Ceea ce doresc este să permit editorului să adauge clase CSS dintr-o casetă de text. Deci, dacă te uiți la această imagine:

Ceea ce caut în mod ideal este o modalitate de a obține o altă casetă de text sub Titlu numită Clasă. Libertatea de a introduce o clasă CSS este necesară pentru alte funcționalități din cadrul site-ului. Aveți idei cum pot realiza acest lucru?
Mulțumesc mult!
O opțiune este de a adăuga o clasă la meniul Styleselect în MCE. Adaptat de pe pagina Codex "TinyMCE Custom Styles", mai întâi trebuie să adăugați selecția de stil în editor:
// Funcție callback pentru a insera 'styleselect' în array-ul $buttons
function my_mce_buttons_2( $buttons ) {
array_unshift( $buttons, 'styleselect' );
return $buttons;
}
// Înregistrăm funcția callback la filtrul corespunzător
add_filter('mce_buttons_2', 'my_mce_buttons_2');
Aceasta va adăuga un nou meniu drop-down în editor. Apoi vă creați stilurile personalizate:
// Funcție callback pentru a filtra setările MCE
function my_mce_before_init_insert_formats( $init_array ) {
// Definim array-ul style_formats
$style_formats = array(
// Fiecare element al array-ului este un format cu propriile setări
array(
'title' => 'Clasa Mea Personalizată pentru Link',
'selector' => 'a',
'classes' => 'my-custom-link-class'
)
);
// Introducem array-ul, CODAT JSON, în 'style_formats'
$init_array['style_formats'] = json_encode( $style_formats );
return $init_array;
}
// Atasăm funcția callback la 'tiny_mce_before_init'
add_filter( 'tiny_mce_before_init', 'my_mce_before_init_insert_formats' );
Începând cu WordPress 3.9, care a inclus o actualizare la TinyMCE 4.0, selecția de stil este mult mai robustă și include această regulă selector care înseamnă că puteți defini stiluri care se aplică doar link-urilor. Este destul de util.
Această soluție înseamnă că puteți pre-defini clasele de care aveți nevoie și vă asigurați că nu există greșeli de tastare sau alte probleme.
Așa cum notează Codex, aceasta este cel mai bine combinată cu un fișier editor-style.css bun care va aplica stilurile direct în editor.

Salut mrwweb. Mulțumesc pentru răspuns, deși nu este exact ceea ce căutam. Nu intenționez să selectez o clasă dintr-o listă predefinită de clase. În schimb, am nevoie doar să permit editorului să introducă manual un nume de clasă. Practic, am folosit plugin-ul Lime Modal de la CodeCanyon, iar acesta necesită ca link-ul trigger să utilizeze un nume de clasă identic cu numele unic al modal-ului.
 maGz
maGz
Acest lucru este foarte interesant, îmi place această metodă, dar există vreo posibilitate de a adăuga noua opțiune împreună cu celelalte elemente din meniul derulant (adică paragraf, heading 1, etc.).
 JacobTheDev
JacobTheDev
Nu sunt sigur, @rev. Un lucru care îmi place este că această strategie permite în general separarea elementelor HTML semantice de stilurile CSS bazate pe clase (care, sperăm, rămân tot semantice). Nu am timp să verific acum, dar încearcă să folosești var_dump() pe $init_array de mai sus și vezi ce conține. Reține că actualizarea la TinyMCE 4.0 în WordPress 3.9 a invalidat multe tutoriale și documentații existente. Verifică datele când cercetezi.
 mrwweb
mrwweb
Ah, înțeleg beneficiul păstrării lor separate. Doar că ezit puțin să adaug un meniu derulant întreg doar pentru a adăuga o singură clasă nouă, haha. O să analizez sugestia ta, mulțumesc.
 JacobTheDev
JacobTheDev
Te înțeleg. Când fac asta elimin formatselect și trec complet la styleselect pentru toate elementele de bloc și stilurile de text.
 mrwweb
mrwweb
Am reușit să rezolv această problemă adăugând plugin-ul WP Edit pe site-ul meu. Acesta are un buton Advanced Link, care îmi permite (sau unui editor) să introduc manual un nume de clasă.

Developerul WP Edit aici. Mulțumesc că ai menționat că ți-a fost de folos pluginul. Te rog să mă anunți dacă ai întrebări legate de utilizare.
 josh
josh